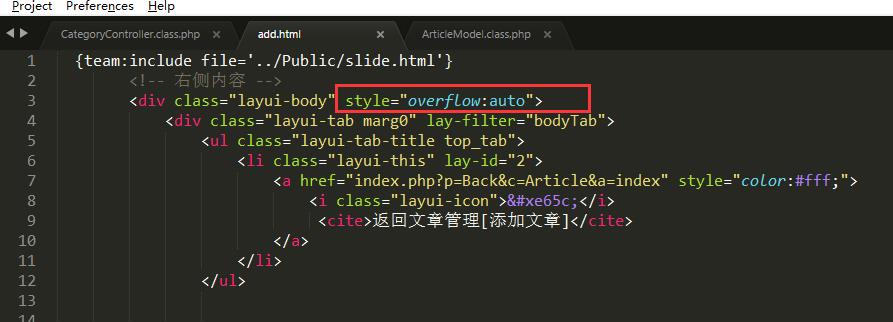
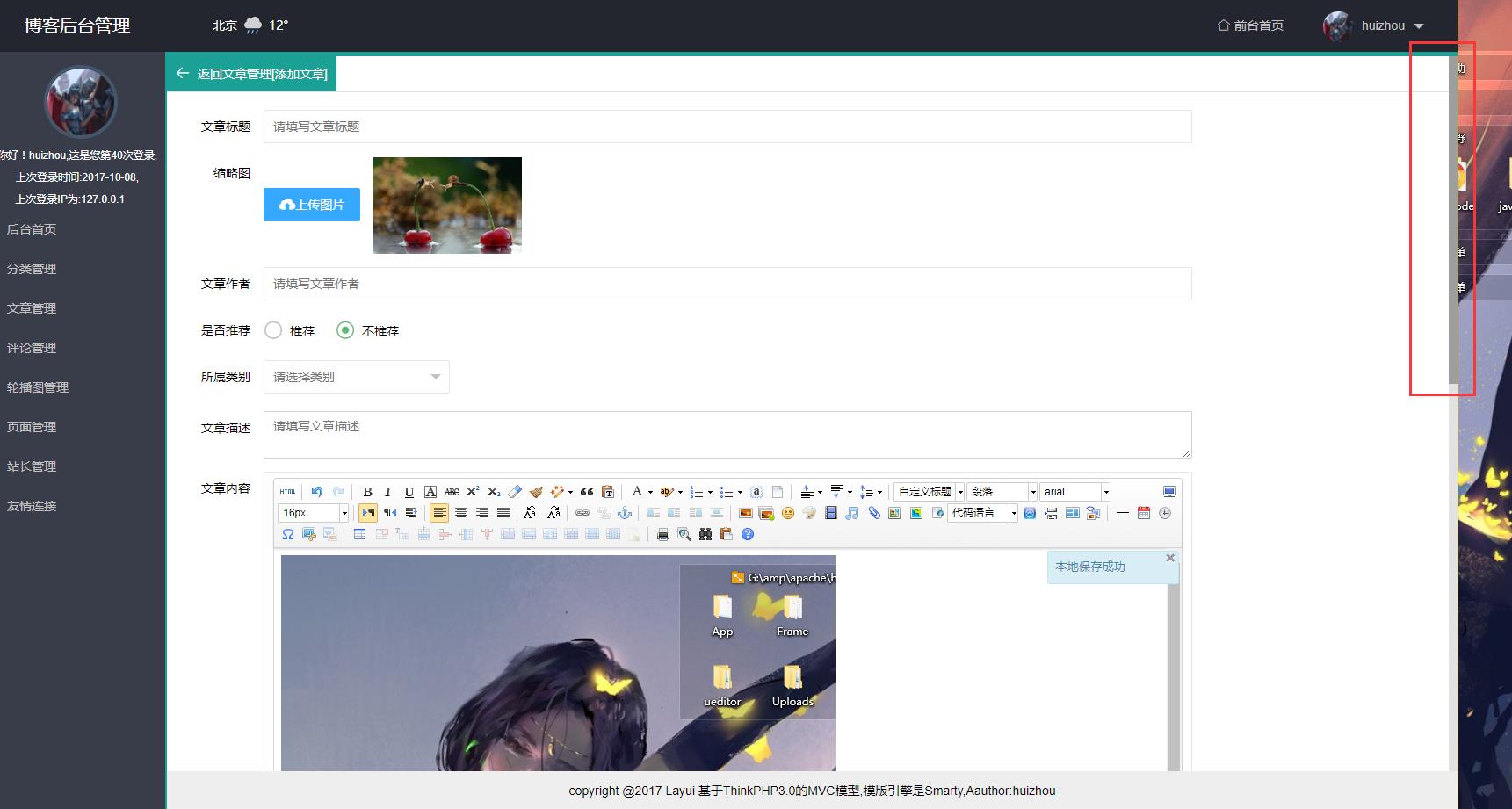
让超出div内容的显示滚动条:overflow:auto
Posted QinXiao.Shou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让超出div内容的显示滚动条:overflow:auto相关的知识,希望对你有一定的参考价值。
css的属性,以前没用过遇到了,记录一下:


虽然layui本来自带这个处理,但是为了灵活,抛弃layui原有的加载,只是用layui的样样式,就要使用到这个css属性
总结overflow属性:
1 /*overflow: visible;*/ /*默认值:溢出可见*/ 2 /*overflow: hidden;*/ /*默认值:溢出隐藏*/ 3 /*overflow: auto; /*默认值:不溢出无滚动条,溢出后自动有滚动条*/
以上是关于让超出div内容的显示滚动条:overflow:auto的主要内容,如果未能解决你的问题,请参考以下文章