Egret之粒子系统
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret之粒子系统相关的知识,希望对你有一定的参考价值。
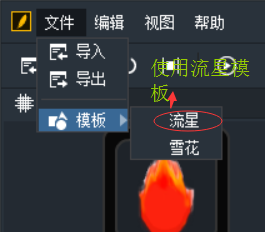
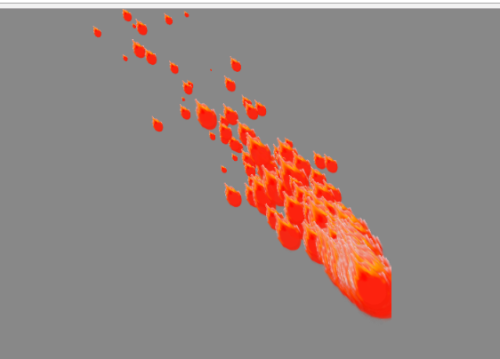
使用Egret土特产Egret Feather粒子编辑器 。 导出流星粒子特效如下如下:
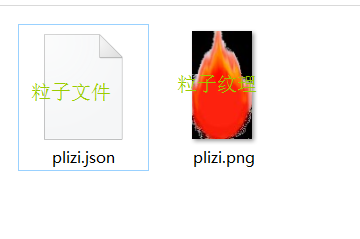
导出2个文件 :
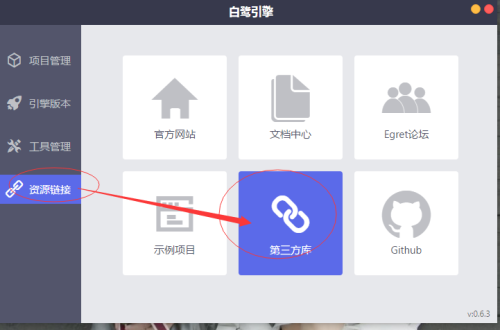
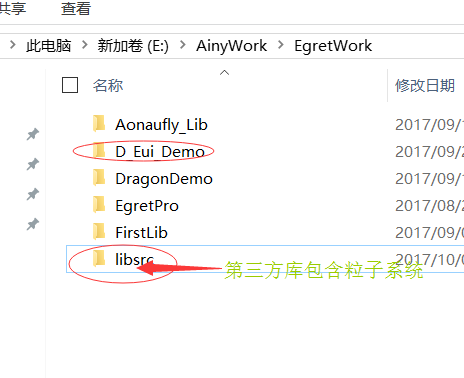
一 , 准备工作 :加入粒子模块 , 粒子系统在第三方库里面。所以需要下载第三方库加入到项目里面
①:下载第三方库
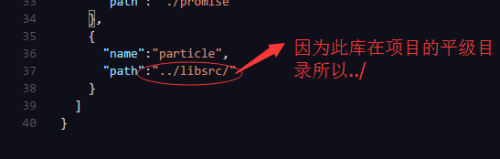
②:加入到项目(这里我只是将库放在与项目平级的目录里面,而且我只是取出了)
③:在egretProperties.json的配置
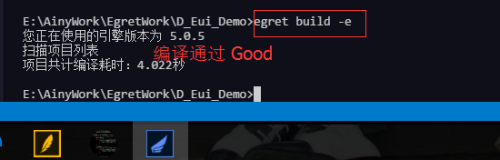
④:使用egret build -e命令
关于粒子核心
module app {
export class ParticleView extends eui.Component implements eui.UIComponent{
private particleSys : particle.GravityParticleSystem;
public constructor() {
super();
this.skinName = "resource/eui_skins/ParticleE.exml";
}
protected partAdded(partName : string , instance : any):void{
super.partAdded(partName , instance);
}
protected childrenCreated():void{
super.childrenCreated();
this.startSyncLoadLizi();
}
private startSyncLoadLizi() : void{
this.syncLoadLizi("plizi_json");
}
private syncLoadLizi( resName : string ) : void{
var self = this;
RES.getResAsync(resName,
function(data: any,key: string): void {
if(key == "plizi_json") {
self.syncLoadLizi("plizi_png");
}
else if(key == "plizi_png") {
this.initParticle();
}
},
this);
}
/**
* 初始化例子系统
*/
private initParticle() : void{
var texture = RES.getRes("plizi_png");
var config = RES.getRes("plizi_json");
this.particleSys = new particle.GravityParticleSystem(texture, config);
this.addChild( this.particleSys );
this.particleSys.start();
}
}
}核心::::
var texture = RES.getRes("plizi_png");
var config = RES.getRes("plizi_json");
this.particleSys = new particle.GravityParticleSystem(texture, config);
this.addChild( this.particleSys );
this.particleSys.start();
效果:
Good 。。
本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1970362
以上是关于Egret之粒子系统的主要内容,如果未能解决你的问题,请参考以下文章