特殊的图片轮换特效
Posted *茉莉花开*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了特殊的图片轮换特效相关的知识,希望对你有一定的参考价值。
特殊的图片轮换特效
一、实现效果

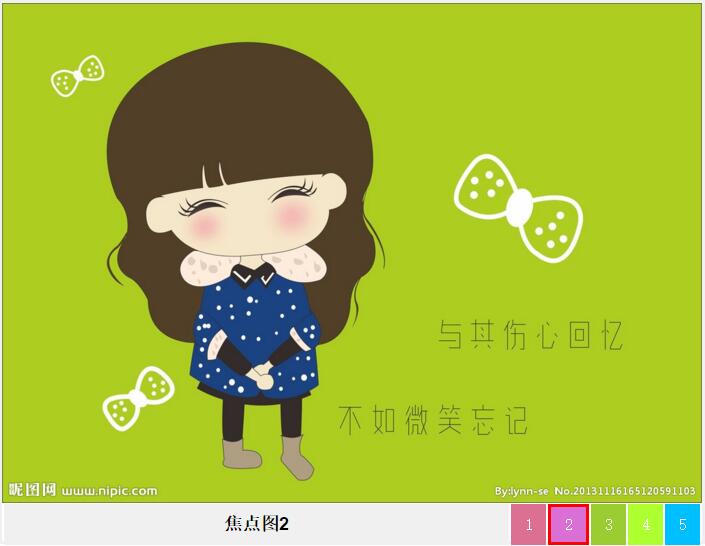
如上图:
1、图片自动依次轮换,每轮换到一张图片,下面对应的小图标出现红色边框,并显示对应的图片名称
2、鼠标放到大图片上面的时,图片停止轮换,一直显示当前图片;鼠标移开后图片继续轮换
3、鼠标移到小图标上时,大图片区域会显示对应的大图;鼠标移开则从当前图片开始继续轮换
二、代码

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>带小图标的JS图片轮换</title> 6 <style type="text/css"> 7 *{ 8 margin: 0px; 9 padding: 0px; 10 } 11 #content{ 12 width: 700px; 13 height: 538px; 14 margin: 0px auto; /*使所有内容居中*/ 15 border: solid #F0F0F0; 16 } 17 18 /*定义下面小图标处样式*/ 19 #nav1 table{ 20 width: 100%; 21 height: 35px; 22 margin-top: -4px; 23 } 24 #nav1 td{ 25 width: 35px; 26 height: 35px; 27 text-align: center; /*文字居中*/ 28 color: #ffffff; 29 } 30 #text{ 31 32 } 33 #_text{ 34 width: 100%; 35 height: 100%; 36 background-color: #F0F0F0; 37 border: none; 38 text-align: center; 39 font-size: 18px; 40 color: #000000; 41 font-weight: bold; 42 } 43 </style> 44 </head> 45 <body onload="changeImg()"> 46 <div id="content"> 47 <div id="images"> 48 <img id="_photoes" src="../images/textPhoto/1.jpg" height="500px" width="700px" onmouseover="over1()" onmouseout="out1()"> 49 </div> 50 <div id="nav1"> 51 <table border="0"> 52 <tr> 53 <td id="text" bgcolor="#F0F0F0" colspan="15"><input type="text" id="_text" readonly></td> 54 <td id="img1" class="sImg" bgcolor="#db7093" onmouseover="over2(1)" onmouseout="out2(1)">1</td> 55 <td id="img2" class="sImg" bgcolor="#da70d6" onmouseover="over2(2)" onmouseout="out2(2)">2</td> 56 <td id="img3" class="sImg" bgcolor="#9acd32" onmouseover="over2(3)" onmouseout="out2(3)">3</td> 57 <td id="img4" class="sImg" bgcolor="#adff2f" onmouseover="over2(4)" onmouseout="out2(4)">4</td> 58 <td id="img5" class="sImg" bgcolor="#00bfff" onmouseover="over2(5)" onmouseout="out2(5)">5</td> 59 </tr> 60 </table> 61 </div> 62 </div> 63 64 <script type="text/javascript"> 65 //将轮换的大图片放入数组中 66 var arr = new Array(); 67 arr[0] = "../images/textPhoto/1.jpg"; 68 arr[1] = "../images/textPhoto/2.jpg"; 69 arr[2] = "../images/textPhoto/3.jpg"; 70 arr[3] = "../images/textPhoto/4.jpg"; 71 arr[4] = "../images/textPhoto/5.jpg"; 72 73 //将input区域变换的文字放在数组里 74 var text = new Array(); 75 text[0] = "焦点图1"; 76 text[1] = "焦点图2"; 77 text[2] = "焦点图3"; 78 text[3] = "焦点图4"; 79 text[4] = "焦点图5"; 80 81 var smallImg = document.getElementsByClassName("sImg"); //将页面上所有小图片存放在一个数组 82 83 var num = 0; 84 function changeImg() { 85 document.getElementById("_photoes").src = arr[num]; 86 document.getElementById("_text").value = text[num]; 87 //当前小图标增加边框样式 88 for(var i=0;i<arr.length;i++) { 89 if(i==num) smallImg[num].style.border = "red solid"; //大图标对应的小图标增加边框样式 90 else smallImg[i].style.border = "none"; 91 } 92 if (num == arr.length - 1) num = 0; //如果显示的是最后一张图片,则图片序号变为第一张的序号 93 else num += 1; //图片序号加一 94 } 95 96 var setID = setInterval("changeImg()",1000); //这样写任然会不断调用changeImg()函数 97 98 /*当鼠标滑到大图标上时*/ 99 function over1() { 100 clearInterval(setID); //图片停止轮换 101 // smallImg[n-1].style.border = "red solid"; 102 } 103 104 /*当鼠标离开大图标时*/ 105 function out1() { 106 setID = setInterval("changeImg()",1000); //图片继续轮换 107 // smallImg[n-1].style.border = "none"; //大图标对应的小图标边框样式取消 108 } 109 110 /*当鼠标滑到小图标上时*/ 111 function over2(n) { 112 document.getElementById("_photoes").src = arr[n-1]; //只要鼠标滑到小图标上,大图区域就显示对应的图片 113 document.getElementById("_text").value = text[n-1]; 114 clearInterval(setID); //图片停止轮换 115 //当前小图标增加边框样式 116 for(var i=0;i<arr.length;i++) { 117 if(i==n-1) smallImg[n-1].style.border = "red solid"; 118 else smallImg[i].style.border = "none"; 119 } 120 } 121 122 /*当鼠标离开小图标时*/ 123 function out2(n) { 124 if(n!=arr.length) 125 num = n; //从当前图片开始轮换 126 else num = 0; 127 setID = setInterval("changeImg()",1000); //图片继续轮换 128 // smallImg[n-1].style.border = "none"; //小图标边框样式取消 129 } 130 </script> 131 </body> 132 </html>
以上是关于特殊的图片轮换特效的主要内容,如果未能解决你的问题,请参考以下文章
