自定义SearchView实现即时查询
Posted gali
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义SearchView实现即时查询相关的知识,希望对你有一定的参考价值。
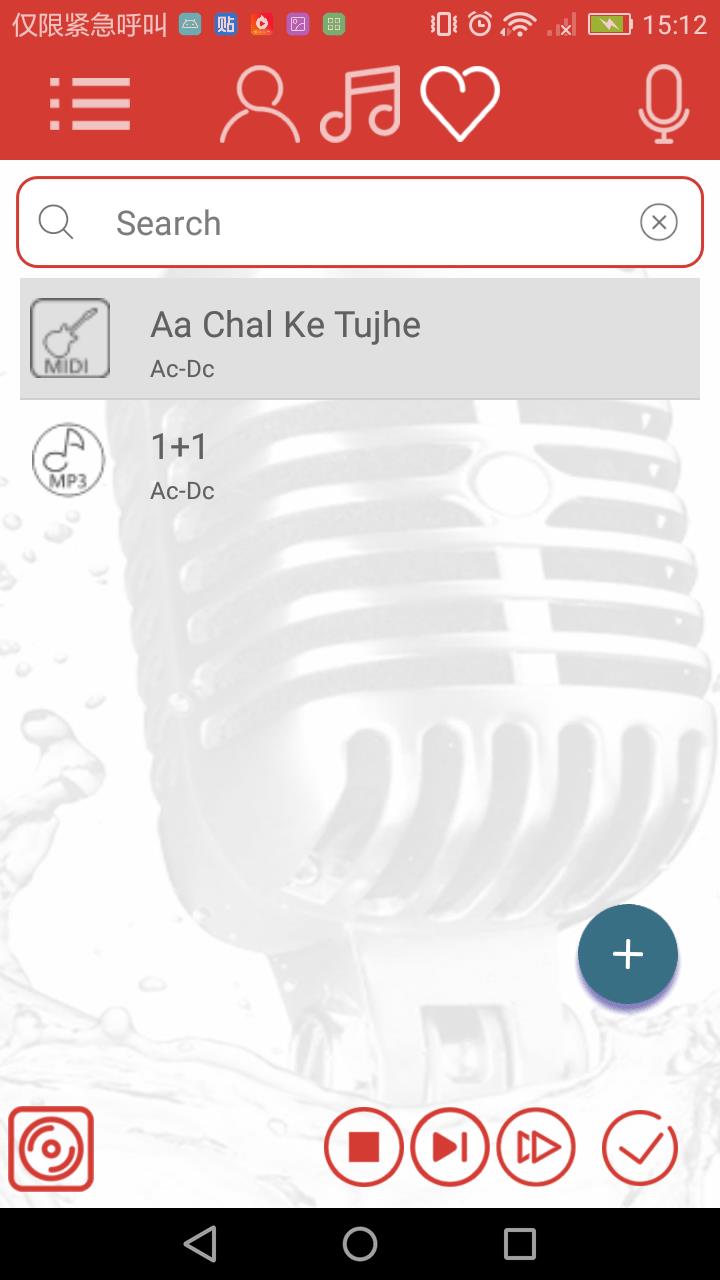
1.效果图,输入关键字时会根据关键字改变而更新数据。

2.其布局文件和2个小图标del.png和searchview.png,布局文件如下:高度已固定为46dp。


<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="46dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="46dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_search"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="right|center_vertical"
android:layout_margin="10dp"
android:background="@mipmap/search"/>
<EditText
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_marginLeft="10dp"
android:layout_weight="4"
android:background="@null"
android:gravity="center_vertical"
android:hint="@string/searchViewHint"
android:imeOptions="actionSearch"
android:singleLine="true"
android:textColor="@color/colorHomeBar"
android:textColorHint="@color/colorSingerName"
android:textSize="17sp"/>
<Button
android:id="@+id/bt_clear"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="right|center_vertical"
android:layout_margin="10dp"
android:background="@mipmap/del"/>
</LinearLayout>
</LinearLayout>
3.SearchView的样式:圆角+描边
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 角度 -->
<corners android:radius="10dp"/>
<!-- 填充色 -->
<solid android:color="#ffffff"/>
<!-- 描边 设置线宽及颜色 -->
<stroke android:color="@color/colorAccent"
android:width="2dp"/>
</shape>
4.代码
import android.content.Context;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.util.Log;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.Timer;
import java.util.TimerTask;
/**
* Created by guoxw on 2017/6/26.
*/
public class MySearchView extends LinearLayout implements TextWatcher, View.OnClickListener{
/**
* 两个变量,用来判断输入间隔时间,大于1000ms,则提交数据,自动搜索条件
* times1 获取文本变化的时间
* times2 不断获取当前时间
*/
long times1;
long times2;
private static final String TAG = "MySearchView1";
private EditText editText;
private Button button_clear;
String str;
public MyOnQueryTextListener onQueryTextListener;
public void setSearchViewListener(MyOnQueryTextListener onQueryTextListener){
this.onQueryTextListener=onQueryTextListener;
}
public MySearchView(Context context, AttributeSet attrs) {
super(context,attrs);
LayoutInflater.from(context).inflate(R.layout.mysearchview,this,true);
timer.schedule(timerTask,0,100);
editText=(EditText) findViewById(R.id.et_search);
button_clear=(Button)findViewById(R.id.bt_clear);
button_clear.setVisibility(GONE);
editText.addTextChangedListener(this);
/*** del图片,清空输入内容*/
button_clear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
editText.getText().clear();
}
});
editText.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView textView, int i, KeyEvent keyEvent) {
// i== EditorInfo.IME_ACTION_SEND||(keyEvent!=null&&keyEvent.getKeyCode()== KeyEvent.KEYCODE_ENTER)
/*** 监听的是出现搜索键,在up后进行提交事件**/
if((keyEvent!=null&&keyEvent.getKeyCode()== KeyEvent.KEYCODE_ENTER)){
switch(keyEvent.getAction()){
case KeyEvent.ACTION_UP:
onQueryTextListener.MyonQueryTextSubmit(textView.getText().toString());
return true;
default:
return true;
}
}
return false;
}
});
}
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
/*** 监听内容变化,为空时不显示del图片*/
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
if(charSequence!=null){
button_clear.setVisibility(View.VISIBLE);
}
else if(charSequence==null){
button_clear.setVisibility(View.GONE);
}
}
@Override
public void afterTextChanged(Editable editable) {
str=editable.toString();
times1= System.currentTimeMillis();
}
@Override
public void onClick(View view) {
}
/**
* 实现MySearcgView 的监听事件
*/
public interface MyOnQueryTextListener{
void MyonQueryTextChange(String value);
void MyonQueryTextSubmit(String value);
}
Timer timer=new Timer();
TimerTask timerTask=new TimerTask() {
@Override
public void run() {
times2= System.currentTimeMillis();
/**
* 超过800ms没有文字变化,则认为输入完成,开始自动搜索。
*/
if(times2-times1>800&×1!=0){
Log.d(TAG, "run: "+"监听超时");
times1=0;
onQueryTextListener.MyonQueryTextChange(""+str);
}
}
};
}
5.使用
<com.multak.cookaraclient.view.MySearchView
android:id="@+id/searchView_Favo"
android:layout_width="match_parent"
android:layout_height="46dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:background="@drawable/searviewtest" />
searchView_record = (MySearchView) view.findViewById(R.id.searchView_record);
searchView_record.clearFocus();
searchView_record.setSearchViewListener(new MySearchView.MyOnQueryTextListener() {
@Override
public void MyonQueryTextChange(String value) {
/** 自动搜索的处理**/
}
@Override
public void MyonQueryTextSubmit(String value) {
/*** 点击提交时的处理**/
}
});
6.Code .mywiodows.zip
链接: https://pan.baidu.com/s/1kVyzNYR 密码: qrnm
以上是关于自定义SearchView实现即时查询的主要内容,如果未能解决你的问题,请参考以下文章