vw单位相关
Posted 小白不白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vw单位相关相关的知识,希望对你有一定的参考价值。
1.相对于视口的宽度。视口被均分为100单位的vw
h1 { font-size: 8vw; }如果视口的宽度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100
2.相对于视口的高度。视口被均分为100单位的vh
h1 { font-size: 8vh; }如果视口的高度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100
3.相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
h1 { font-size: 8vmax; }如果视口的宽度是300mm,高度是200mm,那么上述代码中h1元素的字号将为24mm,即(8x300)/100,因为宽度比高度要大,所以计算的时候相对于宽度。
4.相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
h1 { font-size: 8vm; font-size: 8vmin; }如果视口的宽度是300mm,高度是200mm,那么上述代码中h1元素的字号将为16mm,即(8x200)/100,因为高度比宽度要小,所以计算的时候相对于高度。
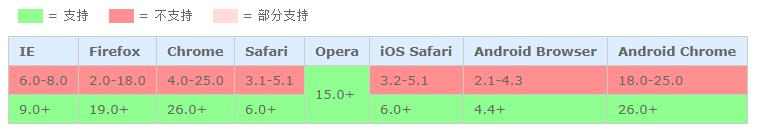
兼容性:

以上是关于vw单位相关的主要内容,如果未能解决你的问题,请参考以下文章