Uferryman FCC学习记录—— jQuery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Uferryman FCC学习记录—— jQuery相关的知识,希望对你有一定的参考价值。
1.jQuery基本了解:
JQuery是一个开源的javascript库,创始人John Resig
2.jQuery的开始准备:
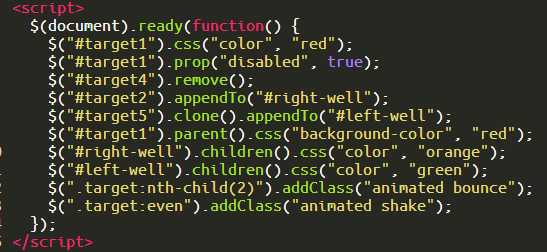
$(document).ready(function() {方法});在没有 document ready function以前,你的代码会在html没有渲染完成就执行,这样会产生bug。
3.jQuery选择器:
基本选择器:
标签选择器:按HTML元素的标签名称进行选择 $("button").addClass("animated bounce");
id选择器:取得文档中指定id的元素 $(".text-primary").addClass("animated shake");
类选择器:根据CSS类进行选择 $("#target6").addClass("animated fadeOut")
可以定位body元素 $("body").addClass("animated hinge");
4.jQuery的文档操作:
html() 1.返回元素内容(若未设参数,则返回被选元素当前日容) $(selector).html()
2.设置元素内容(覆盖所有匹配元素内容) $(selector).html(content)
remove() 移除被选元素,包括文本和子节点 $(selector).remove
该方法不会把匹配的元素从 jQuery 对象中删除,因而可以在将来再使用这些匹配的元素。
但除了这个元素本身得以保留之外,remove() 不会保留元素的 jQuery 数据。其他的比如绑定的事件、附加的数据等都会被移除。这一点与 detach() 不同
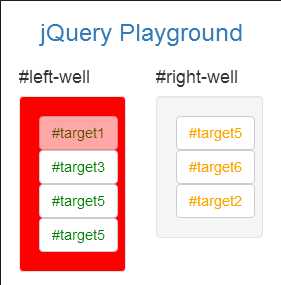
appendTo() 在被选元素的结尾(仍然在内部)插入指定内容 $("#target2").appendTo("#right-well");
clone() 生成被选元素的副本,包含子节点、文本和属性。 $(selector).clone(includeEvents);
includeEvents可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。
5.jQuery的属性操作方法:
addClass() 像被选元素添加一个或多个类(空格分开),该方法不会移除已经存在的Class属性 $(selector).addClass(class)
removeClass() 移除被选元素添加一个或多个类(空格分开),若括号内无规定参数,则移除所有类 $(selector).removeClass(class)
6.jQuery的CSS操作:
css() 1.返回css属性(不支持简写的css属性) $("p").css("color");取得第一个段落的 color 样式属性的值
2.设置css属性 $("p").css("color","red");将所有段落元素设置为红色
7.遍历:
parent() 获得当前匹配元素集合中每个元素的父元素(沿 DOM 树向上遍历单一层级)
$("p").parent(".selected"); 查找每个段落的带有 "selected" 类的父元素
children() 返回被选元素的所有直接子元素。(沿 DOM 树向上遍历单一层级)
$("div").children(".selected").css("color", "blue"); 找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色:
8.其他:
$(".target:nth-child(2)").addClass("animated bounce");使用类目标或元素类型选择所有第n个元素。(图中target3/6上下跳动)
$(".target:even").addClass("animated shake");使用类目标定位所有偶数(图中target1/5/6s)
请注意,jQuery是零索引的,这意味着,反直觉地:奇数选择第二个元素,第四个元素等等。


以上是关于Uferryman FCC学习记录—— jQuery的主要内容,如果未能解决你的问题,请参考以下文章