http协议
Posted PrivateO2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http协议相关的知识,希望对你有一定的参考价值。
http协议
参考:http://kb.cnblogs.com/page/130970/
1.引入
用户用鼠标点击可用url后发生的事情:
- 浏览器分析连接指向页面的url;
- 浏览器向DNS请求解析url对应的IP地址;
- 域名系统DNS解析出url对应的IP地址。
- 浏览器与服务器建立tcp连接(服务端的地址为url对应的IP地址,端口号为80)
- 浏览器发出取文件命令 :GET/chn/index.htm
- 服务器给出响应,把文件index.htm发送给浏览器。
- 释放tcp连接。
- 浏览器显示index.htm上的所有文本。
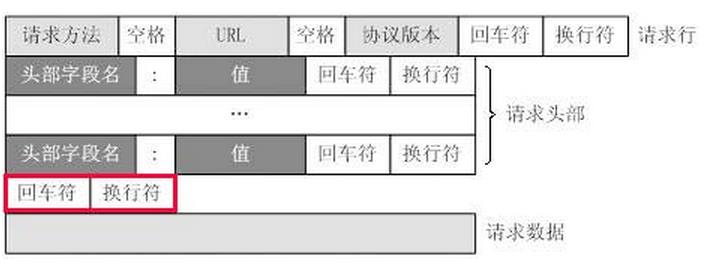
2.http的报文结构
从下面二幅图可以看出请求报文与响应报文的不同之处在于开始航的不同。
请求报文

响应报文

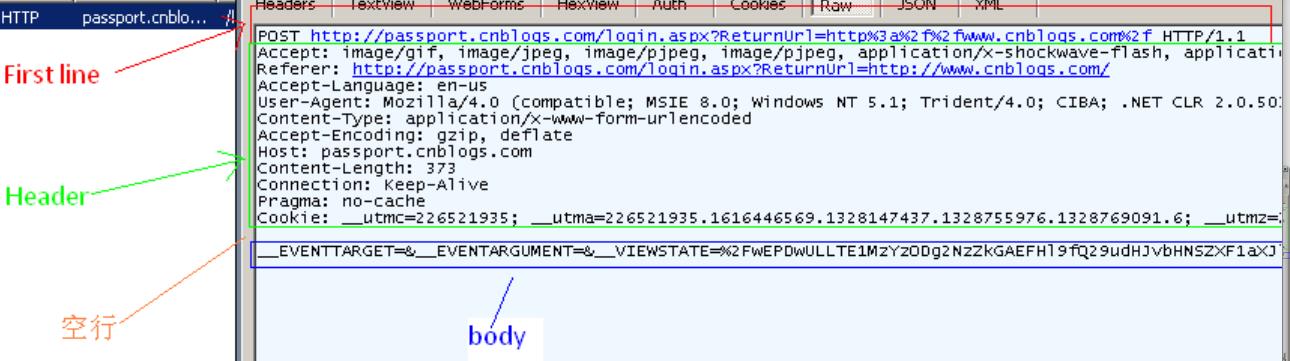
3.请求报文

1.请求行
由请求方法,url,版本组成。
1.1.请求方法
请求方法包括GET、HEAD、PUT、POST、TRACE、OPTIONS、DELETE等
其中get与post的区别
1. GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
2. GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
3. GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
4. GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
1.2.URL
http://host[":"port][abs_path]
http表示要通过HTTP协议来定位网络资源;
host表示合法的Internet主机域名或者IP地址;
port指定一个端口号,为空则使用缺省端口80;
abs_path指定请求资源的URI;如果URL中没有给出abs_path,那么当它作为请求URI时,必须以“/”的形式给出,通常这个工作浏览器自动帮我们完成。
1.3.版本
HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1
2. 请求头部(首部行)
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔
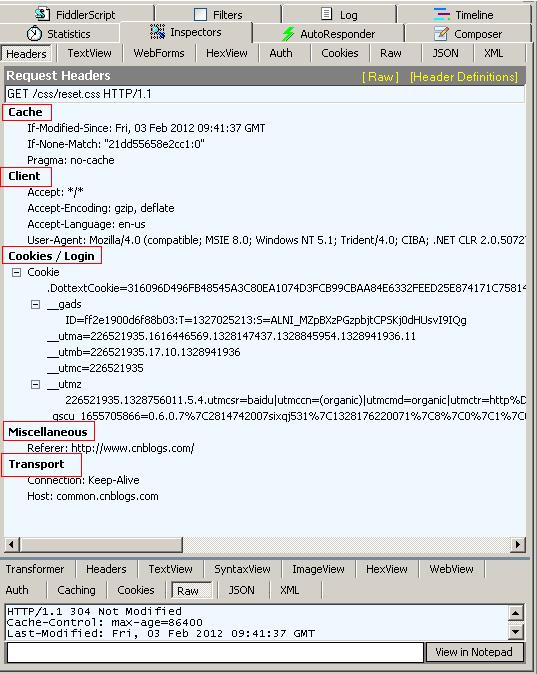
常见请求头如下:

Host:http服务器的IP地址或域名(按照fiddler显示方式划分)
Cache(缓存头域)
If-Modified-Since:把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。
If-None-Match:与ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
Pragma:防止页面被缓存。Pargma只有一个用法, 例如: Pragma: no-cache
注意:在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现HTTP/1.1中的Cache-Control, 这个是非常重要的规则。 这个用来指定Response-Request遵循的缓存机制。各个指令含义如下
Cache-Control:Public 可以被任何缓存所缓存()
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存
Client头域(可以表示客户端或浏览器 一方)
Accept:通知服务器可以发送的类型如:text/html(html文档)
Accept-Language:服务器可以发送的语言。
Accept-Encoding:服务端可以发送的数据压缩格式。
Aceept-Charset:浏览器接受的字符集(即编码格式如:utf-8)
User-Agent:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本.
cookies/Login
作用: 最重要的header, 将cookie的值发送给HTTP 服务器
Entity头域
Content-Length:发送给http服务器数据的长度。例如: Content-Length: 38
Content-Type:???????
Miscellaneous头域
Referer:告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
Transport头域
Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Host:请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。
例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html
浏览器发送的请求消息中,就会包含Host请求报头域,如下:
Host:http://www.guet.edu.cn
此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号
3.请求数据
一般在请求报文中的请求数据通常不用。
4.响应报文
1.状态行
由版本、状态码、短语组成。
常见状态码及短语如下所示:
1xx:表示通知信息,如请求收到了或正在处理
2xx:成功,表示接受或知道了
200:OK 202:Aceppted
3xx:表示重定向,如要完成请求还必须采取进一步的行动。
302:Found 重定向,新的URL会在response中的Location中返回,浏览器将会使用新的URL发出新的Request。(例如在IE中输入http://www.google.com. HTTP服务器会返回304, IE取到Response中Location header的新URL, 又重新发送了一个Request.)
304:Not Modified(表示上次缓存的文档仍可继续使用)
4xx:表示客户的差错,如请求中有语法的错误或不能完成。
403:Forbidden (服务器收到请求但拒绝提供服务)
404:Not Found
5xx:表示服务器的错误。
500:Internal Server Error(服务器发生了不可预估的错误)
503:Server Unavaliable(服务器不能处理客户端的请求,一段时间后可能回复正常)
2.(响应头)首部行
Cache
Date: 生成消息的具体时间和日期 如:Date: Sat, 11 Feb 2012 11:35:14 GMT
Expires: 浏览器会在指定过期时间内使用本地缓存 如: Expires: Tue, 08 Feb 2022 11:35:14 GMT
Vary:如: Vary: Accept-Encoding
Cookie/Login
P3P: 用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题 如 P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR
Set-Cookie: 非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie. 如: Set-Cookie: sc=4c31523a; path=/; domain=.acookie.taobao.com
Entity
ETag: 和If-None-Match 配合使用。 (实例请看上节中If-None-Match的实例)
Last-Modified:: 用于指示资源的最后修改日期和时间。(实例请看上节的If-Modified-Since的实例)
Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集,如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg
Content-Length:指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。
Content-Language: WEB服务器告诉浏览器自己响应的对象的语言者如: Content-Language:da
Miscellaneous
Server::指明HTTP服务器的软件信息如:Server: Microsoft-IIS/7.5
X-AspNet-Version::如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本 如: X-AspNet-Version: 4.0.30319
X-Powered-By::表示网站是用什么技术开发的 如: X-Powered-By: ASP.NET
Transport
Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Location
Location: 用于重定向一个新的位置, 包含新的URL地址
3. 响应主体
用于返回客户请求的信息,可以为为HTML页面等。
以上是关于http协议的主要内容,如果未能解决你的问题,请参考以下文章
HTTP 之 HTTP协议(HTTP协议概述HTTP消息缓存控制相关头部Cookie相关头部)
