假设高度已知,左右宽度固定,实现三栏布局的5种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了假设高度已知,左右宽度固定,实现三栏布局的5种方法相关的知识,希望对你有一定的参考价值。
俗话说好记性不如烂笔头,写代码也是一样的道理,看过的东西如果不写一遍真的在脑子里呆不了多久。所以工作这么久慢慢把以前记录过的知识搬上来,一是为了分享,二是更好的总结!好了话不多说,进入正题。
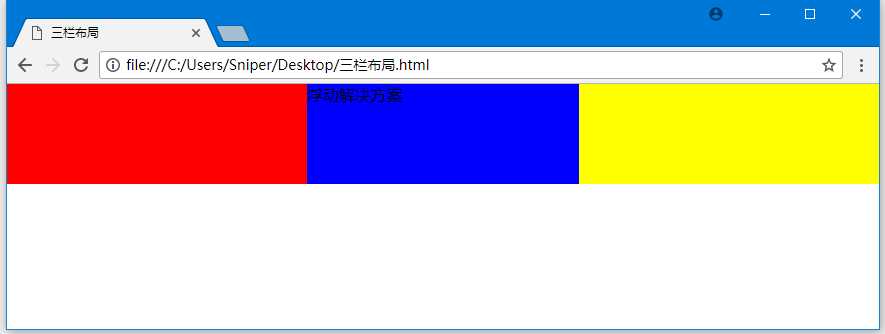
第一种方法:float
1 <style> 2 *{ 3 padding:0; 4 margin:0; 5 } 6 .big div{ 7 height:100px; 8 } 9 .big .left{ 10 width:300px; 11 float:left; 12 background:red; 13 } 14 .big .right{ 15 width:300px; 16 float:right; 17 background:yellow; 18 } 19 .big .center{ 20 background:blue; 21 } 22 </style>
23 <body> 24 <div class="big"> 26 <div class="left"> 27 28 </div> 29 <div class="right"> 30 31 </div> 32 <div class="center"> 33 浮动解决方案 34 </div> 36 </div>

第一种解决方案基本上没有什么难度,平时应该也会用到很多!
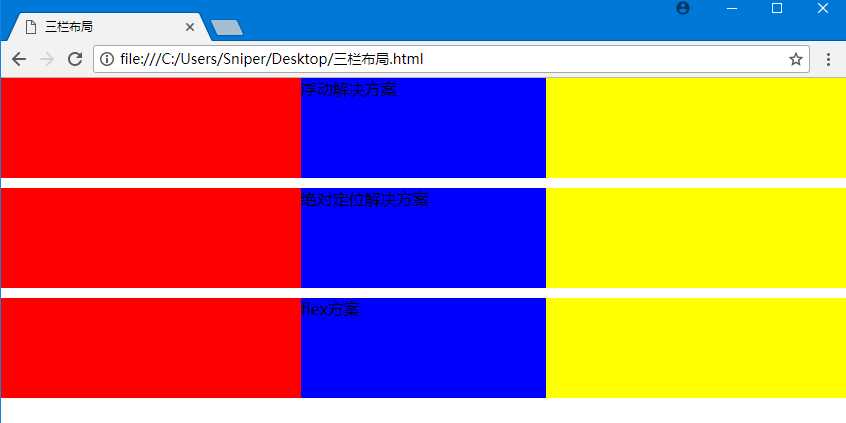
第二种方法:绝对定位
1 <style> 2 .position{ 3 margin-top:10px; 4 } 5 .position>div{ 6 position:absolute; 7 height:100px; 8 } 9 .position .left{ 10 left:0; 11 width:300px; 12 background:red; 13 } 14 .position .right{ 15 right:0; 16 width:300px; 17 background:yellow; 18 } 19 .position .center{ 20 left:300px; 21 right:300px; 22 background:blue; 23 } 24 </style>
25 <body> 26 <div class="position"> 27 <div class="left"> 28 29 </div> 30 <div class="right"> 31 32 </div> 33 <div class="center"> 34 绝对定位方案2 35 </div> 36 </div> 37 </body>

第二种方法也是轻松实现效果。
第三种方法:flexbox
<style> .flex{ margin-top:120px; display:flex; } .flex>div{ height:100px; } .flex .left{ width:300px; background:red; } .flex .center{ flex:1; background:blue; } .flex .right{ width:300px; background:yellow; } </style> <body> <div class="flex"> <div class="left"> </div> <div class="center"> flex方案 </div> <div class="right"> </div> </div> </body>

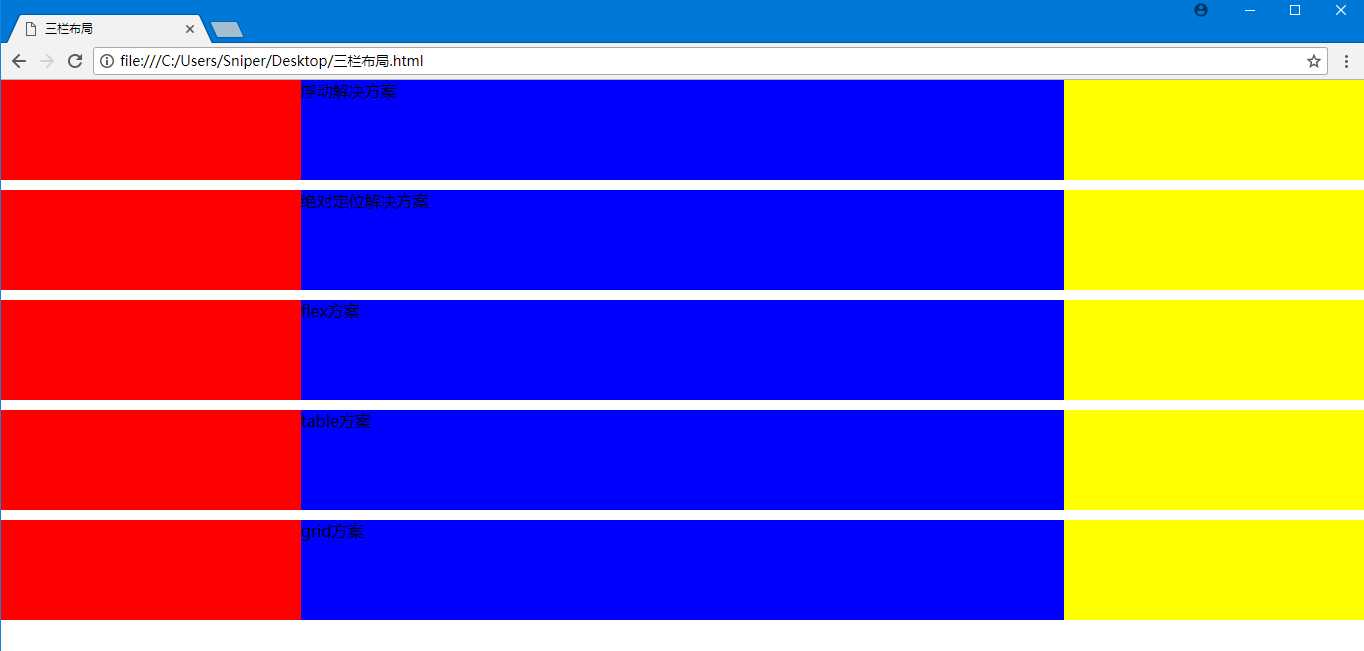
第四种方法:表格布局
<style> .table{ margin-top:10px; width:100%; display:table; height:100px; } .table>div{ display:table-cell; } .table .left{ width:300px; background:red; } .table .center{ background:blue; } .table .right{ width:300px; background:yellow; } </style>
<body> <div class="table"> <div class="left"> </div> <div class="center"> table方案 </div> <div class="right"> </div> </div> </body>

table方案同样实现,只是现在我们可能已经很少使用表格布局了。
第五种方法:网格布局grid
<style> .grid{ margin-top:10px; display:grid; width:100%; grid-template-rows:100px; grid-template-columns: 300px auto 300px; } .grid .left{ background:red; } .grid .center{ background:blue; } .grid .right{ background:yellow; } </style> <body> <div class="grid"> <div class="left"> </div> <div class="center"> grid方案 </div> <div class="right"> </div> </div> </body>

网格布局方法也是实现了,CSS3的网格布局有点类似于bootstrap的栅格化布局,都是以网格的方式来划分元素所占的区块。
问题没有结束,我们继续讨论。五种解决方案哪一个更好呢?笔者一直认为技术没有好坏之分,完全取决于你用在什么地方。
个人认为五种方法的优缺点:
1.浮动:兼容性好,如果对兼容性有明确的要求使用浮动应该满足需求,但是一定要处理好与周边元素的关系,因为一不注意浮动就可能造成页面布局混乱等问题,不过解决浮动带来的副作用方法也不少这里我们不做讨论。
2.绝对定位:简单直接,但是会使父元素脱离正常文档流里面的子元素也会跟着脱离。
3.flex:目前看来比较完美,不过现在稍微完美一点的技术都存在或多或少的兼容性问题,同样这个样式IE8下是不支持的!(IE呀!)
4.表格布局:表格布局虽然没有什么大的问题,但是在我们要细化结构的时候会显得很繁琐,同时表格布局三个单元格的高度会一起变动也不利于我们进行布局。
5.网格布局:代码优美简洁,不过还是兼容性问题。但是未来是美好的!
好吧,今天暂时写到这里。当然关于布局肯定还有其他方法,如果有更好的方法也可以一起来讨论!
以上是关于假设高度已知,左右宽度固定,实现三栏布局的5种方法的主要内容,如果未能解决你的问题,请参考以下文章