前端笔记----定位
Posted 天宇之游
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记----定位相关的知识,希望对你有一定的参考价值。
一.定位分三种:相对定位,绝对定位和固定定位。
1.相对定位:元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移;
如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>定位</title> <style> .box1{ margin: 50px auto; border: 1px solid red; width: 100px; height: 100px; } .box2{ width: 50px;; height: 50px; border: 1px solid green; background: blue; position: relative; # 相对定位 left: 50px; top: 50px; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
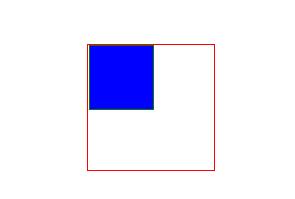
定位前: 定位后:


2.绝对定位:元素脱离文档流,不占据位置,漂浮在文档流的上方,相对于父级元素进行定位;
前提是父级元素设置了定位,一般是设置相对定位;如果找不到就会相对于body进行定位,相当于固定定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box1{
margin: 50px auto;
border: 1px solid red;
width: 100px;
height: 100px;
position: relative; # 父元素设置了定位
}
.box2{
width: 50px;;
height: 50px;
border: 1px solid green;
background: blue;
position: absolute; # 子元素设置相对定位
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
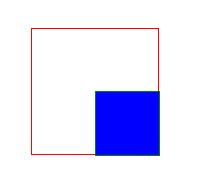
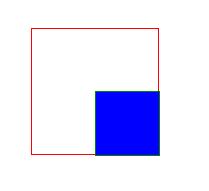
结果:

3.固定定位:元素脱离文档流,不占据文档流的位置,漂浮在文档流的上方,其相对于浏览器窗口进行定位。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位</title>
<style>
.box1{
margin: 50px auto;
border: 1px solid red;
width: 100px;
height: 100px;
}
.box2{
width: 50px;;
height: 50px;
border: 1px solid green;
background: blue;
position: fixed; # 固定定位
left: 50px;
top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
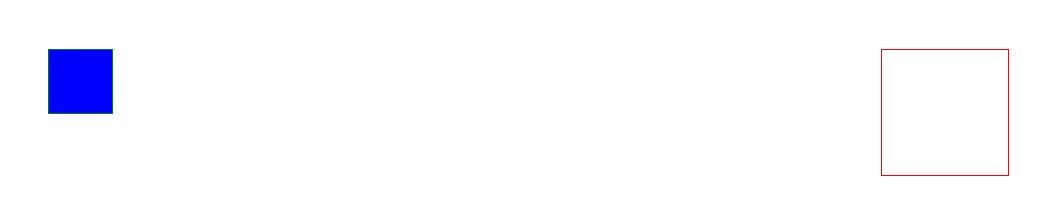
结果:box2相对于窗口定位。

以上是关于前端笔记----定位的主要内容,如果未能解决你的问题,请参考以下文章