你以为border-radius只是圆角吗?各种角度
Posted 古兰精
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你以为border-radius只是圆角吗?各种角度相关的知识,希望对你有一定的参考价值。
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情。
radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以创建椭圆角(如下图),把这些角按照不同的顺序和大小来展现,能够绘制成多种多样的图形。以下图例就是通过定义border-radius得到的效果。
主要在于要理解水平半径和垂直半径:有斜杠,则斜杠前表示水平半径长度,斜杠后表示垂直半径高度;无斜杠,表示水平半径和垂直半径一样。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
margin:100px auto;
width:400px;
height:200px;
border-radius:200px/100px;
background:red;
}
</style>
</head>
<body>
<div></div>
</body>
<html>

border-radius可以通过值来定义样式相同的角,也对每个角分别定义。下面的表格解释了各个写法所表示的效果。
1、border-radius:10px 将创建四个大小一样的圆角
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px;
background:red;
}
2、border-radius:10px 15px 10px 5px; 四个值分别表示左上角、右上角、右下角、左下角。
四个值分别表示四个角的半径(水平和垂直半径一样)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px 150px 100px 50px;
background:red;
}
</style>
</head>
<body>
<div></div>
</body>
<html>

3、border-radius:10px 15px; 第一个值表示左上角、右下角;第二个值表示右上角、左下角。
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px 50px;
background:red;
}

4、border-radius:10px 15px 5px; 第一个值表示左上角;第二个值表示右上角、左下角;第三个值表示右下角。
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px 150px 50px;
background:red;
}

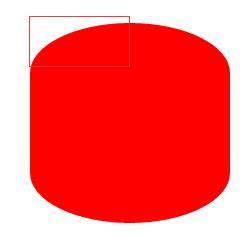
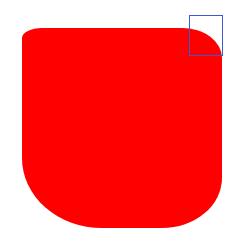
5、border-radius:20px/10px; 写椭圆角的时候,可以用短写法,创建四个一样的椭圆角。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px/50px;
background:red;
}
</style>
</head>
<body>
<div></div>
</body>
<html>
 红色矩形处就是:水平半径100和垂直半径50
红色矩形处就是:水平半径100和垂直半径50
6、border-radius:10px 20px 30px 40px/20px 50px 30px 10px; 斜杠前面的一组四个值分别表示四个角的水平半径;斜杠后面的一组四个值分别表示四个角的垂直半径。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:20px 40px 60px 80px/10px 30px 50px 70px;
background:red;
}
</style>
</head>
<body>
<div></div>
</body>
<html>

7、border-radius:10px 20px 40px/20px 50px 斜杠前面和后面每一组分别表示的是四个角水平半径和四个角垂直半径。两个值、三个值的顺序规则你懂的哈,跟上面一样的
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:10px 20px 40px/20px 50px;
background:red;
}

border-radius可以用来制作很生动的效果。兼容Firefox老的版本,为了兼容Firefox3.6及以下版本,需要写上供应商前缀,为-moz-border-radius:5px,对于每个角的语法,则为:-moz-border-radius-topleft:5px;要特别注意这与标准写法不同。
以上是关于你以为border-radius只是圆角吗?各种角度的主要内容,如果未能解决你的问题,请参考以下文章