十DOM基础
Posted 走遍天涯心随你起落
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十DOM基础相关的知识,希望对你有一定的参考价值。
十五、DOM基础
DOM(Document Object Model)即文档对象模型,针对html和XML文档的API(应用程序接口)。DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。DOM脱胎于Netscape及微软公司创始的DHTML(动态HTML),但现在它已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
1.DOM介绍
DOM中的三个字母,D(文档)可以理解为整个Web加载的网页文档;O(对象)可以理解为类似window对象之类的东西,可以调用属性和方法,这里我们说的是document对象;M(模型)可以理解为网页文档的树型结构。
DOM有三个等级,分别是DOM1、DOM2、DOM3,并且DOM1在1998年10月成为W3C标准。DOM1所支持的浏览器包括IE6+、Firefox、Safari、Chrome和Opera1.7+。
PS:IE中的所有DOM对象都是以COM对象的形式实现的,这意味着IE中的DOM可能会和其他浏览器有一定的差异。
1.节点
加载HTML页面时,Web浏览器生成一个树型结构,用来表示页面内部结构。DOM将这种树型结构理解为由节点组成。
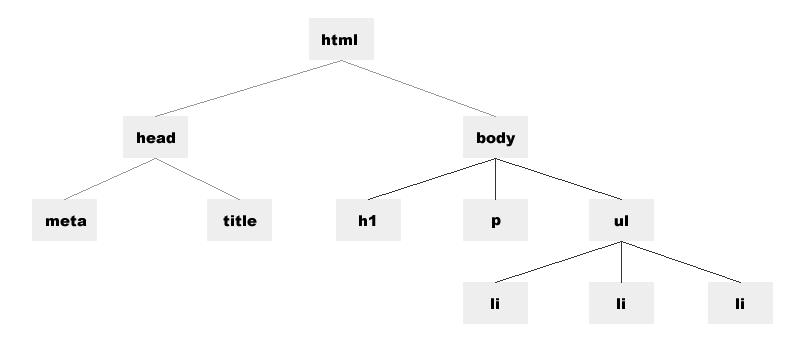
节点树

从上图的树型结构,我们理解几个概念,html标签没有父辈,没有兄弟,所以html标签为根标签。head标签是html子标签,meta和title标签之间是兄弟关系。如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树。
PS:后面我们经常把标签称作为元素,是一个意思。
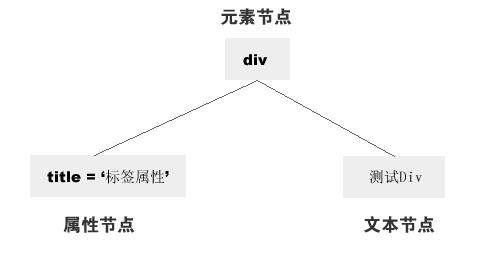
2.节点种类:元素节点、文本节点、属性节点。
<div title="属性节点">测试Div</div>

2.查找元素
W3C提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作。分别为:getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和removeAttribute()。
元素节点方法
|
方法 |
说明 |
|
getElementById() |
获取特定ID元素的节点 |
|
getElementsByTagName() |
获取相同元素的节点列表 |
|
getElementsByName() |
获取相同名称的节点列表 |
|
getAttribute() |
获取特定元素节点属性的值 |
|
setAttribute() |
设置特定元素节点属性的值 |
|
removeAttribute() |
移除特定元素节点属性 |
1.getElementById()方法
getElementById()方法,接受一个参数:获取元素的ID。如果找到相应的元素则返回该元素的HTMLDivElement对象,如果不存在,则返回null。
document.getElementById(\'box\'); //获取id为box的元素节点
PS:上面的例子,默认情况返回null,这无关是否存在id="box"的标签,而是执行顺序问题。解决方法,1.把script调用标签移到html末尾即可;2.使用onload事件来处理JS,等待html加载完毕再加载onload事件里的JS。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DOM基础</title>
5 </head>
6 <body>
7
8 <div id="box" title="标题" class="pox" style="color:red;" bbb="aaa">测试Div</div>
9
10 <ul>
11 <li>1</li>
12 <li>2</li>
13 <li>3</li>
14 </ul>
15
16 <script type="text/javascript">
17 window.onload = function () {
18 var box = document.getElementById(\'box\');
19 alert(box.tagName); //获取这个元素节点的标签名 DIV
20 alert(box.innerHTML); //获取这个元素节点里的文本(包含HTML标签),纯文本不能包含标签 测试Div
21 //innerHTML获取的是这个元素的文本内容,而不是文本节点
22
23 alert(box.id); //获取这个元素节点id属性的值,注意不是属性节点 box
24 alert(box.title); //获取title属性的值 标题
25 alert(box.style); //获取style属性对象 [object CSSStyleDeclaration](google浏览器)
26 alert(box.style.color); //获取style属性对象中color属性的值 red
27 alert(box.class); //貌似是保留字 undefined
28 alert(box.className); //获取class属性的值 pox
29 //以上是HTML属性的直接调用,当然后面还有几种方式可以调用
30
31 alert(box.bbb); //自定义属性,直接获取,非IE不支持 undefined
32 //如果有浏览器不支持,那么必须做兼容操作,或者尽可能不去使用
33 };
34 </script>
35 </body>
36 </html>
PS:id表示一个元素节点的唯一性,不能同时给两个或以上的元素节点创建同一个命名的id。某些低版本的浏览器会无法识别getElementById()方法,比如IE5.0-,这时需要做一些判断,可以结合上章的浏览器检测来操作。
if (document.getElementById) { //判断是否支持getElementById
alert(\'当前浏览器支持getElementById\');
}
当我们通过getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了,而通过这个节点对象,我们可以访问它的一系列属性。
元素节点属性
|
属性 |
说明 |
|
tagName |
获取元素节点的标签名 |
|
innerHTML |
获取元素节点里的内容,非W3C DOM规范 |
document.getElementById(\'box\').tagName; //DIV
document.getElementById(\'box\').innerHTML; //测试Div
HTML属性的属性
|
属性 |
说明 |
|
id |
元素节点的id名称 |
|
title |
元素节点的title属性值 |
|
style |
CSS内联样式属性值 |
|
className |
CSS元素的类 |
document.getElementById(\'box\').id; //获取id box
document.getElementById(\'box\').id = \'person\'; //设置id
document.getElementById(\'box\').title; //获取title
document.getElementById(\'box\').title = \'标题\' //设置title
document.getElementById(\'box\').style; //获取CSSStyleDeclaration对象
document.getElementById(\'box\').style.color; //获取style对象中color的值
document.getElementById(\'box\').style.color = \'red\'; //设置style对象中color的值
document.getElementById(\'box\').className; //获取class
document.getElementById(\'box\').className = \'box\'; //设置class
alert(document.getElementById(\'box\').bbb); //获取自定义属性的值,非IE不支持
2.getElementsByTagName()方法
getElementsByTagName()方法将返回一个对象数组HTMLCollection(NodeList),这个数组保存着所有相同元素名的节点列表。
document.getElementsByTagName(\'*\'); //获取所有元素
PS:IE浏览器在使用通配符的时候,会把文档最开始的html的规范声明当作第一个元素节点。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DOM基础</title>
5 </head>
6 <body>
7
8 <div id="box" title="标题" style="color:red;">测试Div</div>
9
10 <input type="checkbox" name="test" value="测试" checked="checked" />
11
12 <ul>
13 <li>1</li>
14 <li>2</li>
15 <li>3</li>
16 </ul>
17
18 <script type="text/javascript">
19 var li = document.getElementsByTagName(\'li\'); //参数传递一个标签名即可
20 alert(li); //返回一个数组集合 [object HTMLCollection]
21 alert(li.length); //返回li数组的数量 3
22 alert(li[0]); //li的节点对象 [object HTMLLIElement]
23 alert(li.item(0)); //同上,意义一致 [object HTMLLIElement]
24 alert(li[0].tagName); //LI
25 alert(li[0].innerHTML); //1
26
27
28 //获取body节点对象
29 var body = document.getElementsByTagName(\'body\')[0];
30 alert(body); //返回 HTMLBodyElement对象,body节点 [object HTMLBodyElement]
31 var all = document.getElementsByTagName("*");
32 alert(all.length); //12
33 //火狐浏览器的firebug打开后,会自动创建一个div,所以会多算一个
34 alert(all[0].tagName); //google输出 HTML
35 //IE浏览器比火狐和谷歌多一个节点,是把<!的文档声明也算进去了
36 alert(all[0].innerHTML); //这样会输出<html></html>之间的内容,不会被解析(document.write()会被解析)
37 </script>
38 </body>
39 </html>
PS:不管是getElementById还是getElementsByTagName,在传递参数的时候,并不是所有浏览器都必须区分大小写,为了防止不必要的错误和麻烦,我们必须坚持养成区分大小写的习惯。
3.getElementsByName()方法
getElementsByName()方法可以获取相同名称(name)的元素,返回一个对象数组HTMLCollection(NodeList)。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>DOM基础</title>
5 </head>
6 <body>
7
8 <div id="box" title="标题" style="color:red;">测试Div</div>
9
10 <input type="checkbox" name="test" value="测试" checked="checked" />
11
12 <ul>
13 <li>1</li>
14 <li>2</li>
15 <li>3</li>
16 </ul>
17
18 <script type="text/javascript">
19
20 var box = document.getElementsByName(\'test\')[0]; //获取input
21 alert(box); //google输出 [object HTMLInputElement]
22 //IE浏览器在获取不合法的HTML中的name时,会获取不到
23 //也就是说name 属性本身不是div里的属性,所以IE就忽略掉了
24
25 var input = document.getElementsByName(\'test\')[0];
26 alert(input.value); //获取input的value值 测试
27 alert(input.checked); //获取input的checked true
28 //input中有合法的name属性,所以,IE也就支持了。
29 </script>
30 </body>
31 </html>
PS:对于并不是HTML合法的属性,那么在JS获取的兼容性上也会存在差异,IE浏览器支持本身合法的name属性,而不合法的就会出现不兼容的问题。
4.getAttribute()方法
getAttribute()方法将获取元素中某个属性的值。它和直接使用.属性获取属性值的方法有一定区别。
document.getElementById(\'box\').getAttribute(\'id\');//获取元素的id值
document.getElementById(\'box\').id; //获取元素的id值
document.getElementById(\'box\').getAttribute(\'mydiv\');//获取元素的自定义属性值
document.getElementById(\'box\').mydiv //获取元素的自定义属性值,非IE不支持
document.getElementById(\'box\').getAttribute(\'class\');//获取元素的class值,IE不支持
document.getElementById(\'box\').getAttribute(\'className\');//非IE不支持
PS:HTML通用属性style和onclick,IE7更低的版本style返回一个对象,onclick返回一个函数式。虽然IE8已经修复这个bug,但为了更好的兼容,开发人员只有尽可能避免使用getAttribute()访问HTML属性了,或者碰到特殊的属性获取做特殊的兼容处理。
5.setAttribute()方法
setAttribute()方法将设置元素中某个属性和值。它需要接受两个参数:属性名和值。如果属性本身已存在,那么就会被覆盖。
document.getElementById(\'box\').setAttribute(\'align\',\'center\');//设置属性和值
document.getElementById(\'box\').setAttribute(\'bbb\',\'ccc\');//设置自定义的属性和值
PS:在IE7及更低的版本中,使用setAttribute()方法设置class和style属性是没有效果的,虽然IE8解决了这个bug,但还是不建议使用。
6.removeAttribute()方法
removeAttribute()可以移除HTML属性。
document.getElementById(\'box\').removeAttribute(\'style\');//移除属性
1 <body>
2
3 <div id="box" title="标题" style="color:red;" >测试Div</div>
4
5 <input type="checkbox" name="test" value="测试" checked="checked" />
6
7 <ul>
8 <li>1</li>
9 <li>2</li>
10 <li>3</li>
11 </ul>
12
13 <script type="text/javascript">
14 var box = document.getElementById(\'box\');
15 alert(box.bbb); //自定义,W3C不合法,非IE不支持,但IE支持
16 //google 输出 undefined
17
18 alert(box.getAttribute(\'