客户端检测
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了客户端检测相关的知识,希望对你有一定的参考价值。
客户端检测分为三个部分:能力检测、怪癖检测、用户代理检测
1.最常用也最为人们广泛接受的客户端检测形式是能力检测(又称特性检测)。能力检测的目标不是
识别特定的浏览器,而是识别浏览器的能力。采用这种方式不必顾及特定的浏览器如何如何,只要确定
浏览器支持特定的能力,就可以给出解决方案。
能力检测的理想代码:
function isHostMethod(object,property){
var t=typeof object[property];
return t==‘function‘||(!!(t==‘object‘ && object[property]))||(t==‘unknown‘);
}
IE8 及更早版本中存在一个 bug,即如果
某个实例属性与[[Enumerable]]标记为 false 的某个原型属性同名,那么该实例属性将不会出现在
fon-in 循环当中。可以使用如下代码来检测这种“怪癖”。
var hasDontEnumQuirk = function(){
var o = { toString : function(){}};
for( var prop in o){
if( prop == "toString"){
return false;
}
}
return true;
}();
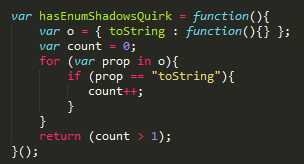
另一个经常需要检测的“怪癖”是 Safari 3 以前版本会枚举被隐藏的属性。可以用下面的函数来检
测该“怪癖”。

3.用户代理检测:争议最大的一种客户端检测技术。用户代理检测通过检测用户代理字符串来确定实际使用的浏览器。在每一次HTTP请求过程中,用户代理字符串是作为响应首部发送的,而该字符串可以通过 javascript 的 navigator.userAgent 属性访问。在服务器端,通过检测用户代理字符串来确定用户使用的浏览器是一种常用而且广为接受的做法。而在客户端,用户代理检测一般被当作一种万不得已才使用的做法,其优先级排在能力检测和怪癖检测之后。
用户代理检测完整代码:
var client=function(){
var engine={//呈现引擎
ie:0,
gecko:0,
webkit:0,
khtml:0,
opera:0,
//完整的版本号
ver:null
};
//浏览器
var browser={
//主要浏览器
ie:0,
firefox:0,
safari:0,
konq:0,
opera:0,
chrome:0,
//具体的版本号
ver:null
};
//平台设备和操作系统
var system={
win:false,
mac:false,
xll:false,
//移动设备
iphone:false,
ipod:false,
ipad:false,
android:false,
nokiaN:false,
winMobile:false,
//游戏系统
wii:false,
ps:false,
};
//检测呈现引擎和浏览器
var ua=navigator.userAgent;
if(window.opera){
engine.ver=browser.ver=window.opera.version();
engine.opera=browser.opera=parseFloat(engine.ver);
} else if(/AppleWebKit\\/(\\S+)/.test(ua)){
engine.ver=RegExp["$1"];
engine.webkit=parseFloat(engine.ver);
//确定是chrome还是safari
if(/Chrome\\/(\\S+)/.test(ua)){
browser.ver=RegExp["$1"];
browser.chrome=parseFloat(browser.ver);
}else if(/Version\\/(\\S+)/.test(ua)){
engine.ver=RegExp["$1"];
engine.safari=parseFloat(browser.ver);
}else{
//近似的确定版本号
var safariVersion=1;
if(engine.webkit<100){
safariVersion=1;
}else if(engine.webkit<312){
safariVersion=1.2;
}else if(engine.webkit<412){
safariVersion=1.3;
}else {
safariVersion=2;
}
browser.safari=browser.ver=safariVersion;
}
}else if (/KHTML\\/(\\S+)/.test(ua) || /Konqueror\\/(\\S+)/.test(ua)) {
engine.ver=browser.ver=RegExp["$1"];
engine.khtml=browser.konq=parseFloat(engine.ver);
}else if(/rv:([^\\)]+)\\) Gecko\\/\\d(8)/.test(ua)){
engine.ver=RegExp["$1"];
engine.gecko=parseFloat(engine.ver);
//确定是不是Firefox
if(/Firefox\\/(\\S+)/.test(ua)){
engine.ver=RegExp["$1"];
engine.firefox=parseFloat(browser.ver);
}
}else if(/MSIE([^;]+)/.test(ua)){
engine.ver=browser.ver=RegExp["$1"];
engine.ie=browser=browser.ie=parseFloat(engine.ver);
}
// 检测浏览器
browser.ie=engine.ie;
browser.opera=engine.opera;
//检测平台
var p=navigator.platform;
system.win=p.indexOf("Win")==0;
system.mac=p.indexOf("Mac")==0;
system.xll=(p=="Xll") || (p.indexOf("Linux")==0);
//检测windows操作系统
if(system.win){
if(/Win(?:dows )?([^do](2))\\s?(\\d+\\.\\d+)?/.test(ua)){
if(RegExp["$1"]=="NT"){
switch(RegExp["$2"]){
case ‘5.0‘:system.win=‘2000‘;break;
case ‘5.1‘:system.win=‘XP‘;break;
case ‘6.0‘:system.win=‘Vista‘;break;
case ‘6.1‘:system.win=‘7‘;break;
default:system.win=‘NT‘;break;
}
}else if(RegExp["$1"]=="9x"){
system.win="ME";
}else{
system.win=RegExp["$1"];
}
}
}
//移动设备
system.iphone=ua.indexOf("iPhone")>-1;
system.ipod=ua.indexOf("iPhd")>-1;
system.ipad=ua.indexOf("iPad")>-1;
system.nokiaN=ua.indexOf("NokiaN")>-1;
//windows mobile
if(system.win=="CE"){
system.winMobile=system.win;
}else if(system.win=="Ph"){
if(/Windows Phone OS(\\d+.d+)/.test(ua)){
system.win="Phone";
system.winMobile=parseFloat(RegExp["$1"]);
}
}
//检测ios版本
if(system.mac && ua.indexOf("Mobile")>-1){
if(/CPU(?:iPhone)?OS(\\d+_\\d+)/.test(ua)){
system.ios=parseFloat(RegExp.$1.replace("_","."));
} else{
system.ios=2;
}
}
//检测到Android
if(/Android(\\d+\\.\\d+)/.test(ua)){
system.android=parseFloat(RegExp.$1);
}
//游戏系统
system.wii=ua.indexOf("wii")>-1;
system.ps=/playstation/i.test(ua);
//返回这些对象
return{
engine:engine,
browser:browser,
system:system,
}();
补充:1.使用webkit引擎的浏览器有safari,chrome,Android默认浏览器,IOS默认浏览器,私有属性为-webkit-
2.使用Presto引擎的浏览器有Opera,私有属性为-o-
3.使用Gecko引擎的浏览器有Firefox,私有属性为-moz-
4.使用Trident引擎的浏览器有IE,私有属性为-ms-
用户代理检测的顺序:
1.识别呈现引擎:IE、Gecko、Webkit、KHTML和Opera
2.识别浏览器:ie、firefox、safari、konq、opera、chrome
3.识别平台:Windows、Mac和Unix(包括各种Linux)
4.识别Windows操作系统
5.识别移动设备
6.识别游戏系统
以上是关于客户端检测的主要内容,如果未能解决你的问题,请参考以下文章