es6对象内函数的两种写法
Posted 炎泽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6对象内函数的两种写法相关的知识,希望对你有一定的参考价值。
es6对象内函数一般有两种写法:
var person1 = { name: "p1", sayThis() { console.log(this); } }; var person2 = { name: "p2", sayThis:()=> { console.log(this); } }; person1.sayThis() person2.sayThis()
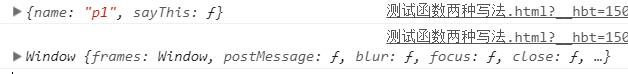
输出:

person1的写法,类似于:
var person1 = { name: "p1", sayThis: function() { console.log(this); } };
this指向当前调用此方法的对象
person2的写法,使用了箭头函数,箭头函数的this指向当前的执行环境(创建它时所处的上下文)(箭头函数可以捕获其所在上下文的this值),这里当然是window对象,箭头函数并没有自己的this值,它的this继承自外围作用域。
function Person() { this.age = 0; setInterval(() => { // 回调里面的 `this` 变量就指向了期望的那个对象了 this.age++; }, 3000); } var p = new Person();
备注:call,apply,bind对es6中的this,无效
var objProject = this; var foo = (() => this); console.log(foo()); // window console.log(objProject); // window console.log(foo() === objProject ); // true // 作为对象的一个方法调用 var obj = {foo: foo}; console.log(obj.foo() === objProject ); // true // 尝试使用call来设定this console.log(foo.call(obj) === objProject ); // true // 尝试使用bind来设定this foo = foo.bind(obj); console.log(foo() === objProject ); // true
以上是关于es6对象内函数的两种写法的主要内容,如果未能解决你的问题,请参考以下文章