从0到1学Web前端CSS伪类和伪元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从0到1学Web前端CSS伪类和伪元素相关的知识,希望对你有一定的参考价值。
1.CSS中的伪类
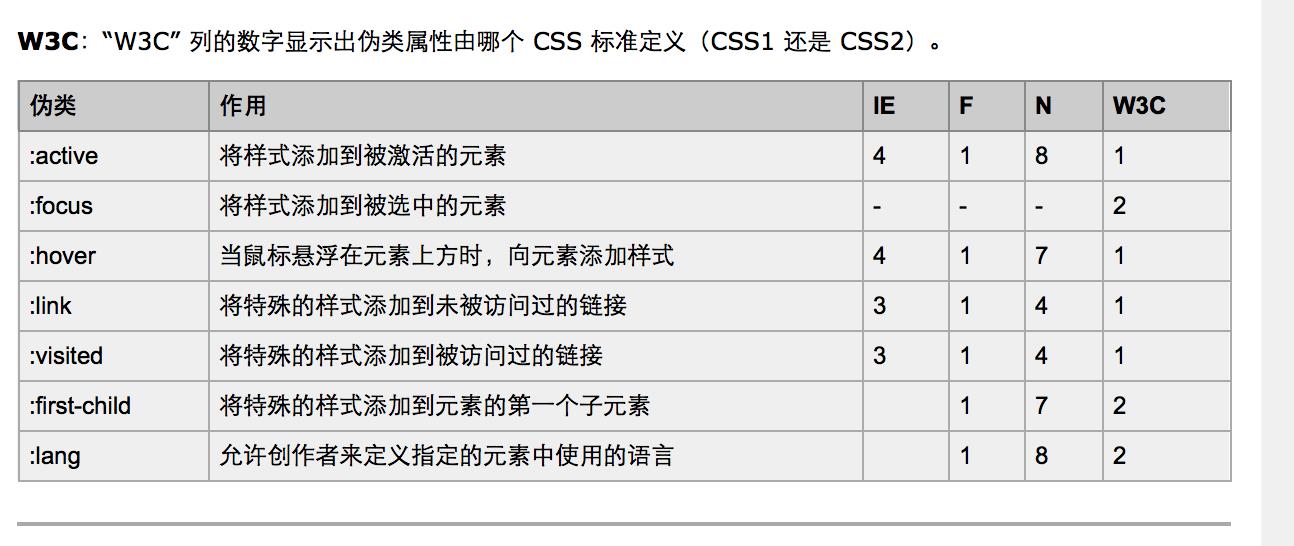
CSS 伪类用于向某些选择器加入特殊的效果。
语法:
selector : pseudo-class {property: value}CSS 类也可与伪类搭配使用
selector.class : pseudo-class {property: value}如以下的一段代码:
a.red : visited {color: #FF0000}
<a class="red" href="css_syntax.asp">CSS Syntax</a>1.1锚伪类
在支持 CSS 的浏览器中,链接的不同状态都能够不同的方式显示,这些状态包含:活动状态,已被訪问状态。未被訪问状态,和鼠标悬停状态。
a:link {color: #FF0000} /* 未訪问的链接 */
a:visited {color: #00FF00} /* 已訪问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */注意:
1.在 CSS 定义中。a:hover 必须被置于 a:link 和 a:visited之后,才是有效的。
2.在 CSS 定义中。a:active 必须被置于a:hover 之后,才是有效的。
3.伪类名称对大写和小写不敏感。
1.2 CSS2 - :first-child 伪类
定义:
first-child 伪类来选择元素的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p:first-child {font-weight: bold;}
li:first-child {text-transform:uppercase;}
</style>
</head>
<body>
<div>
<p>These are the necessary steps:</p>
<ul>
<li>Intert Key</li>
<li>
Turn key <strong>clockwise</strong>
</li>
<li>Push accelerator</li>
</ul>
<p>
Do <em>not</em>
push the brake at the same time as the accelerator.
</p>
</div>
</body>
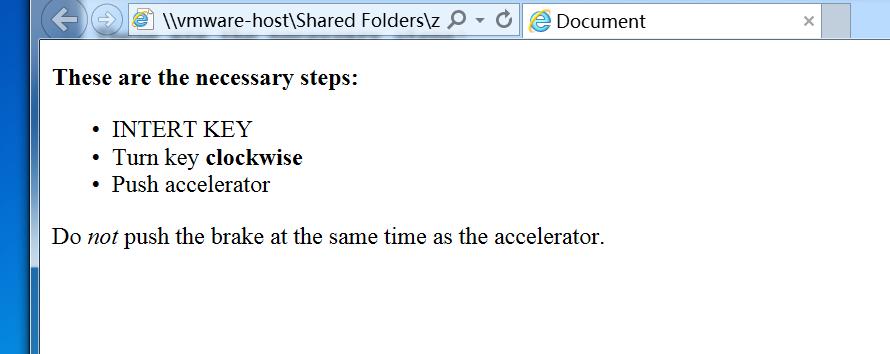
</html>效果例如以下图:

第一个规则将作为某元素第一个子元素的全部 p 元素设置为粗体。第二个规则将作为某个元素(在 HTML 中。这肯定是 ol 或 ul 元素)第一个子元素的全部 li 元素变成大写。
必须声明
<!DOCTYPE>,这样 :first-child 才干在 IE 中生效。
<style type="text/css">
p:first-child {
color: red;
}
</style>选择器匹配作为不论什么元素的第一个子元素的 p 元素
<style type="text/css">
p > i:first-child {
font-weight:bold;
}
</style>选择器匹配全部 <p>元素中的第一个<i>元素
<style type="text/css">
p:first-child i {
color:blue;
}
</style>选择器匹配全部作为元素的第一个子元素的 <p>元素中的全部 <i>元素
1.3 CSS2 - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
<style type="text/css">
q:lang(no) {
quotes: "~" "~"
}
</style>
<body>
<p>
文字
<q lang="no">段落中的引用的文字</q>
文字
</p>
</body>
2.CSS中的伪元素
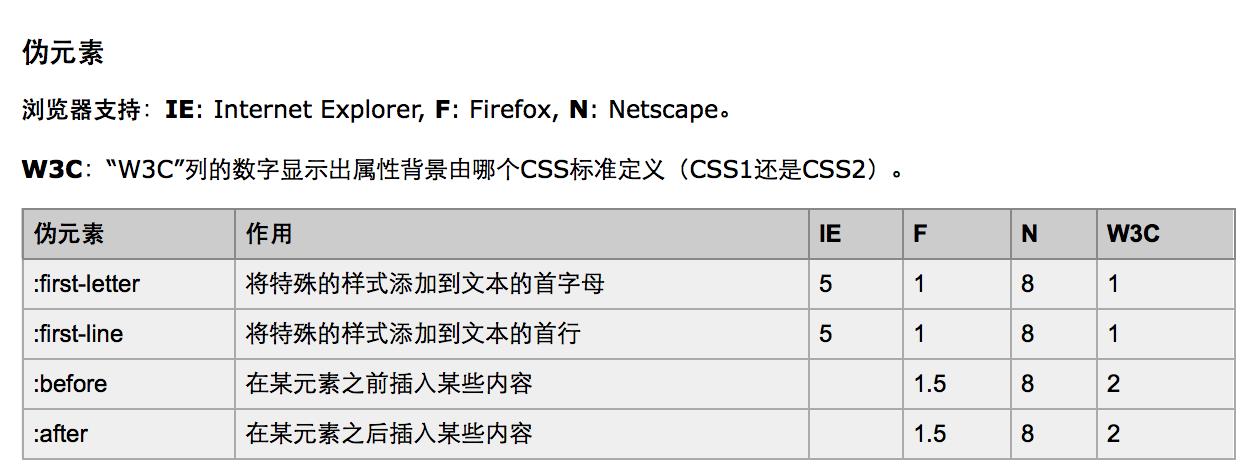
CSS 伪元素用于将特殊的效果加入到某些选择器。
语法:
伪元素的语法:
选择器 : 伪元素 { 属性: 值 }CSS 类也能够与伪元素配合使用:
选择器 . 类: 伪元素 { 属性: 值 }p.article:first-letter {color: #FF0000}
<p class="article">文章中的一个段落。</p>

:first-line的用法:
p {font-size: 12pt}
p:first-line {color: #0000FF; font-variant: small-caps}
first-line 伪元素仅能被用于块级元素。
以下的属性能够被应用到 first-line 伪元素:
font 属性
color 属性
background 属性
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
2.1多重伪元素
p {font-size: 12pt;}
p:first-letter {color: #FF0000; font-size: 24pt;}
p:first-line {color: #0000FF;}
<p>The first words of an article</p>2.2 CSS2 - :before 伪元素
before(>=IE8) 伪元素可用于在某个元素之前插入某些内容。
h1:before
{
content: url(beep.wav)
}2.3 CSS2 - :after 伪元素
after(>=IE8) 伪类可用于在某个元素之后插入某些内容。
h1:after
{
content: url(beep.wav)
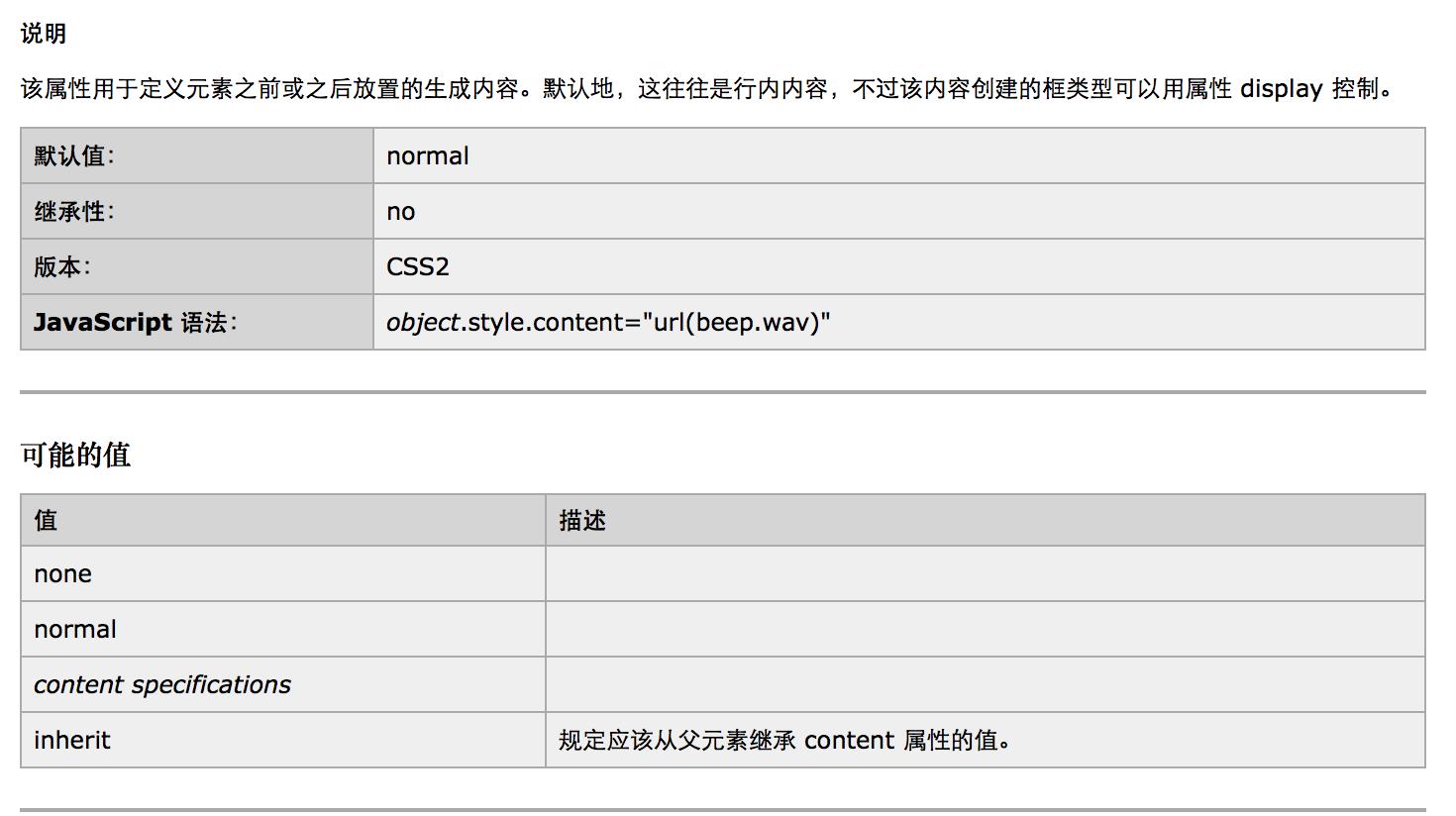
}content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
a:after
{
content: " (" attr(href) ")";
}
以上是关于从0到1学Web前端CSS伪类和伪元素的主要内容,如果未能解决你的问题,请参考以下文章