中科院电面细节总结
Posted 婷风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了中科院电面细节总结相关的知识,希望对你有一定的参考价值。
第一:首先基本上是,基于你的简历进行初步的了解。
1:询问我的github上的项目,是不是自己做的,怎么做的,问了一下那个九宫格游戏,那个是fork别人的,然后他问我自己有没有研究?,那个项目有bug,我就实话实说,然后他问我哪里有bug,如何解决bug,问题出在哪里,,霹雳啪啦,霹雳啪啦。。。。。。。
2:看到我上面写考了会计证,问我是不是有从事金融的打算,学习成绩怎么样?排名如何?这个金融的问题,真是没想到,还以为他们要我去搞金融,原来担心我方向不明确,我说,自己只是想扩展一下各方面的知识,多学点东西对自己总是好的,主要还是从事web前端开发,热爱前端。。。。。。啥啥啥的。。。。
3:针对我的网页简历,提出了一个非常好的问题,网页简历用到了3d模型,从正面看的,问我如果从背面看会产生什么问题?因为我那个是用图片渲染的,图片上面加了文字,问我如果,不要图片,只用文字,实现怎么搞?这个我知道,就霹雳啪啦,霹雳啪啦。。。。。。。的说了一堆。
4:问我对最新前沿的技术有没有什么了解?比如说node.js,我只了解一点点,就说,对于现在的自己,目前太高深的问题不太适合,还是以基础为主。。。。。啥啥啥的。
5:问到考研的问题?问我大三怎么不去考研?
6:问我,自己对学习前端有没有什么规划,主要学习那些?前沿的技术是否了解?。。。。。啥啥啥的。。。。。。。。
7:问我阿里云ECS是怎么弄的,备案怎么搞得,配置环境啊,,是不是都是自己搞得还是一起弄得?我都是自己一个人琢磨出来的。。霹雳啪啦,噼里啪啦。。我说了一堆,跟他讲了一堆,。。,啥啥啥的。。。。。。
8:问我对于WEB UI有什么看法?扯到曾经实习软件公司的经历,在实习公司做了什么,用什么做的?
好吧!上面那些看似不够高大上,其实还是很考验一个人的反应能力的,说错了话,结果就可想而知。。。。。感觉每个问题都在考验我的反应能力。
第二:专业问题
1:如何检测一个变量是字符串?如何检测为对象类型呢?
1:使用typeOF检测字符串
var str;
alert(typeOf str)
2:给测试变量加上一个空白字符,然后与测试变量做全等判断,就可以得出这个变量是否是字符串。
<script type="text/javascript">
var str=‘ss‘;
var stt=str+‘‘;
alert(str==stt); //输出为真
</script
我只知道上面两种,还有其它方法,麻烦给我留言哈!
1:typeof 可以判断function的类型;在判断除Object类型的对象时比较方便。
2:判断已知对象类型的方法: instanceof
alert(c instanceof Array) ---------------> true
alert(d instanceof Date)
alert(f instanceof Function) ------------> true
alert(f instanceof function) ------------> false
注意:instanceof 后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支。
3:根据对象的constructor判断: constructor
alert(c.constructor === Array) ----------> true
alert(d.constructor === Date) -----------> true
alert(e.constructor === Function) -------> true
注意: constructor 在类继承时会出错
eg:
function A(){};
function B(){};
A.prototype = new B(); //A继承自B
var aObj = new A();
alert(aobj.constructor === B) -----------> true;
alert(aobj.constructor === A) -----------> false;
而instanceof方法不会出现该问题,对象直接继承和间接继承的都会报true:
alert(aobj instanceof B) ----------------> true;
alert(aobj instanceof B) ----------------> true;
言归正传,解决construtor的问题通常是让对象的constructor手动指向自己:
aobj.constructor = A; //将自己的类赋值给对象的constructor属性
alert(aobj.constructor === A) -----------> true;
alert(aobj.constructor === B) -----------> false; //基类不会报true了;
4:通用但很繁琐的方法: prototype:
alert(Object.prototype.toString.call(a) === ‘[object String]’) -------> true;
alert(Object.prototype.toString.call(b) === ‘[object Number]’) -------> true;
alert(Object.prototype.toString.call(c) === ‘[object Array]’) -------> true;
alert(Object.prototype.toString.call(d) === ‘[object Date]’) -------> true;
alert(Object.prototype.toString.call(e) === ‘[object Function]’) -------> true;
alert(Object.prototype.toString.call(f) === ‘[object Function]’) -------> true;
大小写不能写错,比较麻烦,但胜在通用。
2:对于页面加载缓慢,如何进行优化,解决途径是什么?--这个我答的不好
我是先讲页面加载缓慢是那些原因造成的,比如:
A:后端的问题。
一般网页第一个请求是动态请求的概率比较大,如果这个请求特别耗时,那肯定不是前端的责任。
B:请求过多
数一下瀑布图总共有多少行,onload之前如果有几百行,那么请求就太多了。一下子加载那么多资源造成拥挤。css,
js该合并的合并,图标该精灵的精灵,使用字体图标也很好。还有,有些不重要的东西不用放到onload之前加载,
放到后面也一样。 网页发请求数越少越好。
C:某一个部分请求的时间花费过长。
请求比其他请求的时间大出一个数量级,这种情况一般是因为某一个资源太慢了,导致网页整体变慢,资源慢的原因可能是:
a)资源在第三方站点上,他们很慢;
b)这个资源太大了;
c)这个 资源使用的域名有问题。
D:网络问题
![]()
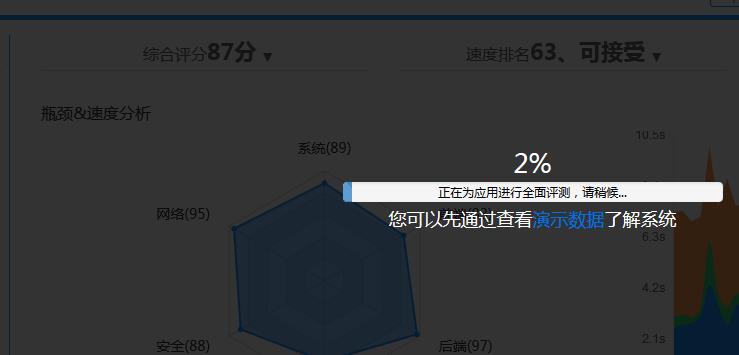
仔细看一下一个单独的http请求,他们会分为好几段,分别是域名解析、建立连接、发送请求、等待响应和接收数据几个阶段。
理论上域名解析和建立连接应该占用的时间很小才对,主要的时间应该用在后面几个阶段上。上图中,浅灰色和灰色分别代表域名解析和建立连接。
可以看出这两个请求中花费在网络层上的时间太长了,超过总时间的一半还要多。网络层时间过长除了可能和底层网络有关之外,还可能和站点的服务端性能有关(后端RD的事情哦)。
当然,如果这种情况发生在向第三方站点发送的请求上(实际上也经常发生),建议取消或者更换某些站点功能从而避免这样的请求了。
E:接收数据时间过长
上面说了,http请求的大部分时间应该花在后面几个阶段,比如等待响应和接收数据。但是,如果接收数据的时间太长了,长到数百毫秒甚至以秒计算的时候。
那也是有问题的。这种情况一般是因为下载的内容太重了,例如大图片、大脚本等。这类问题可以使用GZIP压缩、图片压缩或者JS/CSS的minify等 手段来解决。



以上是关于中科院电面细节总结的主要内容,如果未能解决你的问题,请参考以下文章