网页中如何进行网页内容分享到微博上
Posted 星期九
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中如何进行网页内容分享到微博上相关的知识,希望对你有一定的参考价值。
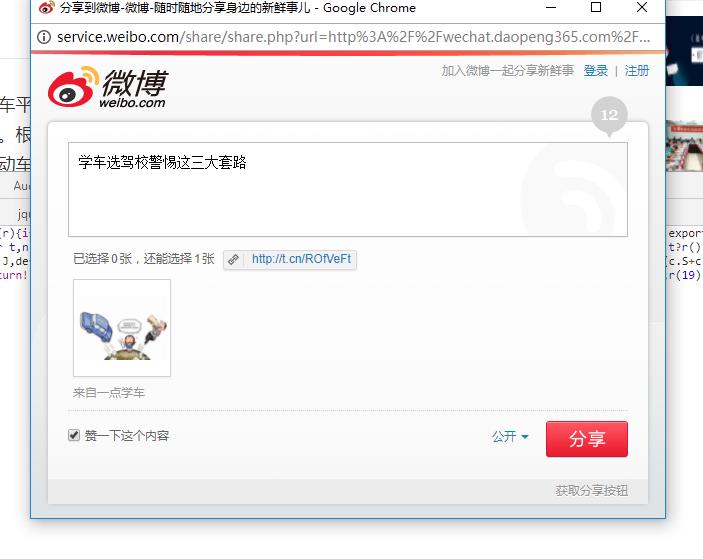
有时候我们需要把网页的内容分享到微博上,类似于网易新闻的内容分享,看了微博的开发文档,不是特别明白,后来根据资料,找到了另外一种实现的方法。以后有空的时候研究下微博的分享开发文档再次重新实现这个功能
*微博分享*/
function shareweibo() {
window.sharetitle = $(".print-tit").html();//分享的标题
window.shareUrl = $(".print-info img").eq(0).attr(\'src\');//分享显示的图片(默认第一张图片)
share();
}
function share() {
(function(s, d, e) {
try {} catch (e) {}
var f = \'http://v.t.sina.com.cn/share/share.php?\',
u = window.location.href,
p = [\'url=\', e(u), \'&title=\', e(window.sharetitle), \'&appkey=1389975891\', \'&pic=\', e(window.shareUrl)].join(\'\');
function a() {
if (!window.open([f, p].join(\'\'), \'mb\', [\'toolbar=0,status=0,resizable=1,width=620,height=450,left=\', (s.width - 620) / 2, \',top=\', (s.height - 450) / 2].join(\'\'))) u.href = [f, p].join(\'\');
};
if (/Firefox/.test(navigator.userAgent)) { setTimeout(a, 0) } else { a() }
})(screen, document, encodeURIComponent);
}

以上是关于网页中如何进行网页内容分享到微博上的主要内容,如果未能解决你的问题,请参考以下文章