iOS导航栏编辑电影简单介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS导航栏编辑电影简单介绍相关的知识,希望对你有一定的参考价值。
关于屏幕适配的问题,做了简单的处理,即使用屏幕比例来布局,欢迎指正!(纯手写代码)
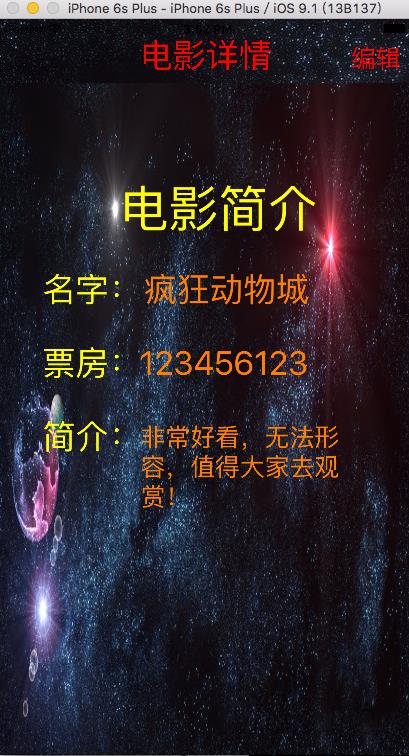
首先先来展示一下效果,运行时第一个界面:

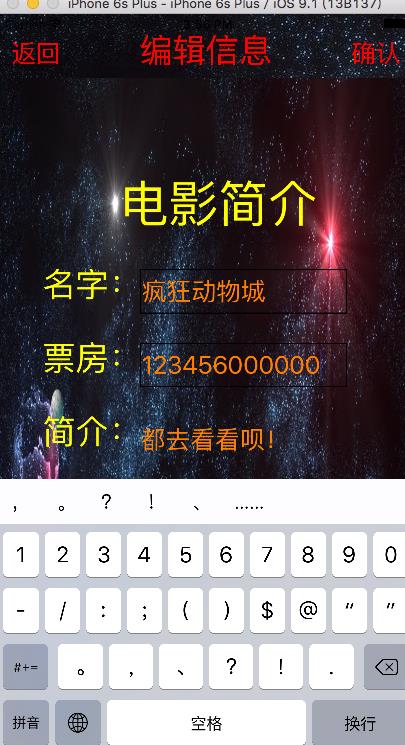
进行修改:

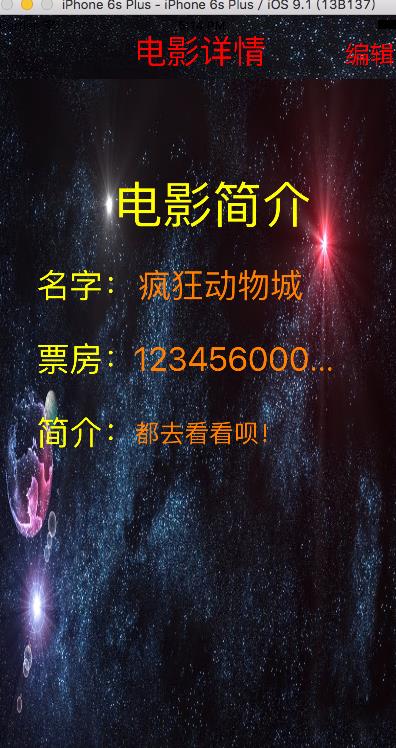
点击确认:

下面是具体的代码:
注:要先把movie类及图片素材添加好。
AppDelegate.m文件
1 #import "AppDelegate.h" 2 #import "FirstViewController.h" 3 @interface AppDelegate () 4 5 @end 6 7 @implementation AppDelegate 8 9 10 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 11 // Override point for customization after application launch. 12 13 self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]]; 14 15 FirstViewController *firstView = [[FirstViewController alloc]init]; 16 17 18 //导航控制器(它本身没有视图,故将firstview设置为它的根视图) 19 UINavigationController * navigation = [[UINavigationController alloc]initWithRootViewController:firstView]; 20 21 //将导航的根视图加到窗口的根视图 22 self.window.rootViewController = navigation; 23 self.window.backgroundColor = [UIColor grayColor]; 24 25 //视图背景色(图片自动适应屏幕大小) 26 UIImageView* imageView = [[UIImageView alloc] initWithFrame:[[UIScreen mainScreen]bounds]]; 27 imageView.image = [UIImage imageNamed:@"image.jpg"]; 28 29 [self.window addSubview:imageView]; 30 [self.window makeKeyAndVisible]; 31 32 return YES; 33 } 34 35 - (void)applicationWillResignActive:(UIApplication *)application { 36 // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. 37 // Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game. 38 } 39 40 - (void)applicationDidEnterBackground:(UIApplication *)application { 41 // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. 42 // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. 43 } 44 45 - (void)applicationWillEnterForeground:(UIApplication *)application { 46 // Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background. 47 } 48 49 - (void)applicationDidBecomeActive:(UIApplication *)application { 50 // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. 51 } 52 53 - (void)applicationWillTerminate:(UIApplication *)application { 54 // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. 55 } 56 57 @end
Movie.h文件
1 #import <Foundation/Foundation.h> 2 3 @interface Movie : NSObject 4 { 5 NSString *title;//电影名 6 NSNumber *money;//票房 7 NSString *descrip;//简介 8 } 9 @property(nonatomic,retain) NSString *title; 10 @property(nonatomic,retain) NSNumber *money; 11 @property(nonatomic,retain) NSString *descrip; 12 -(id)initWithTitle:(NSString*)_t andMoney:(NSNumber*)_m andDescrip:(NSString*)_d; 13 14 15 @end
Movie.m文件
1 #import "Movie.h" 2 3 @implementation Movie 4 @synthesize title,money,descrip; 5 -(id)initWithTitle:(NSString*)_t andMoney:(NSNumber*)_m andDescrip:(NSString*)_d 6 { 7 if (self = [super init]) { 8 self.title = _t; 9 self.money = _m; 10 self.descrip = _d; 11 } 12 return self; 13 } 14 15 @end
FirstViewController.h文件
1 #import <UIKit/UIKit.h> 2 #import "Movie.h" 3 @interface FirstViewController : UIViewController 4 { 5 Movie * movie; 6 UILabel *label5; 7 UILabel *label6; 8 UITextView *firstTextView; 9 } 10 11 @property (nonatomic,retain) UILabel *label5; 12 @property (nonatomic,retain) UILabel *label6; 13 @property (nonatomic,retain) UITextView *firstTextView; 14 @end
FirstViewController.m文件
1 #import "FirstViewController.h" 2 #import "SecondViewController.h" 3 4 @interface FirstViewController () 5 6 @end 7 8 @implementation FirstViewController 9 @synthesize label5,label6,firstTextView; 10 - (void)viewDidLoad { 11 [super viewDidLoad]; 12 // Do any additional setup after loading the view. 13 CGRect rect = [[UIScreen mainScreen]bounds]; 14 CGFloat x = rect.size.width; 15 CGFloat y = rect.size.height; 16 17 //创建标签 18 UILabel *label1 = [[UILabel alloc]initWithFrame:CGRectMake(0.18*x, 0.07*y, 0.7*x , 0.2*y)]; 19 label1.text = @"电影简介"; 20 label1.font = [UIFont systemFontOfSize:0.12*x]; 21 label1.textAlignment = NSTextAlignmentCenter; 22 label1.textColor = [UIColor yellowColor]; 23 24 UILabel *label2 = [[UILabel alloc]initWithFrame:CGRectMake(0.1*x, 0.25*y, 0.25*x, 0.06*y)]; 25 label2.text = @"名字:"; 26 label2.font = [UIFont systemFontOfSize:0.08*x]; 27 label2.textAlignment = NSTextAlignmentCenter; 28 label2.textColor = [UIColor yellowColor]; 29 30 UILabel *label3 = [[UILabel alloc]initWithFrame:CGRectMake(0.1*x, 0.35*y, 0.25*x, 0.06*y)]; 31 label3.text = @"票房:"; 32 label3.font = [UIFont systemFontOfSize:0.08*x]; 33 label3.textAlignment = NSTextAlignmentCenter; 34 label3.textColor = [UIColor yellowColor]; 35 36 UILabel *label4 = [[UILabel alloc]initWithFrame:CGRectMake(0.1*x, 0.45*y, 0.25*x, 0.06*y)]; 37 label4.text = @"简介:"; 38 label4.font = [UIFont systemFontOfSize:0.08*x]; 39 label4.textAlignment = NSTextAlignmentCenter; 40 label4.textColor = [UIColor yellowColor]; 41 42 [self.view addSubview:label1]; 43 [self.view addSubview:label2]; 44 [self.view addSubview:label3]; 45 [self.view addSubview:label4]; 46 47 48 //初始化movie 49 NSNumber *num = [NSNumber numberWithInteger:123456]; 50 movie = [[Movie alloc]initWithTitle:@"疯狂动物城" andMoney:num andDescrip:@"非常好看,无法形容,值得大家去观赏!"]; 51 52 label5 = [[UILabel alloc]initWithFrame:CGRectMake(0.3*x, 0.25*y, 0.5*x, 0.06*y)]; 53 label5.text = movie.title; 54 label5.font = [UIFont systemFontOfSize:0.08*x]; 55 label5.textAlignment = NSTextAlignmentCenter; 56 label5.textColor = [UIColor orangeColor]; 57 58 label6 = [[UILabel alloc]initWithFrame:CGRectMake(0.34*x, 0.35*y, 0.5*x, 0.06*y)]; 59 label6.text = [NSString stringWithFormat:@"%@",movie.money]; 60 label6.font = [UIFont systemFontOfSize:0.08*x]; 61 label6.textAlignment = NSTextAlignmentLeft; 62 label6.textColor = [UIColor orangeColor]; 63 64 //设置显示行数 65 //label6.numberOfLines = 0;//0是不限制 66 67 //简介用文本视图显示 68 firstTextView = [[UITextView alloc]initWithFrame:CGRectMake(0.33*x, 0.45*y,0.6*x, 0.5*y)]; 69 firstTextView.text = movie.descrip; 70 firstTextView.font = [UIFont systemFontOfSize:0.06*x]; 71 firstTextView.textColor = [UIColor orangeColor]; 72 //让firstTextView不可修改 73 firstTextView.editable = NO; 74 //设置firstTextView背景透明 75 [firstTextView setBackgroundColor:[UIColor clearColor]]; 76 77 [self.view addSubview:label5]; 78 [self.view addSubview:label6]; 79 [self.view addSubview:firstTextView]; 80 81 82 83 //导航的标题(在导航栏中间显示) 84 self.navigationItem.title = @"电影详情"; 85 86 //导航标题的属性 87 [self.navigationController.navigationBar setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:0.08*x],NSForegroundColorAttributeName:[UIColor redColor]}]; 88 89 //设置导航栏的背景图片 90 [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"image.jpg"] forBarMetrics:UIBarMetricsDefault]; 91 //导航的右按钮 92 self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc]initWithTitle:@"编辑" style:UIBarButtonItemStylePlain target:self action:@selector(rightBtn:)]; 93 94 //设置右按钮属性 95 NSMutableDictionary *rightAttrs = [NSMutableDictionary dictionary]; 96 rightAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:0.06*x]; 97 rightAttrs[NSForegroundColorAttributeName] = [UIColor redColor]; 98 [self.navigationItem.rightBarButtonItem setTitleTextAttributes:rightAttrs forState:UIControlStateNormal]; 99 100 101 102 } 103 //右按钮方法 104 -(void)rightBtn:(id)sender 105 { 106 SecondViewController *secondView = [[SecondViewController alloc]init]; 107 //将数据进行同步显示 108 secondView.mv = movie; 109 //加入新界面 110 [self.navigationController pushViewController:secondView animated:YES]; 111 } 112 //显示第一个界面之前进行刷新 113 -(void)viewWillAppear:(BOOL)animated 114 { 115 label5.text = movie.title; 116 label6.text = [NSString stringWithFormat:@"%@",movie.money]; 117 firstTextView.text = movie.descrip; 118 } 119 120 121 - (void)didReceiveMemoryWarning { 122 [super didReceiveMemoryWarning]; 123 // Dispose of any resources that can be recreated. 124 } 125 126 /* 127 #pragma mark - Navigation 128 129 // In a storyboard-based application, you will often want to do a little preparation before navigation 130 - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { 131 // Get the new view controller using [segue destinationViewController]. 132 // Pass the selected object to the new view controller. 133 } 134 */ 135 136 @end
SecondViewController.h文件
1 #import <UIKit/UIKit.h> 2 #import "movie.h" 3 @interface SecondViewController : UIViewController 4 { 5 6 UITextField *texFile1; 7 UITextField *texFile2; 8 UITextView *seTextView; 9 10 } 11 @property (nonatomic,retain) Movie *mv; 12 @end
SecondViewController.m文件
1 #import "SecondViewController.h" 2 @interface SecondViewController () 3 4 @end 5 6 @implementation SecondViewController 7 @synthesize mv; 8 - (void)viewDidLoad { 9 [super viewDidLoad]; 10 // Do any additional setup after loading the view. 11 12 CGRect rect = [[UIScreen mainScreen]bounds]; 13 CGFloat x = rect.size.width; 14 CGFloat y = rect.size.height; 15 16 //创建标签 17 UILabel *label1 = [[UILabel alloc]initWithFrame:CGRectMake(0.18*x, 0.07*y, 0.7*x , 0.2*y)]; 18 label1.text = @"电影简介"; 19 label1.font = [UIFont systemFontOfSize:0.12*x]; 20 label1.textAlignment = NSTextAlignmentCenter; 21 label1.textColor = [UIColor yellowColor]; 22 23 UILabel *label2 = [[UILabel alloc]initWithFrame:CGRectMake(0.1*x, 0.25*y, 0.25*x, 0.06*y)]; 24 label2.text = @"名字:"; 25 label2.font = [UIFont systemFontOfSize:0.08*x]; 26 label2.textAlignment = NSTextAlignmentCenter; 27 label2.textColor = [UIColor yellowColor]; 28 29 UILabel *label3 = [[UILabel alloc]initWithFrame:CGRectMake(0.1*x, 0.35*y, 0.25*x, 0.06*y)]; 30 label3.text = @"票房:"; 31 label3.font = [UIFont systemFontOfSize:0.08*x]; 32 label3.textAlignment = NSTextAlignmentCenter; 33 label3.textColor = [UIColor yellowColor]; 34 35 UILabel *label4 = [[UILabel alloc]initWithFrame:CGRectMake(0.1*x, 0.45*y, 0.25*x, 0.06*y)]; 36 label4.text = @"简介:"; 37 label4.font = [UIFont systemFontOfSize:0.08*x]; 38 label4.textAlignment = NSTextAlignmentCenter; 39 label4.textColor = [UIColor yellowColor]; 40 41 [self.view addSubview:label1]; 42 [self.view addSubview:label2]; 43 [self.view addSubview:label3]; 44 [self.view addSubview:label4]; 45 46 //文本框设置 47 texFile1 = [[UITextField alloc]initWithFrame:CGRectMake(0.34*x, 0.26*y, 0.5*x, 0.06*y)]; 48 texFile1.text = mv.title; 49 texFile1.textColor = [UIColor orangeColor]; 50 texFile1.font = [UIFont systemFontOfSize:0.06*x]; 51 //输入框的风格 52 texFile1.borderStyle = UITextBorderStyleLine; 53 //默认显示的文字及颜色 54 texFile1.placeholder = @"请输入电影名称"; 55 [texFile1 setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"]; 56 57 texFile2 = [[UITextField alloc]initWithFrame:CGRectMake(0.34*x, 0.36*y, 0.5*x, 0.06*y)]; 58 texFile2.text = [NSString stringWithFormat:@"%@",mv.money]; 59 texFile2.textColor = [UIColor orangeColor]; 60 texFile2.font = [UIFont systemFontOfSize:0.06*x]; 61 //输入框的风格 62 texFile2.borderStyle = UITextBorderStyleLine; 63 //默认显示的文字及颜色 64 texFile2.placeholder = @"请输入票房"; 65 [texFile2 setValue:[UIColor redColor] forKeyPath:@"_placeholderLabel.textColor"]; 66 67 seTextView = [[UITextView alloc]initWithFrame:CGRectMake(0.33*x, 0.46*y,0.6*x, 0.5*y)]; 68 seTextView.text = mv.descrip; 69 seTextView.textColor = [UIColor orangeColor]; 70 seTextView.font = [UIFont systemFontOfSize:0.06*x]; 71 //设置seTextView背景透明 72 [seTextView setBackgroundColor:[UIColor clearColor]]; 73 74 [self.view addSubview:texFile1]; 75 [self.view addSubview:texFile2]; 76 [self.view addSubview:seTextView]; 77 78 //导航标题 79 self.navigationItem.title = @"编辑信息"; 80 //导航右按钮 81 self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc]initWithTitle:@"确认" style:UIBarButtonItemStyleDone target:self action:@selector(rightBtn:)]; 82 //设置右按钮属性 83 NSMutableDictionary *leftAttrs = [NSMutableDictionary dictionary]; 84 leftAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:0.06*x]; 85 leftAttrs[NSForegroundColorAttributeName] = [UIColor redColor]; 86 [self.navigationItem.rightBarButtonItem setTitleTextAttributes:leftAttrs forState:UIControlStateNormal]; 87 88 //导航左按钮 89 self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStyleDone target:self action:@selector(leftBtn:)]; 90 //设置左按钮属性 91 NSMutableDictionary *rightAttrs = [NSMutableDictionary dictionary]; 92 rightAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:0.06*x]; 93 rightAttrs[NSForegroundColorAttributeName] = [UIColor redColor]; 94 [self.navigationItem.leftBarButtonItem setTitleTextAttributes:rightAttrs forState:UIControlStateNormal]; 95 96 } 97 //设置右按钮方法 98 -(void)rightBtn:(id)sender 99 { 100 mv.title = texFile1.text; 101 mv.money = [NSNumber numberWithInteger:texFile2.text.integerValue]; 102 mv.descrip = seTextView.text; 103 104 [self.navigationController popViewControllerAnimated:YES]; 105 106 } 107 //设置左按钮方法 108 -(void)leftBtn:(id)sender 109 { 110 111 [self.navigationController popViewControllerAnimated:YES]; 112 113 } 114 //设置键盘,点击空白的地方响应 115 -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event 116 { 117 //键盘消失 118 [texFile1 resignFirstResponder]; 119 [texFile2 resignFirstResponder]; 120 [seTextView resignFirstResponder]; 121 122 } 123 124 - (void)didReceiveMemoryWarning { 125 [super didReceiveMemoryWarning]; 126 // Dispose of any resources that can be recreated. 127 } 128 129 /* 130 #pragma mark - Navigation 131 132 // In a storyboard-based application, you will often want to do a little preparation before navigation 133 - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { 134 // Get the new view controller using [segue destinationViewController]. 135 // Pass the selected object to the new view controller. 136 } 137 */ 138 139 @end
以上是关于iOS导航栏编辑电影简单介绍的主要内容,如果未能解决你的问题,请参考以下文章