Node.js模块与url
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js模块与url相关的知识,希望对你有一定的参考价值。
Nodejs模块
创建模块 teacher.js
导出模块 exports.add = function () {}
加载模块 var teacher = require(‘./teacher.js‘);
使用模块 teacher.add(‘Scott‘);
入口文件:
index.js
1 var grade = require(‘./grade.js‘); 2 3 grade.add(‘John‘, [‘小红‘,‘小明‘,‘熊大‘]);
模块文件:
student.js
1 function add(student) { 2 console.log(‘Add student: ‘ + student); 3 } 4 5 //把方法暴露出去 6 exports.add = add;
teacher.js
1 function add(teacher) { 2 console.log(‘Add teacher: ‘ + teacher); 3 } 4 5 //把方法暴露出去 6 exports.add = add;
grade.js
1 var student = require(‘./student.js‘); 2 var teacher = require(‘./teacher.js‘); 3 4 //student.add(‘xiaoming‘); 5 teacher.add(‘John‘); 6 7 function add(teacherName, students) { 8 teacher.add(teacherName); 9 10 students.forEach(function (item, index, arr){ 11 student.add(item); 12 }); 13 } 14 15 //这两句代码调用有一些区别,但实现起来是一样的 16 exports.add = add; 17 //module.exports = add;
URL
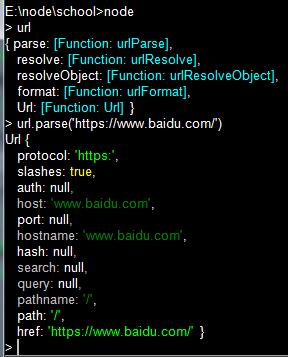
//命令行中体验
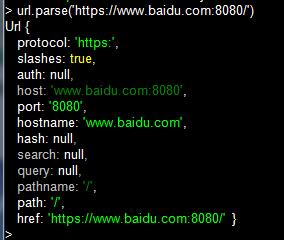
url.parse(‘https://www.baidu.com/‘);
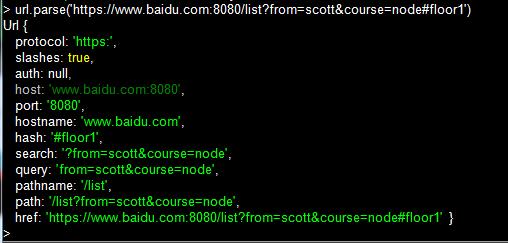
//第二个参数设置为true,表示query对象的值以对象的方式呈现
url.parse(‘https://www.baidu.com:8080/list?from=scott&course=node#floor1‘,true);



url.format({
protocol: ‘https:‘,
slashes: true,
auth: null,
host: ‘www.baidu.com:8080‘,
port: ‘8080‘,
hostname: ‘www.baidu.com‘,
hash: ‘#floor1‘,
search: ‘?from=scott&course=node‘,
query: ‘from=scott&course=node‘,
pathname: ‘/list‘,
path: ‘/list?from=scott&course=node‘,
href: ‘https://www.baidu.com:8080/list?from=scott&course=node#floor1‘
})
url.resolve(‘https://www.baidu.com/‘, ‘search/list‘)
//结果: ‘https://www.baidu.com/search/list‘
以上是关于Node.js模块与url的主要内容,如果未能解决你的问题,请参考以下文章