AS3视频播放器
Posted 饭桶大叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AS3视频播放器相关的知识,希望对你有一定的参考价值。
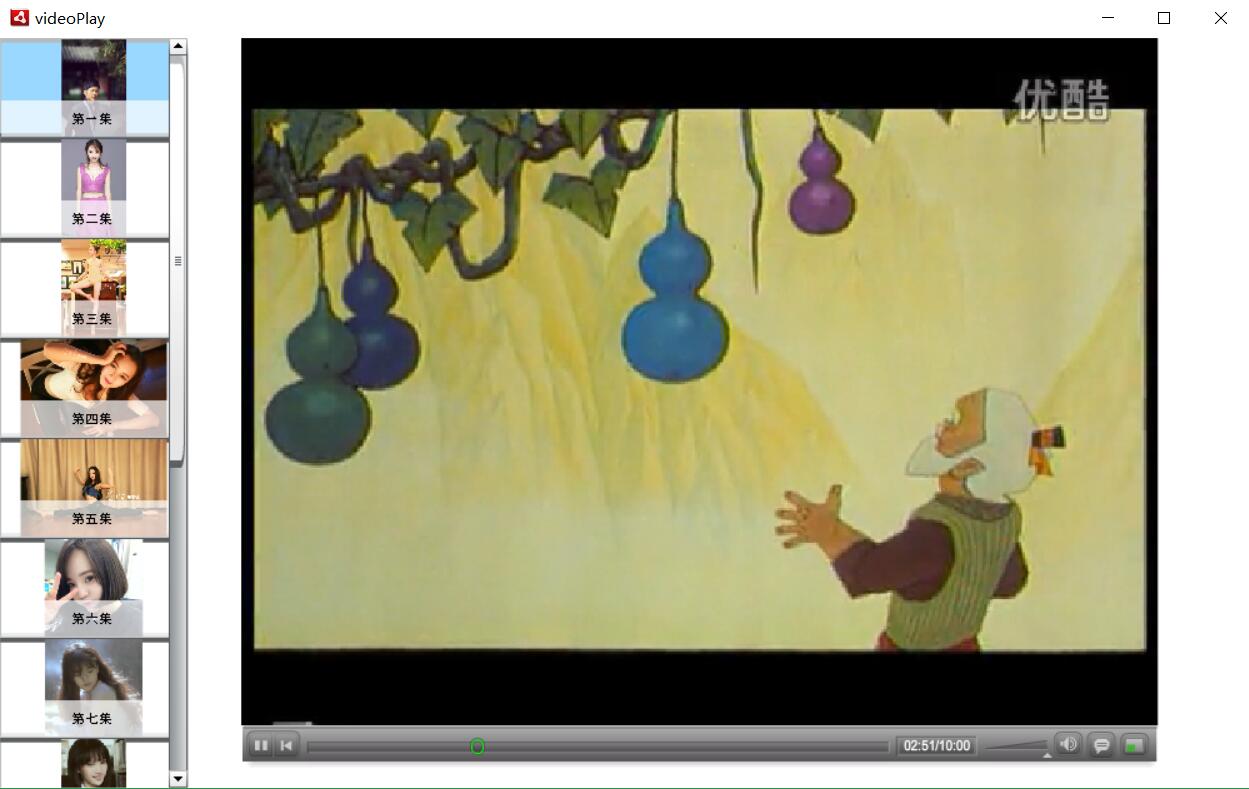
我们经常用视频播放器,但是很少会去想,怎样做一个视频播放器,这里提供一个简易视频播放器的做法,可以循环播放视频,挑选指定视频,快进,调节音量等,基于AS3编程,效果如下:

实现AS3代码:
1 package 2 { 3 import flash.display.Sprite; 4 import flash.events.Event; 5 import flash.net.URLLoader; 6 import flash.net.URLRequest; 7 8 import fl.containers.ScrollPane; 9 import fl.containers.UILoader; 10 import fl.controls.ScrollBarDirection; 11 import fl.controls.TileList; 12 import fl.data.DataProvider; 13 import fl.video.FLVPlayback; 14 import fl.video.VideoEvent; 15 16 [SWF(width="1000", height="600", frameRate="20")] 17 public class videoPlay extends Sprite 18 { 19 public var t1:TileList = new TileList(); 20 public var vi:FLVPlayback = new FLVPlayback(); 21 public var arr:Array; 22 public var staticStr:String; 23 24 public function videoPlay() 25 { 26 init(); 27 } 28 29 public function init():void 30 { 31 var req:URLRequest = new URLRequest("video.xml"); 32 var lod:URLLoader = new URLLoader(req); 33 var xml:XML; 34 lod.addEventListener(Event.COMPLETE,function(){ 35 xml=new XML(lod.data); 36 37 trace(xml.pInfo.@swf); 38 create(xml.pInfo.@swf); 39 creList(xml); 40 }); 41 42 43 } 44 45 public function create(str:String):void 46 { 47 arr = str.split("flv"); 48 for(var i:int =0; i<arr.length-1; i++) 49 { 50 arr[i] = arr[i] + "flv"; 51 trace(arr[i]); 52 } 53 } 54 55 public function creList(xml:XML):void 56 { 57 var dp:DataProvider = new DataProvider(xml); 58 59 t1.dataProvider = dp; 60 t1.labelField = "name"; 61 t1.sourceField = "src"; 62 t1.columnCount=1; 63 t1.columnWidth = 150; 64 t1.rowHeight = 80; 65 t1.width = 150; 66 t1.height = stage.stageHeight; 67 t1.direction = ScrollBarDirection.VERTICAL; 68 stage.addChild(t1); 69 t1.selectedIndex = 0; 70 71 t1.addEventListener(Event.CHANGE,function():void 72 { 73 vi.source = t1.selectedItem.swf; 74 }); 75 creVideo(); 76 } 77 78 public function creVideo():void 79 { 80 vi.source = t1.selectedItem.swf; 81 vi.skin = "file/MinimaSilverAll.swf"; 82 vi.skinBackgroundColor = 0x000000; 83 vi.skinBackgroundAlpha = 0.8; 84 vi.skinAutoHide = true; 85 vi.x = t1.x + 160; 86 vi.y = t1.y; 87 vi.width = 800; 88 vi.height = t1.height-50; 89 stage.addChild(vi); 90 91 vi.addEventListener(VideoEvent.COMPLETE,function() 92 { 93 trace("视频路径:" + vi.source); 94 for (var i:int = 0; i<arr.length-1;i++) 95 { 96 if (vi.source == arr[i]) 97 { 98 if (i == arr.length-2) 99 { 100 vi.source = arr[0]; 101 break; 102 } 103 else 104 { 105 vi.source = arr[i+1]; 106 break; 107 } 108 } 109 } 110 }); 111 } 112 113 114 115 } 116 }
视频播放XML配置
1 <vid> 2 <pInfo id="1" name="第一集" src="image/001.jpg" swf="video/000.flv"/> 3 <pInfo id="2" name="第二集" src="image/002.jpg" swf="video/001.flv"/> 4 <pInfo id="3" name="第三集" src="image/003.jpg" swf="video/002.flv"/> 5 <pInfo id="4" name="第四集" src="image/004.jpg" swf="video/003.flv"/> 6 <pInfo id="5" name="第五集" src="image/005.jpg" swf="video/004.flv"/> 7 <pInfo id="6" name="第六集" src="image/006.jpg" swf="video/005.flv"/> 8 <pInfo id="7" name="第七集" src="image/007.jpg" swf="video/006.flv"/> 9 <pInfo id="8" name="第八集" src="image/008.jpg" swf="video/007.flv"/> 10 <pInfo id="9" name="第九集" src="image/009.jpg" swf="video/008.flv"/> 11 <pInfo id="6" name="第十集" src="image/010.jpg" swf="video/009.flv"/> 12 <pInfo id="7" name="第十一集" src="image/011.jpg" swf="video/010.flv"/> 13 <pInfo id="8" name="第十二集" src="image/012.jpg" swf="video/011.flv"/> 14 <pInfo id="9" name="第十三集" src="image/013.jpg" swf="video/012.flv"/> 15 </vid>
编程资源网盘分享:
链接: https://pan.baidu.com/s/1slSFJgL 密码: 4ud4
以上是关于AS3视频播放器的主要内容,如果未能解决你的问题,请参考以下文章