Easy Touch 简单笔记
Posted 虎鲨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easy Touch 简单笔记相关的知识,希望对你有一定的参考价值。
简介:
EasyTouch可以让你快速简单的检测屏幕触摸和鼠标的事件.可以检测的手势比如 触摸,单击,双击,扭动,捏,,,
插件主要功能有三:
- Easy Button(按钮):

普通按钮
可监听的事件有三个( 来自源码 EasyButton.cs ):
#region Event
/// <summary>
/// Occurs when the button is down for the first time.
/// </summary>
public static event ButtonDownHandler On_ButtonDown;
/// <summary>
/// Occurs when the button is pressed.
/// </summary>
public static event ButtonPressHandler On_ButtonPress;
/// <summary>
/// Occurs when the button is up
/// </summary>
public static event ButtonUpHandler On_ButtonUp;
#endregion
监听事件的方式主要有两种 :
- Message

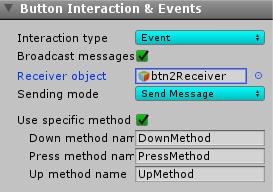
勾选"Broadcast message" 指定Receiver objcet;在Receiver object 带的脚本内,使用和

中对应的方法.
- Event
不需要勾选Broadcast messages;把自己写得方法注册进对应的Event中即可
代码参考:
void OnEnable() {
EasyButton.On_ButtonDown += DownMethod;
}
void OnDisable() {
EasyButton.On_ButtonDown -= DownMethod;
}
void DownMethod(string btnName) {
print(btnName+ " Down ");
}
其他方法类似.
- Easy Joystick(摇杆)

摇杆
可检测的事件有如下几种:
#region Event
/// <summary>
/// Occurs the joystick starts move.
/// </summary>
public static event JoystickMoveStartHandler On_JoystickMoveStart;
/// <summary>
/// Occurs when the joystick move.
/// </summary>
public static event JoystickMoveHandler On_JoystickMove;
/// <summary>
/// Occurs when the joystick stops move
/// </summary>
public static event JoystickMoveEndHandler On_JoystickMoveEnd;
/// <summary>
/// Occurs when a touch start hover the joystick
/// </summary>
public static event JoystickTouchStartHandler On_JoystickTouchStart;
/// <summary>
/// Occurs when a tap happen\'s on the joystick
/// </summary>
public static event JoystickTapHandler On_JoystickTap;
/// <summary>
/// Occurs when a double tap happen\'s on the joystick
/// </summary>
public static event JoystickDoubleTapHandler On_JoystickDoubleTap;
/// <summary>
/// Occurs when touch up happen\'s on the joystick
/// </summary>
public static event JoystickTouchUpHandler On_JoystickTouchUp;
#endregion
监听方式:
- 获取摇杆的位置信息:
public EasyJoystick joystick;//把摇杆的GO指定到这里即可
// Update is called once per frame
void Update ()
{
print(joystick.JoystickAxis);
}
- 其余监听方式可参考Easy Button.
- Easy Touch
让GO响应用户的操做,如:点击,双击,滑动… …
Easy Touch可响应的方法比较多(参考源码EasyTouch.cs):
#region Events
/// <summary>
/// Occurs when The system cancelled tracking for the touch, as when (for example) the user puts the device to her face.
/// </summary>
public static event TouchCancelHandler On_Cancel;
/// <summary>
/// Occurs when the touch count is no longer egal to 2 and different to 0, after the begining of a two fingers gesture.
/// </summary>
public static event Cancel2FingersHandler On_Cancel2Fingers;
/// <summary>
/// Occurs when a finger touched the screen.
/// </summary>
public static event TouchStartHandler On_TouchStart;
/// <summary>
/// Occurs as the touch is active.
/// </summary>
public static event TouchDownHandler On_TouchDown;
/// <summary>
/// Occurs when a finger was lifted from the screen.
/// </summary>
public static event TouchUpHandler On_TouchUp;
/// <summary>
/// Occurs when a finger was lifted from the screen, and the time elapsed since the beginning of the touch is less than the time required for the detection of a long tap.
/// </summary>
public static event SimpleTapHandler On_SimpleTap;
/// <summary>
/// Occurs when the number of taps is egal to 2 in a short time.
/// </summary>
public static event DoubleTapHandler On_DoubleTap;
/// <summary>
/// Occurs when a finger is touching the screen, but hasn\'t moved since the time required for the detection of a long tap.
/// </summary>
public static event LongTapStartHandler On_LongTapStart;
/// <summary>
/// Occurs as the touch is active after a LongTapStart
/// </summary>
public static event LongTapHandler On_LongTap;
/// <summary>
/// Occurs when a finger was lifted from the screen, and the time elapsed since the beginning of the touch is more than the time required for the detection of a long tap.
/// </summary>
public static event LongTapEndHandler On_LongTapEnd;
/// <summary>
/// Occurs when a drag start. A drag is a swipe on a pickable object
/// </summary>
public static event DragStartHandler On_DragStart;
/// <summary>
/// Occurs as the drag is active.
/// </summary>
public static event DragHandler On_Drag;
/// <summary>
/// Occurs when a finger that raise the drag event , is lifted from the screen.
/// </summary>/
public static event DragEndHandler On_DragEnd;
/// <summary>
/// Occurs when swipe start.
/// </summary>
public static event SwipeStartHandler On_SwipeStart;
/// <summary>
/// Occurs as the swipe is active.
/// </summary>
public static event SwipeHandler On_Swipe;
/// <summary>
/// Occurs when a finger that raise the swipe event , is lifted from the screen.
/// </summary>
public static event SwipeEndHandler On_SwipeEnd;
/// <summary>
/// Like On_TouchStart but for a 2 fingers gesture.
/// </summary>
public static event TouchStart2FingersHandler On_TouchStart2Fingers;
/// <summary>
/// Like On_TouchDown but for a 2 fingers gesture.
/// </summary>
public static event TouchDown2FingersHandler On_TouchDown2Fingers;
/// <summary>
/// Like On_TouchUp but for a 2 fingers gesture.
/// </summary>
public static event TouchUp2FingersHandler On_TouchUp2Fingers;
/// <summary>
/// Like On_SimpleTap but for a 2 fingers gesture.
/// </summary>
public static event SimpleTap2FingersHandler On_SimpleTap2Fingers;
/// <summary>
/// Like On_DoubleTap but for a 2 fingers gesture.
/// </summary>
public static event DoubleTap2FingersHandler On_DoubleTap2Fingers;
/// <summary>
/// Like On_LongTapStart but for a 2 fingers gesture.
/// </summary>
public static event LongTapStart2FingersHandler On_LongTapStart2Fingers;
/// <summary>
/// Like On_LongTap but for a 2 fingers gesture.
/// </summary>
public static event LongTap2FingersHandler On_LongTap2Fingers;
/// <summary>
/// Like On_LongTapEnd but for a 2 fingers gesture.
/// </summary>
public static event LongTapEnd2FingersHandler On_LongTapEnd2Fingers;
/// <summary>
/// Occurs when a twist gesture start
/// </summary>
public static event TwistHandler On_Twist;
/// <summary>
/// Occurs as the twist gesture is active.
/// </summary>
public static event TwistEndHandler On_TwistEnd;
/// <summary>
/// Occurs as the twist in gesture is active.
/// </summary>
public static event PinchInHandler On_PinchIn;
/// <summary>
/// Occurs as the pinch out gesture is active.
/// </summary>
public static event PinchOutHandler On_PinchOut;
/// <summary>
/// Occurs when the 2 fingers that raise the pinch event , are lifted from the screen.
/// </summary>
public static event PinchEndHandler On_PinchEnd;
/// <summary>
/// Like On_DragStart but for a 2 fingers gesture.
/// </summary>
public static event DragStart2FingersHandler On_DragStart2Fingers;
/// <summary>
/// Like On_Drag but for a 2 fingers gesture.
/// </summary>
public static event Drag2FingersHandler On_Drag2Fingers;
/// <summary>
/// Like On_DragEnd2Fingers but for a 2 fingers gesture.
/// </summary>
public static event DragEnd2FingersHandler On_DragEnd2Fingers;
/// <summary>
/// Like On_SwipeStart but for a 2 fingers gesture.
/// </summary>
public static event SwipeStart2FingersHandler On_SwipeStart2Fingers;
/// <summary>
/// Like On_Swipe but for a 2 fingers gesture.
/// </summary>
public static event Swipe2FingersHandler On_Swipe2Fingers;
/// <summary>
/// Like On_SwipeEnd but for a 2 fingers gesture.
/// </summary>
public static event SwipeEnd2FingersHandler On_SwipeEnd2Fingers;
/// <summary>
/// Occurs when easy touch is ready.
/// </summary>
public static event EasyTouchIsReadyHandler On_EasyTouchIsReady;
#endregion
事件监听方式有三:
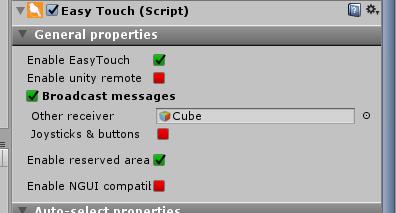
- 通过指定Receiver来监听事件:
勾选Broadcast message,指定对应的GO,GO的脚本内协商对应代码,并把这个GO指定给Other receiver.

void On_TouchStart(Gesture g) //方法名和上面提到的event中要一样
{
Debug.Log("TouchStart:" + g.position);
}
- 创建脚本
参考前面的Easy Button中的用法,把我们的方法注册到对应的事件中.
void Start(){
EasyTouch.On_TouchStart += On_TouchStart;
}
void On_TouchStart(Gesture gesture){
Print("Touch Start");
}
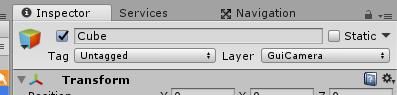
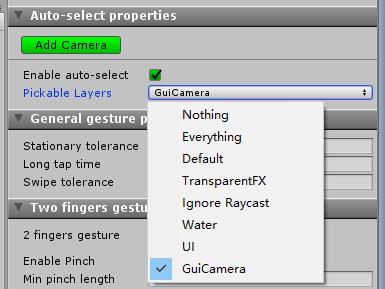
- 对某一Layer的Go统一监听.
指定GO所在的Layer

设置EasyTouch响应的Layers

说明:
- Easy Touch的运作方式是通过OnGUI来实现的.参考区别于NGUI.EasyTouch只在Game视图下能看到按钮.
- 方法注册到事件,应该有注册有注销.
欢迎交流 : D:workhai@Outlook.com
以上是关于Easy Touch 简单笔记的主要内容,如果未能解决你的问题,请参考以下文章