国庆七天乐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国庆七天乐相关的知识,希望对你有一定的参考价值。
首先运用ANGULARJS做一期的表格增删改查登录信息
这是BODY里面的内容:
<body ng-app="app" ng-controller="ctrl"> <div class="container" > <div class="row"> <div class="col-xs-2"> <div class="list-group"> <a class="list-group-item active"> 操作列表 </a> <a href="#/" class="list-group-item">返回首页</a> <a href="#/all" class="list-group-item">全部图书</a> <a href="#/add" class="list-group-item">新增图书</a> <a href="#/del" class="list-group-item disabled">删除图书</a> <a href="#/sea" class="list-group-item disabled">查询图书</a> </div> <a class="btn btn-danger" href="" ng-click="changePwd()">修改密码</a> <a class="btn btn-danger" href="login.html">退出系统</a> </div> <span>欢迎你</span> <div class="col-xs-10" ng-view> </div> </div> </div> </body>
这是CSS样式
<style type="text/css"> body{ margin: 0 auto; padding: 0 auto; background-color: #F0F2F4; } .container{ width: 1000px; margin: 50px auto; } .list-group-item{ text-align: center; } .moren{ height: 400px; background-color: grey; font-size: 70px; color: #FFFFFF; text-align: center; font-weight: bold; line-height: 120px; padding-top: 65px; } .panel-primary .row{ margin-bottom: 10px; } .btn-danger{ display: block; margin: 40px auto; } </style>
这是js样式 :
angular.module("app",["ngRoute"]) .config(function($routeProvider){ $routeProvider .when("/",{templateUrl:"moren.html"}) .when("/all",{templateUrl:"showbook.html"}) .when("/add",{templateUrl:"addbook.html"}) .when("/del",{template:"这是删除图书页面"}) .when("/sea",{template:"这是查询图书页面"}) .when("/update",{templateUrl:"updatebook.html"}) .otherwise({redirectTo:"/"}) }) .controller("ctrl",function($scope,$location){ $scope.bookList = [ {"name": "姜浩真帅1","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅2","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅3","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅4","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅5","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅6","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅7","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅8","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅9","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅10","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅11","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅12","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅13","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅14","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"}, {"name": "姜浩真帅15","author": "姜浩","date": "2015-06-17","price": "40","num": "100","printer": "杰瑞教育出版社"} ];
我们先来做注册功能:
<body ng-app="login" ng-controller="login"> <div class="panel panel-primary"> <div class="panel-heading"> <div class="panel-title">用户登录</div> </div> <div class="panel-body"> <form class="form-horizontal"> <div class="form-group"> <label>用户名</label> <input type="text" class="form-control" ng-model="name" /> </div> <div class="form-group"> <label>密码</label> <input type="password" class="form-control" ng-model="pwd" /> </div> <input type="button" class="btn btn-primary" value="登录系统" ng-click="login()" /> <input type="button" class="btn btn-primary" value="立即注册" ng-click="reg()" /> </form> </div> </div> </body>

首先可以看到,我们用ng-click绑定了登录事件!
<script> angular.module("login",[])//angular.js的固定写法 .controller("login","function($scope,$location){ //这一步是取到login事件,执行一个函数,传入参数$scope $location $scope.login = function(){ //$scope开头是angular.js的固定前缀 var users = localStorage.users ? localStorage.users : "[]"; users = JSON.parse(users);//转换为对象 //做一个for循环 for (var i=0;i<users.length;i++){ if(users[i].name==$scope.name){//如果要注册的名字跟原来数组中注册的一样,证明注册过了,pass掉 alert("用户名已经注册,请更换"); return; } } var user={ name=$scope.name, pwd=$scope.ped, truename=$scope.truename } users.push(user) //转为字符串 users = JSON.stringify(users); localStorage.users = users; alert("注册成功,请登录"); location = "login.html"; } } </script>

登录功能:
<script type="text/javascript"> angular.module("login",[]) .controller("login",function($scope,$location){ $scope.login = function(){ users = localStorage.users ? localStorage.users:"[]"; users = JSON.parse(users); for(var i=0; i<users.length; i++){
//前面都一样,不太提了,如果注册完成后的登录名跟数组中原来注册的登录名一样,密码一样。则可以登录 if($scope.name == users[i].name && $scope.pwd == users[i].pwd){ sessionStorage.loginUser = JSON.stringify(users[i]); window.location = "index.html"; return; } } alert("登录失败!"); } $scope.reg = function(){ location = "reg.html"; } }) </script>

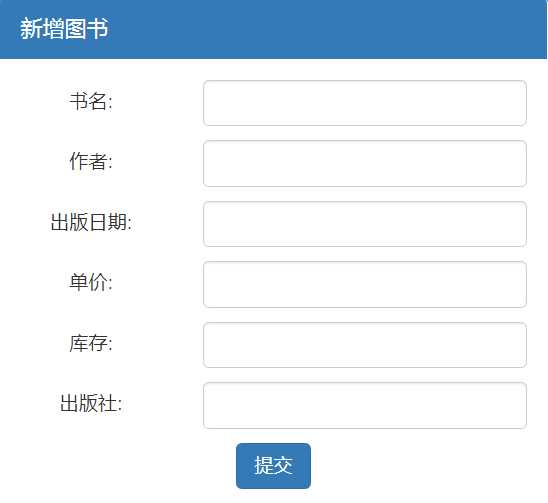
再来做增加功能:
前面addbook已经绑定
$scope.book={ "name": "", "author": "", "date": "", "price": "", "num": "", "printer": "" } $scope.addbook=function(){ 众所周知,增加的话,必须是一个空数组增加 然后将这个空数组添加到数组中 $scope.bookList.push($scope.book); if(!confirm("添加成功,是否继续增加")){ $location.path("/all"); } $scope.book={ "name": "", "author": "", "date": "", "price": "", "num": "", "printer": "" } }
$scope.book={
"name": "",
"author": "",
"date": "",
"price": "",
"num": "",
"printer": ""
}
$scope.addbook=function(){
众所周知,增加的话,必须是一个空数组增加
然后将这个空数组添加到数组中
$scope.bookList.push($scope.book);
if(!confirm("添加成功,是否继续增加")){
$location.path("/all");
}
$scope.book={
"name": "",
"author": "",
"date": "",
"price": "",
"num": "",
"printer": ""
}
}

删除:
$scope.delBook=function(index){ $scope.bookList.splice(index,1); }
贼简单贼简单!!
修改 : $scope.updateIndex=-1; $scope.loadData=function(index){//传入参数index $scope.updataIndex=index;//用一个index代替$scope.updataindex //因为修改的话,是吧原文的东西改成自己的东西,所以,改过的东西仍然在原位置,原数组 $scope.book={ "name":$scope.bookList[index].name, "author": $scope.bookList[index].author, "date": $scope.bookList[index].date, "price": $scope.bookList[index].price, "num": $scope.bookList[index].num, "printer": $scope.bookList[index].printer } } 提交: $scope.update=function(){ $scope.bookList[$scope.updateIndex]=angular.copy($scope.book); $location.path("/all"); $scope.book={ "name": "", "author": "", "date": "", "price": "", "num": "", "printer": "" } }
修改密码:
function changePwd(){ var oldPwd=prompt("请输入旧密码"); loginUser=JSON.parse(sessionStorage.loginUser) if(loginUserpwd!=oldPwd){ alert("密码错误") return; } var newPwd=prompt("请输入新密码") users=JSON.parse(localStorage.users) for(var i=0;i<users.length;i++){ if(users[i].name==loginUser.name){ users[i].pwd=loginUser.pwd; break; } } localStorage.users=JSON.stringify(users); alert("修改密码成功,请重新登录") sessionStorage.removeItem("loginUser") location="" }
BOOTSTRAP
<!--让浏览器使用最新的ie内核渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--设置视口宽度等于设备宽度,默认缩放比为1-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!--导入 Bootstrap核心的CSS文件-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn‘t work if you view the page via file:// -->
<!--lt:小于 gt:大于-->
<!--[if lt IE 9]> ——<![endif]- ->①:这一对标签用于检测浏览器的版本,lt:小于 gt:大于,所以这句话作用是:
当浏览器的版本低于ie9的时候执行
②:html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
③:respond.min:让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询。
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<ol type="a"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li>
</ol>
type="a",会按照a进行排序下去

<code><section></code>
<表示前半个小括号,
>表示后半个小括号

<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
根据位置进行定位

<button type="button" class="btn btn-default">(默认样式)Default</button> <button type="button" class="btn btn-primary">(首选项)Primary</button>

class的不同,决定了输入框颜色不同

这样,class="btn btn-Success就是绿色"
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
//下拉选择框

<div class="btn-group" role="group" aria-label="..."> <button type="button" class="btn btn-primary">Left</button> <button type="button" class="btn btn-primary">Middle</button> <button type="button" class="btn btn-primary">Right</button> </div>

<div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <div class="input-group"> <div class="input-group-btn"> <!-- Button and dropdown menu --> </div> <input type="text" class="form-control" aria-label="..."> </div> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

<nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span>
代表
 有几条,一天一个icon-bar
有几条,一天一个icon-bar
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav>

<div class="progress"> <div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 100%;"> <span class="sr-only">60% Complete</span> </div> </div>
<script>
var num=1;
setInterval(function(){
$(".progress-bar").attr("aria-valuenow",num);
$(".progress-bar").css("width",num+"%");
num++;
if(num>=110)
num=0;
},100);
</script>

不停增长的进度条
<div class="panel panel-primary">...</div> <div class="panel panel-success">...</div> <div class="panel panel-info">...</div> <div class="panel panel-warning">...</div> <div class="panel panel-danger">...</div>