简析Spring MVC 数据解析
Posted San杜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简析Spring MVC 数据解析相关的知识,希望对你有一定的参考价值。
简析Spring MVC 数据解析
特别说明:本文使用spring 版本为 4.1.3
常用数据提交方式:
1. form 表单提交数据
1.1 解析form表单数据(无图片等数据)
前端代码事例:
<form action="test/entity" method="post">
用户ID:<input type="text" name="userid"/><br>
用户名:<input type="text" name="username"/><br>
<input type="submit" value="提交"/>
</form>后台代码事例:
@Controller
@RequestMapping("/test")
public class TestController extends BaseController{
private static final String SIGNATURE = "SAN-Signature";
private static final String KEY = "SAN-Key";
@RequestMapping(value="/entity",method={RequestMethod.GET,RequestMethod.POST})
public @ResponseBody void useEntey(@ModelAttribute User user){
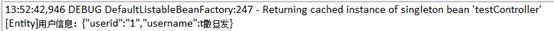
System.out.println("[Entity]用户信息:"+user.toString());
}
…注意事项:在使用@ ModelAttribute 注解时要求User 实体类有init否则会报错,参数无法解析。
User实体类代码:
public class User {
private String userid;
private String username;
public String getUserid() {
return userid;
}
public void setUserid(String userid) {
this.userid = userid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public User(){};//需要init
/*否者会报错误
No default constructor found; nested exception is java.lang.NoSuchMethodException: com.inphase.sandyagor.user.entity.User.<init>()*/
public User(String userid,String username){
this.userid=userid;
this.username=username;
}
@Override
public String toString(){
return String.format("{\\"userid\\":\\"%s\\",\\"username\\":%s}", userid, username);
}
}运行展示:

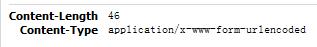
我们可以使用抓包工具看到请求的格式类型为:

验证结果:

2. Ajax 提交数据
2.1 一般格式
前端部分代码:
<html>
<head>
<base href="<%=basePath%>">
<title>测试页面</title>
<script src="js/jquery.min.js" ></script>
<script type="text/javascript">
function submit(){
var userid = $("#userid").val();
var username = $("#username").val();
$.ajax({
url:"test/entity",
type:"POST",
dataType:"JSON",
data:{
"userid" : userid,
"username" : username
},
success:function(JR){
alert(JR.responseData.message);
},
error:function(JR){
alert(JR.responseData.message);
},
fail:function(){
alert("系统级错误!");
}
});
}
</script>
</head>
<body>
<hr color="green">
ajax 提交数据<br>
用户ID:<input type="text" id="userid"/><br>
用户名:<input type="text" id="username"/><br>
<input type="button" value="提交" onclick="javascript:submit();" >
<hr color="red">
…前端要点提示:Ajax 中dataType
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
后端部分代码:
@Controller
@RequestMapping("/test")
public class TestController extends BaseController{
private static final String SIGNATURE = "SAN-Signature";
private static final String KEY = "SAN-Key";
@RequestMapping(value="/entity",method={RequestMethod.GET,RequestMethod.POST})
public @ResponseBody void useEntey(@ModelAttribute User user) throws Exception{
System.out.println("[Entity]用户信息:"+user.toString());
WriterJson(true,"","请求成功!");
}结果展示:
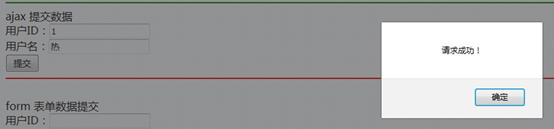
前端页面:

点击效果:

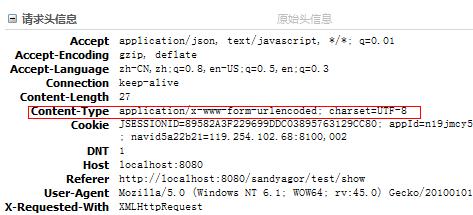
我们同样用抓包工具抓取请求类型:

可以看出和form表单提交的数据格式一直,且请求地址相同
3. 比较通用的解析方法
在后台解析方面,这时候可以使用常用的解析方式同样可以解析:
事例代码:
@RequestMapping(value="/common",method={RequestMethod.GET,RequestMethod.POST})
public @ResponseBody void useCommon() throws Exception{
User user = new User(
this.getRequest().getParameter("userid"),
this.getRequest().getParameter("username"));
System.out.println("[common]用户信息:"+user.toString());
WriterJson(true,"","请求成功!");
}
这两种解析方式各有千秋,在实际的项目中,看个人喜好。
4. 指定Content-Type提交数据(Ajax)
contentType: "application/json"就算指定content-Type的格式以后,上面3的方法依然能够解析提交的数据,这里就不赘述。下面是用@RequestBody 来解析
前端代码:
<html>
<head>
<base href="<%=basePath%>">
<title>测试页面</title>
<script src="js/jquery.min.js" ></script>
<script type="text/javascript">
function submit(){
var userid = $("#userid").val();
var username = $("#username").val();
$.ajax({
url:"test/json",
type:"POST",
dataType:"JSON",
contentType: "application/json",
data:{
"userid" : userid,
"username" : username
},
success:function(JR){
var message = JR.responseData.message;
alert("成功:"+message);
},
error:function(JR){
var message = JR.responseData.message;
alert("失败:"+message);
},
fail:function(){
alert("系统级错误!");
}
});
}
</script>
</head>
<body>
<hr color="green">
ajax 提交数据<br>
用户ID:<input type="text" id="userid"/><br>
用户名:<input type="text" id="username"/><br>
<input type="button" value="提交" onclick="javascript:submit();" >
<hr color="red">
…后端解析:
@RequestMapping(value="/json",method={RequestMethod.GET,RequestMethod.POST})
public @ResponseBody void useJson(@RequestBody Map<String,Object> userinfo) throws Exception{
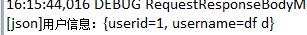
System.out.println("[json]用户信息:"+userinfo);
WriterJson(true,"","请求成功!");
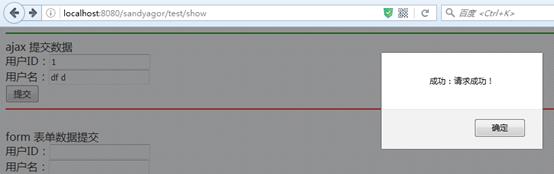
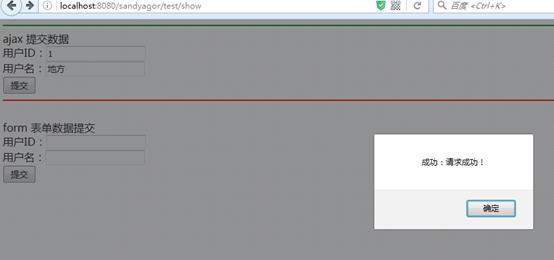
}结果展示:

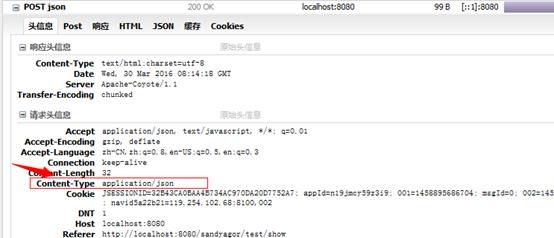
我们同样抓包展示一下:

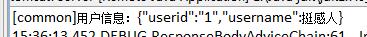
后端输出截图:

在后台解析中,我们依然可以使用Entity的方式来解析参数
代码:
@RequestMapping(value="/jsonEntity",method={RequestMethod.GET,RequestMethod.POST})
public @ResponseBody void useJsonEntity(@RequestBody User user) throws Exception{
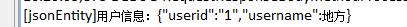
System.out.println("[jsonEntity]用户信息:"+user.toString());
WriterJson(true,"","请求成功!");
}

说明, json格式可以自动封装实体类型,在spring 3.x以上版本提供的功能。
使用测试页面:http://localhost:8080/sandyagor/test/show
根据自己项目名字和访问地址
完整demo
项目中使用Spring MVC 4.1.3
日志使用Log4j
开发工具:MyEclipse 10,JDK 1.7
开发环境:win7(64位)
开发服务器:Tomcat 7.0.68
数据库:预留mysql 连接,主从连接
如遇问题可联系QQ 605251685
以上是关于简析Spring MVC 数据解析的主要内容,如果未能解决你的问题,请参考以下文章