团队-象棋游戏-项目进度
Posted 子箫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了团队-象棋游戏-项目进度相关的知识,希望对你有一定的参考价值。
地址:https://gitee.com/zixiao520/Chinesechess/tree/master new2.html
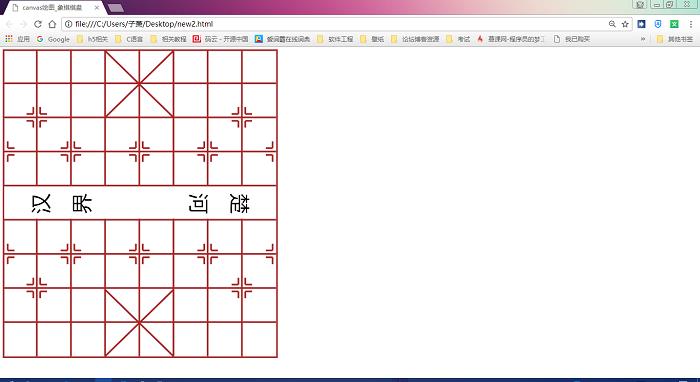
当前进度:用canvas画出象棋棋盘
效果图:

编写过程:
创建canvas:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>象棋游戏</title> 7 8 </head> 9 10 <body> 11 <canvas id="canvas1" width="805" height="905">不支持Canvas</canvas> 12 13 </body> 14 15 </html>
遇到的困难就是精准的算出每条线的坐标,而这其中最难的就是画直角型的符号,
通过查看别人博客里总结的经验和技巧,
暂时用比较笨的绘制方法,绘制出棋盘
期间坐标点也会经常被搞错
最后的代码如下,下一阶段会写出改进后的棋盘画法,并将棋子放在起始位置

1 <script type="text/javascript"> 2 //棋盘外框 3 var canvas1 = document.getElementById("canvas1"); 4 var ctx = canvas1.getContext("2d"); 5 ctx.lineWidth = 5; 6 ctx.strokeStyle = "brown"; 7 ctx.strokeRect(3, 3, 800, 900) 8 //此方法用来画棋盘线 9 function LineDrawing(mx, my, lx, ly) { 10 ctx.beginPath(); 11 ctx.moveTo(mx, my); 12 ctx.lineTo(lx, ly); 13 ctx.stroke(); 14 }; 15 //棋盘列上半部分 16 ctx.lineWidth = 2; 17 LineDrawing(100, 5, 100, 400); 18 LineDrawing(200, 5, 200, 400); 19 LineDrawing(300, 5, 300, 400); 20 //斜线 21 LineDrawing(300, 5, 500, 200); 22 LineDrawing(400, 5, 400, 400); 23 LineDrawing(500, 5, 500, 400); 24 //反斜线 25 LineDrawing(500, 5, 300, 200); 26 LineDrawing(600, 5, 600, 400); 27 LineDrawing(700, 5, 700, 400); 28 LineDrawing(100, 5, 100, 400); 29 LineDrawing(100, 5, 100, 400); 30 31 //棋盘列下半部分 32 LineDrawing(100, 500, 100, 900); 33 LineDrawing(200, 500, 200, 900); 34 LineDrawing(300, 500, 300, 900); 35 //斜线 36 LineDrawing(300, 900, 500, 700); 37 LineDrawing(400, 500, 400, 900); 38 LineDrawing(500, 500, 500, 900); 39 //反斜线 40 LineDrawing(500, 900, 300, 700); 41 LineDrawing(600, 500, 600, 900); 42 LineDrawing(700, 500, 700, 900); 43 //棋盘行 44 LineDrawing(5, 100, 800, 100); 45 LineDrawing(5, 200, 800, 200); 46 LineDrawing(5, 300, 800, 300); 47 LineDrawing(5, 400, 800, 400); 48 LineDrawing(5, 500, 800, 500); 49 LineDrawing(5, 600, 800, 600); 50 LineDrawing(5, 700, 800, 700); 51 LineDrawing(5, 800, 800, 800); 52 53 //中心点一(100,200) 54 //左上 55 LineDrawing(90, 170, 90, 190); 56 LineDrawing(90, 190, 70, 190); 57 //右上 58 LineDrawing(110, 170, 110, 190); 59 LineDrawing(110, 190, 130, 190); 60 //左下 61 LineDrawing(90, 230, 90, 210); 62 LineDrawing(90, 210, 70, 210); 63 //右下 64 LineDrawing(110, 230, 110, 210); 65 LineDrawing(110, 210, 130, 210); 66 //中心点二(700,200) 67 //左上 68 LineDrawing(690, 170, 690, 190); 69 LineDrawing(690, 190, 670, 190); 70 //右上 71 LineDrawing(710, 170, 710, 190); 72 LineDrawing(710, 190, 730, 190); 73 //左下 74 LineDrawing(690, 230, 690, 210); 75 LineDrawing(690, 210, 670, 210); 76 //右下 77 LineDrawing(710, 230, 710, 210); 78 LineDrawing(710, 210, 730, 210); 79 //中心点三(0,300) 80 //右上 81 LineDrawing(20, 270, 20, 290); 82 LineDrawing(20, 290, 40, 290); 83 //右下 84 LineDrawing(20, 330, 20, 310); 85 LineDrawing(20, 310, 40, 310); 86 //中心点四(200,300) 87 //左上 88 LineDrawing(190, 270, 190, 290); 89 LineDrawing(190, 290, 170, 290); 90 //右上 91 LineDrawing(210, 270, 210, 290); 92 LineDrawing(210, 290, 230, 290); 93 //左下 94 LineDrawing(190, 330, 190, 310); 95 LineDrawing(190, 310, 170, 310); 96 //右下 97 LineDrawing(210, 330, 210, 310); 98 LineDrawing(210, 310, 230, 310); 99 //中心点五(400,300) 100 //左上 101 LineDrawing(390, 270, 390, 290); 102 LineDrawing(390, 290, 370, 290); 103 //右上 104 LineDrawing(410, 270, 410, 290); 105 LineDrawing(410, 290, 430, 290); 106 //左下 107 LineDrawing(390, 330, 390, 310); 108 LineDrawing(390, 310, 370, 310); 109 //右下 110 LineDrawing(410, 330, 410, 310); 111 LineDrawing(410, 310, 430, 310); 112 //中心点六(600,300) 113 //左上 114 LineDrawing(590, 270, 590, 290); 115 LineDrawing(590, 290, 570, 290); 116 //右上 117 LineDrawing(610, 270, 610, 290); 118 LineDrawing(610, 290, 630, 290); 119 //左下 120 LineDrawing(590, 330, 590, 310); 121 LineDrawing(590, 310, 570, 310); 122 //右下 123 LineDrawing(610, 330, 610, 310); 124 LineDrawing(610, 310, 630, 310); 125 //中心点七(800,300) 126 //左上 127 LineDrawing(790, 270, 790, 290); 128 LineDrawing(790, 290, 770, 290); 129 //左下 130 LineDrawing(790, 330, 790, 310); 131 LineDrawing(790, 310, 770, 310); 132 //中心点八——对应中心点七(800,600) 133 //左上 134 LineDrawing(790, 570, 790, 590); 135 LineDrawing(790, 590, 770, 590); 136 //左下 137 LineDrawing(790, 630, 790, 610); 138 LineDrawing(790, 610, 770, 610); 139 //中心点九——对应中心点六(600,600) 140 //左上 141 LineDrawing(590, 570, 590, 590); 142 LineDrawing(590, 590, 570, 590); 143 //右上 144 LineDrawing(610, 570, 610, 590); 145 LineDrawing(610, 590, 630, 590); 146 //左下 147 LineDrawing(590, 630, 590, 610); 148 LineDrawing(590, 610, 570, 610); 149 //右下 150 LineDrawing(610, 630, 610, 610); 151 LineDrawing(610, 610, 630, 610); 152 //中心点十——对应中心点五(400,600) 153 //左上 154 LineDrawing(390, 570, 390, 590); 155 LineDrawing(390, 590, 370, 590); 156 //右上 157 LineDrawing(410, 570, 410, 590); 158 LineDrawing(410, 590, 430, 590); 159 //左下 160 LineDrawing(390, 630, 390, 610); 161 LineDrawing(390, 610, 370, 610); 162 //右下 163 LineDrawing(410, 630, 410, 610); 164 LineDrawing(410, 610, 430, 610); 165 //中心点十一——对应中心点四(200,600) 166 //左上 167 LineDrawing(190, 570, 190, 590); 168 LineDrawing(190, 590, 170, 590); 169 //右上 170 LineDrawing(210, 570, 210, 590); 171 LineDrawing(210, 590, 230, 590); 172 //左下 173 LineDrawing(190, 630, 190, 610); 174 LineDrawing(190, 610, 170, 610); 175 //右下 176 LineDrawing(210, 630, 210, 610); 177 LineDrawing(210, 610, 230, 610); 178 //中心点十二——对应中心点三(0,600) 179 //右上 180 LineDrawing(20, 570, 20, 590); 181 LineDrawing(20, 590, 40, 590); 182 //右下 183 LineDrawing(20, 630, 20, 610); 184 LineDrawing(20, 610, 40, 610); 185 //中心点十三——对应中心点二(700,500) 186 //左上 187 LineDrawing(690, 670, 690, 690); 188 LineDrawing(690, 690, 670, 690); 189 //右上 190 LineDrawing(710, 670, 710, 690); 191 LineDrawing(710, 690, 730, 690); 192 //左下 193 LineDrawing(690, 730, 690, 710); 194 LineDrawing(690, 710, 670, 710); 195 //右下 196 LineDrawing(710, 730, 710, 710); 197 LineDrawing(710, 710, 730, 710); 198 //中心点十四——对应中心点一(100,500) 199 //左上 200 LineDrawing(90, 670, 90, 690); 201 LineDrawing(90, 690, 70, 690); 202 //右上 203 LineDrawing(110, 670, 110, 690); 204 LineDrawing(110, 690, 130, 690); 205 //左下 206 LineDrawing(90, 730, 90, 710); 207 LineDrawing(90, 710, 70, 710); 208 //右下 209 LineDrawing(110, 730, 110, 710); 210 LineDrawing(110, 710, 130, 710); 211 //字体填充:楚河 汉界 212 //设置线宽 213 ctx.lineWidth = 1; 214 //绘制文字 215 ctx.font = "60px microsoft yahei"; 216 ctx.save();//保存点 217 //将坐标中心作为起启点 218 ctx.translate(canvas1.width / 2, canvas1.height / 2); 219 var radian = Math.PI / 2; // 弧度制 220 ctx.rotate(radian); // 旋转画布绘制刻度 221 //填充 222 ctx.fillText("楚", -30, -270); 223 ctx.fillText("河", -30, -150); 224 ctx.restore();//恢复到保存点 225 ctx.save(); 226 //将坐标中心作为起启点 227 ctx.translate(canvas1.width / 2, canvas1.height / 2); 228 var radian = Math.PI / -2; 229 ctx.rotate(radian); 230 ctx.fillText("汉", -30, -270); 231 ctx.fillText("界", -30, -150); 232 ctx.restore(); 233 </script>
以上是关于团队-象棋游戏-项目进度的主要内容,如果未能解决你的问题,请参考以下文章
