安卓实验4 颜色字符串资源的使用
Posted 25洁如
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓实验4 颜色字符串资源的使用相关的知识,希望对你有一定的参考价值。
实验报告
|
课程名称 |
基于android平台移动互联网开发 |
实验日期 |
3月25日 |
||
|
实验项目名称 |
实验4 颜色、字符串资源的使用 |
实验地点 |
S30010 |
||
|
实验类型 |
□验证型 √设计型 □综合型 |
学 时 |
2 |
||
|
一、实验目的及要求(本实验所涉及并要求掌握的知识点) |
|||||
|
目的:
要求:
|
|||||
|
二、实验环境(本实验所使用的硬件设备和相关软件) |
|||||
|
(1)PC机 (2)操作系统:Windows XP (3)软件: Eclipse, JDK1.6,Android SDK,ADT |
|||||
|
三、实验内容及步骤 |
|||||
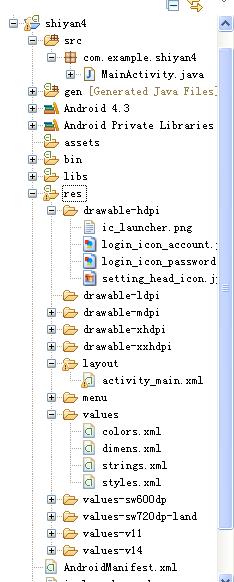
打开/res/values/strings.xml文件。 点击Add按钮,添加字符串,输入字符串的name 和value 新建的工程含有三个已有字符串
颜色:R.color.red_gb 字符串:R.strings.s 打开res/layout/activity_main.xml文件,修改代码如下 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" >
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" android:textColor="@color/red_bg" android:textSize="30sp" android:text_color="@values/color/" />
</RelativeLayout>
|
|||||
|
四、实验结果(本实验源程序清单及运行结果或实验结论、实验设计图) |
|||||
|
代码: Activity_main: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#fff0f0f0" >
<LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" android:paddingBottom="10.0dip" >
<LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="0.0" android:focusable="true" android:focusableInTouchMode="true" android:orientation="vertical" >
<FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="22.0dip" >
<ImageView android:layout_width="57.0dip" android:layout_height="57.0dip" android:layout_gravity="center" android:adjustViewBounds="true" android:contentDescription="@null" android:scaleType="centerCrop" android:src="@drawable/setting_head_icon" />
<ImageView android:layout_width="66.0dip" android:layout_height="66.0dip" android:layout_gravity="center" android:adjustViewBounds="true" android:contentDescription="@null" android:scaleType="centerCrop"
android:visibility="visible" /> </FrameLayout> <!-- android:src="@drawable/setting_head_border" --> <EditText android:id="@+id/userNameText" android:layout_width="fill_parent" android:layout_height="50.0dip" android:layout_marginLeft="12.0dip" android:layout_marginRight="12.0dip" android:layout_marginTop="15.0dip" android:background="@color/input_color"
android:drawablePadding="15.0dip" android:ems="10" android:hint="@string/userName" android:inputType="text" android:paddingBottom="2.0dip" android:paddingLeft="15.0dip" android:paddingRight="15.0dip" android:paddingTop="2.0dip" android:singleLine="true" android:textColorHint="#ff999999" android:textSize="16.0sp" />
<EditText android:id="@+id/passwdText" android:layout_width="fill_parent" android:layout_height="50.0dip" android:layout_marginBottom="20.0dip" android:layout_marginLeft="12.0dip" android:layout_marginRight="12.0dip" android:layout_marginTop="20.0dip" android:background="@color/input_color" android:drawablePadding="15.0dip" android:ems="10" android:hint="@string/passwd" android:inputType="textPassword" android:paddingBottom="2.0dip" android:paddingLeft="15.0dip" android:paddingRight="15.0dip" android:paddingTop="2.0dip" android:singleLine="true" android:textColorHint="#ff999999" android:textSize="16.0sp" />
<Button android:id="@+id/bnLogin" android:layout_width="fill_parent" android:layout_height="50.0dip" android:layout_marginLeft="12.0dip" android:layout_marginRight="12.0dip" android:background="@color/login_button" android:singleLine="true" android:text="@string/login" android:textColor="#ffffffff" android:textSize="18.0sp" /> </LinearLayout> </LinearLayout>
</RelativeLayout>
Colors: <?xml version="1.0" encoding="utf-8"?> <resources> <color name="input_color">#fff</color> <color name="login_button">#3980F4</color> </resources>
Strings: <?xml version="1.0" encoding="utf-8"?> <resources>
<string name="app_name">shiyan4</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="login">登陆</string> <string name="userName">请输入账户</string> <string name="passwd">请输入密码</string>
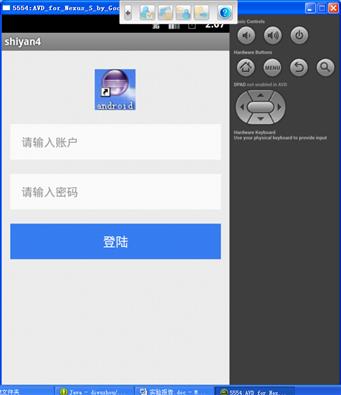
</resources> 运行结果:(截图)
|
|||||
|
五、实验总结(对本实验结果进行分析,实验心得体会及改进意见) |
|||||
|
此次实验学会了如何引用各种资源,比如字符串、图片、颜色等,同过这种引用,之后要改变颜色就只需在xml文件中统一改就可以了,让以后的维护更加方便。 |
|||||
|
实验评语 |
|
||||
|
实验成绩 |
|
指导教师签名: 年 月 日 |
|||
以上是关于安卓实验4 颜色字符串资源的使用的主要内容,如果未能解决你的问题,请参考以下文章