圣杯布局
Posted 法克大叔叔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了圣杯布局相关的知识,希望对你有一定的参考价值。
圣杯布局也就是三列布局(反正我觉得不像圣杯),就像这样:

中间是主要内容,两边是其他内容如广告什么的,中间的内容区是自适应大小的,而两边的是固定大小,可能这样的布局很容易让人想到用flex布局实现,一开始我也是这么想的,但圣杯布局有一个关键的地方就是中的主要内容区要优先加载,而文档加载是按结构顺序加载的,所以center这个区块就要放在left和right前面,结构如下:
1 <div class="box"> 2 <div class="center">center</div> 3 <div class="left">left</div> 4 <div class="right">right</div> 5 </div>
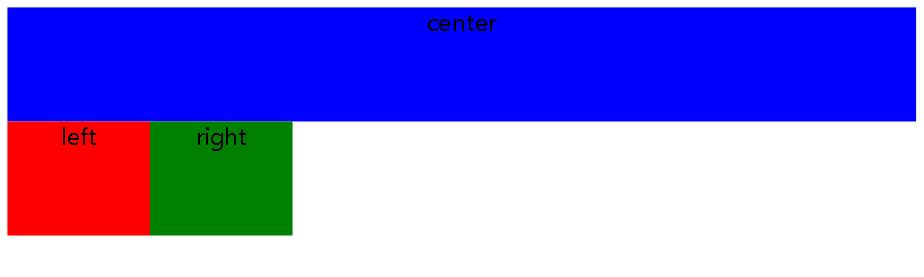
首先让box中所有的div浮动起来,排成一列,并将center的宽度设为100%,这样的话就变成两行了,left和right被挤到了第二行:

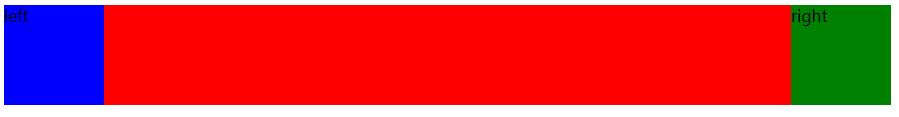
要实现上图的效果就需要用到负值的margin:
1 .left { 2 width: 100px; 3 height: 100px; 4 float: left; 5 background: blue; 6 margin-left: -100%; 7 } 8 .right { 9 width: 100px; 10 height: 100px; 11 float: left; 12 background: green; 13 margin-left: -100px; 14 }

但这样还不算完成,因为center中的内容被覆盖了,所以最后一步就是将最外层的box设置左右的padding为left和right的宽度,挤出空间留给left和right,并将left和right都设置绝对定位固定在两边,完整代码:
1 .box { 2 height: 100px; 3 overflow: hidden; 4 padding: 0 100px; 5 } 6 .center { 7 width: 100%; 8 height: 100px; 9 float: left; 10 background: red; 11 } 12 .left { 13 width: 100px; 14 height: 100px; 15 float: left; 16 background: blue; 17 margin-left: -100%; 18 position: relative; 19 left: -100px; 20 } 21 .right { 22 width: 100px; 23 height: 100px; 24 float: left; 25 background: green; 26 margin-left: -100px; 27 position: relative; 28 right: -100px; 29 }
以上是关于圣杯布局的主要内容,如果未能解决你的问题,请参考以下文章