django图片上传
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django图片上传相关的知识,希望对你有一定的参考价值。
在python中进行图片操作,需要安装包PIL
pip install Pillow==3.4.1
在Django中上传图片包括两种方式:
- 在管理页面admin中上传图片
- 自定义form表单中上传图片
- 上传图片后,将图片存储在服务器上,然后将图片的路径存储在表中
在test5/settings.py文件中定义静态文件查找路径
STATIC_URL = ‘/static/‘
STATICFILES_DIRS = [
os.path.join(BASE_DIR, ‘static‘),
]
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
创建包含图片的模型类
- 将模型类的属性定义成models.ImageField类型
- 打开booktest/models.py文件,定义模型类PicTest
class PicTest(models.Model): pic = models.ImageField(upload_to=‘booktest/‘)
回到命令行中,生成迁移
python manage.py makemigrations
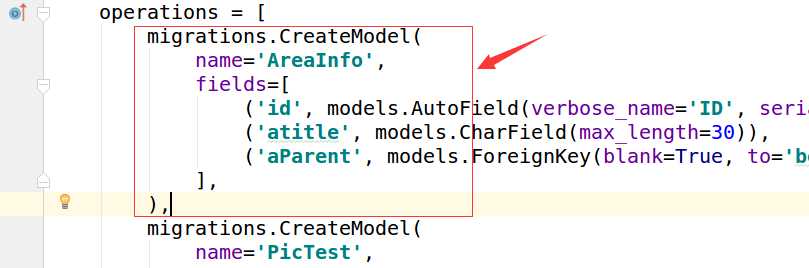
这里我用的是以前写过的项目,以前生成过迁移了,这次是往里面添加新的表,打开booktest/migrations/0001_initial.py文件,删除AreaInfo部分,因为这个表已经存在

回到命令行中,执行迁移
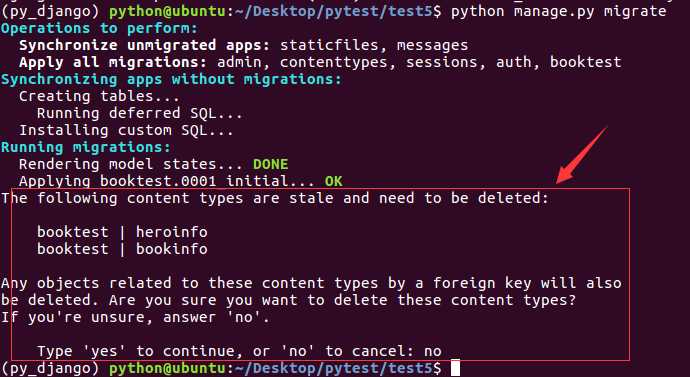
python manage.py migrate
因为当前没有定义图书、英雄模型类,会提示“是否删除”,输入“no”后回车,表示不删除

如果没有迁移成功,把booktest/migrations/0001_initial.py改个名字booktest/migrations/0003_initial.py,因为数据库中有这个名字了。
回到命令行中,执行迁移
python manage.py migrate
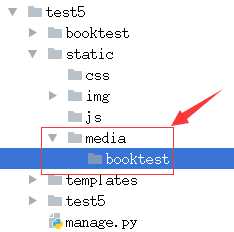
在static目录下创建media目录,再创建应用名称的目录,此例为booktest,主要是用来保存上传的图片。

在管理页面admin中上传图片
打开booktest/admin.py文件,注册PicTest
from django.contrib import admin from models import * admin.site.register(PicTest)
运行服务器,输入如下网址
http://127.0.0.1:8000/admin/

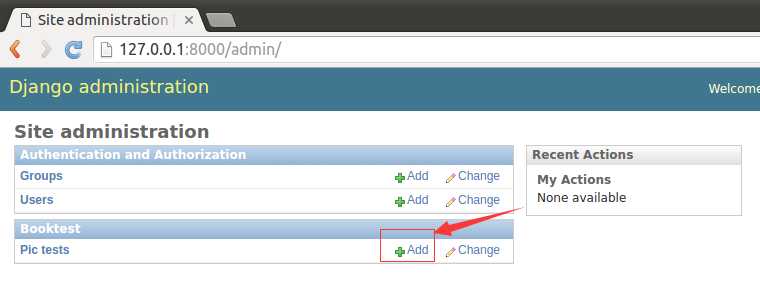
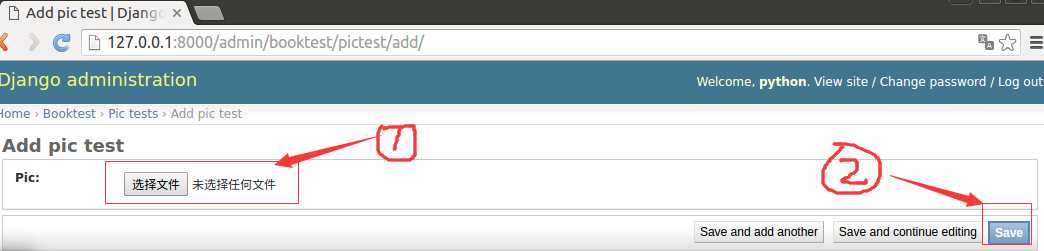
点击“Add”添加数据,打开新页面

- 选择图片,点击“save”按钮完成图片上传
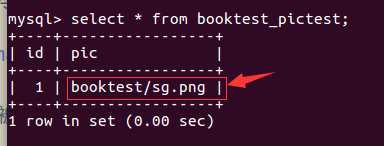
- 回到数据库命令行,查询表pictest中的数据如下图

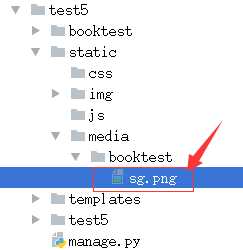
图片被保存到目录static/media/booktest/下,如下图

注意:这里面的setting配置一定要配置正确,
STATICFILES_DIRS=[ os.path.join(BASE_DIR,‘static‘), ] MEDIA_ROOT=os.path.join(BASE_DIR,‘static/media‘)
自定义form表单中上传图片
打开booktest/views.py文件,创建视图pic_upload
def pic_upload(request): return render(request,‘booktest/pic_upload.html‘)
打开booktest/urls.py文件,配置url
url(r‘^pic_upload/$‘, views.pic_upload),
在templates/booktest/目录下创建模板pic_upload.html
在模板中定义上传表单,要求如下
- form的属性enctype="multipart/form-data"
- form的method为post
- input的类型为file
<html>
<head>
<title>自定义上传图片</title>
</head>
<body>
<form method="post" action="/pic_handle/" enctype="multipart/form-data">
{%csrf_token%}
<input type="file" name="pic"/><br>
<input type="submit" value="上传">
</form>
</body>
</html>
打开booktest/views.py文件,创建视图pic_handle,用于接收表单保存图片
request对象的FILES属性用于接收请求的文件,包括图片

from django.core.files.storage import FileSystemStorage # 主要用来对文件的IO操作 def pic_handle(request): f1=request.FILES.get(‘pic‘) f2=FileSystemStorage() #f2.save(‘文件名‘,文件内容) r=f2.save(‘booktest/%s‘%(f1.name),f1)#返回文件名,如果文件名存在则会创建一个不重复的名称 p1=PicTest() p1.pic=r p1.save() return HttpResponse(‘OK‘)
打开booktest/urls.py文件,配置url
url(r‘^pic_handle/$‘, views.pic_handle),
运行服务器,在浏览器中输入如下网址
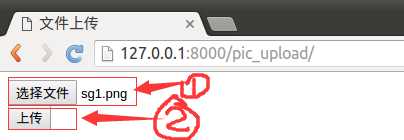
http://127.0.0.1:8000/pic_upload/

选择文件后点击按钮上传图片
图片上传目录如下图

这里只是完成图片上传的代码,如果需要保存数据需要创建PicTest对象完成保存
显示图片
打开booktest/views.py文件,创建视图pic_show

from models import PicTest ... def pic_show(request): pic=PicTest.objects.get(pk=1) context={‘pic‘:pic} return render(request,‘booktest/pic_show.html‘,context)
打开booktest/urls.py文件,配置url
url(r‘^pic_show/$‘, views.pic_show),
在templates/booktest/目录下创建模板pic_show.html
<html>
<head>
<title>显示上传的图片</title>
</head>
<body>
<img src="/static/media/{{pic.pic}}"/>
</body>
</html>
运行服务器,在浏览器中输入如下网址
http://127.0.0.1:8000/pic_show/

以上是关于django图片上传的主要内容,如果未能解决你的问题,请参考以下文章
