在Scope利用Content sharing Widget来分享内容
Posted Elastic 中国社区官方博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Scope利用Content sharing Widget来分享内容相关的知识,希望对你有一定的参考价值。
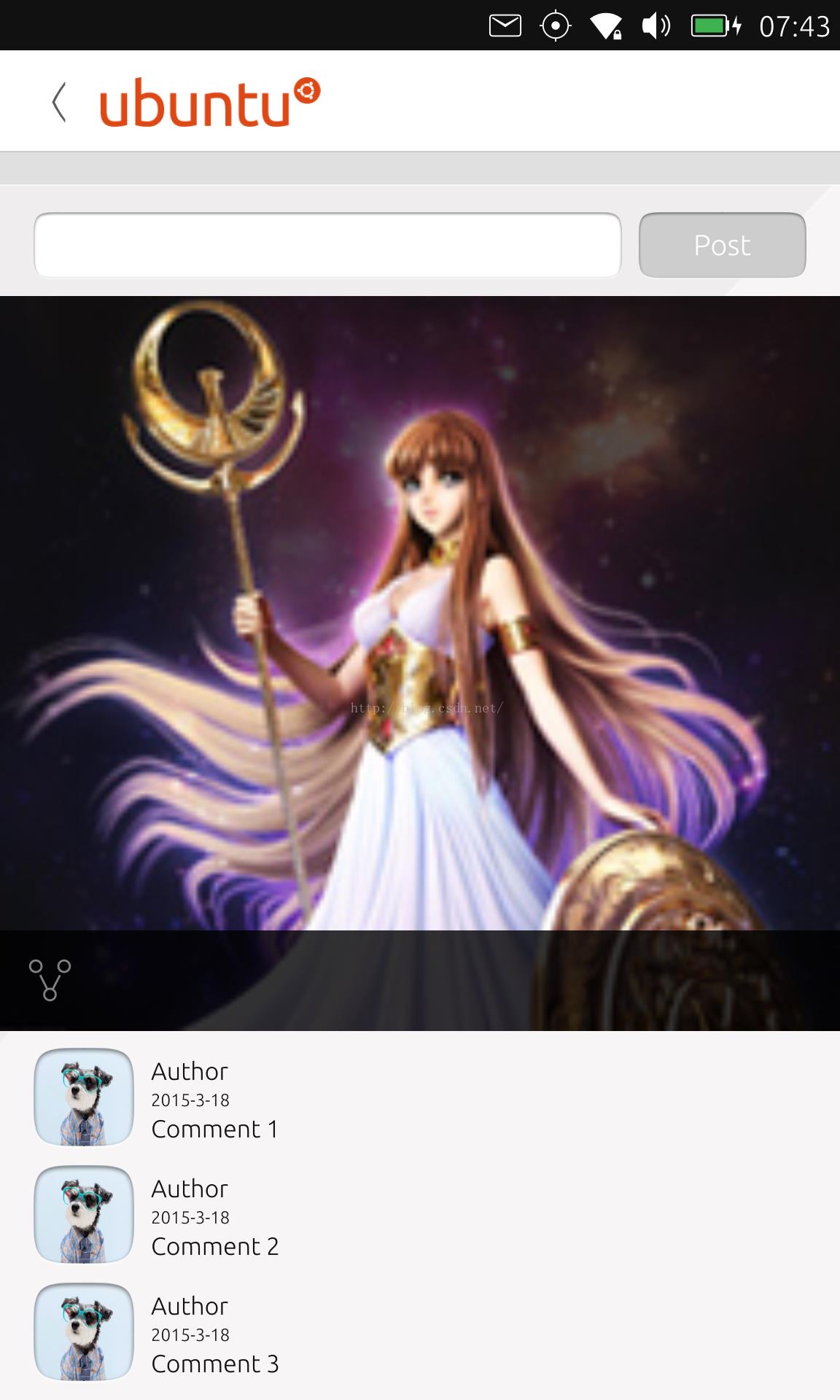
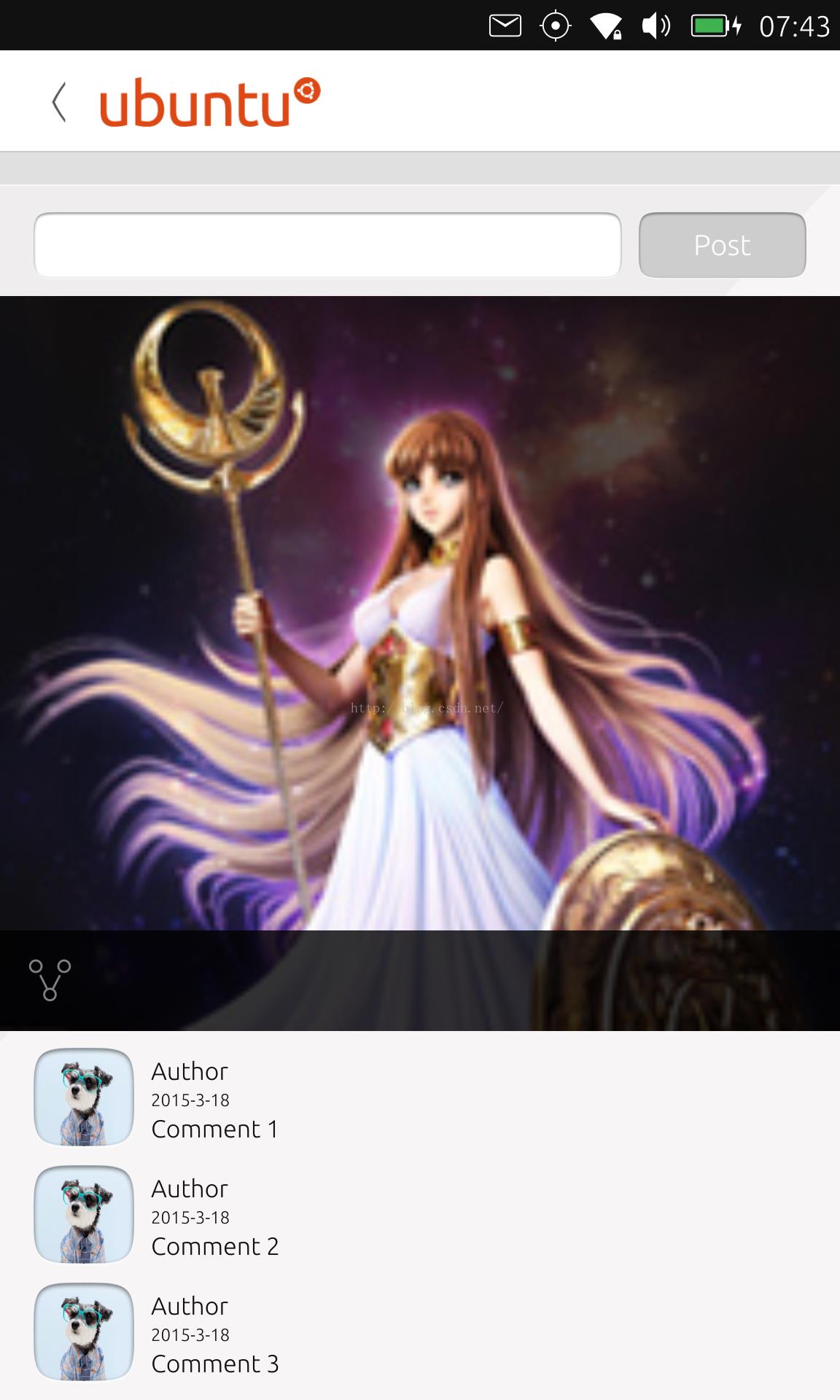
在最新的Scope Widget中,有一个新的Content Sharing Widget.我们可以利用这个Widget来分享我们的图片到信息,Facebook,Twitter等渠道.比如,在我们的Scope Preview中,点击图片上的分享按钮,就可以把我们的内容分享出去.





它的设计也非常简单明了.
我们还是从我们已经做过的练习中下载代码:
$ git clone https://github.com/liu-xiao-guo/scopetemplates_comment_input
1)添加新的图片资源
query.cpp
void Query::pushResult(sc::SearchReplyProxy const& reply,
const string renderer, int i) {
stringstream ss;
ss << i;
string str = ss.str();
auto cat = reply->register_category( "id" + str, "Template " + str ,
"", sc::CategoryRenderer(renderer) );
sc::CategorisedResult r(cat);
r.set_uri( URI.toStdString() );
r.set_art( images_[0].toStdString() );
// r.set_art("http://api.map.baidu.com/images/weather/night/leizhenyu.png");
r["subtitle"] = "Subtitle " + str;
r.set_title("Title " + str);
r["summary"] = "Summary: " + str;
r["fulldesc"] = "fulldesc: " + str;
r["mascot"] = icons_[0].toStdString();
r["emblem"] = icons_[1].toStdString();
r["background"] = background_.toStdString();
r["overlay-color"] = "#FF0000";
r["comment_icon"] = icons_[3].toStdString();
r["share_icon"] = icons_[4].toStdString();
r["share_pic"] = icons_[5].toStdString();
QString likes = QString("%1 %2").arg(qstr(u8"\u261d "), "100");
QString views = QString("%1 %2").arg(qstr(u8" \u261f "), "99");
std::string both = qstr("%1 %2").arg(likes,views).toStdString();
sc::VariantBuilder builder;
builder.add_tuple({
{"value", Variant(both)}
});
builder.add_tuple({
{"value", Variant("")}
});
r["attributes"] = builder.end();
r["musicSource"] = "http://qqmp3.djwma.com/mp3/魔音神据极品私货这锯子拉的耳膜都要碎了.mp3";
r["videoSource"] = "http://techslides.com/demos/sample-videos/small.mp4";
r["screenshot"] = icons_[2].toStdString();
// add an array to show the gallary of it
sc::VariantArray arr;
for(const auto &datum : icons_) {
arr.push_back(Variant(datum.toStdString()));
}
r["array"] = sc::Variant(arr);
if (!reply->push(r))
return;
}
void Query::pushResult(sc::SearchReplyProxy const& reply,
const std::shared_ptr<const Category> *cat, int i) {
stringstream ss;
ss << i;
string str = ss.str();
sc::CategorisedResult r(*cat);
r.set_uri( URI.toStdString() );
r.set_art( images_[i].toStdString() );
r["subtitle"] = "Subtitle " + str;
r.set_title("Title " + str);
r["summary"] = "Summary: " + str;
r["fulldesc"] = "fulldesc: " + str;
r["mascot"] = icons_[0].toStdString();
r["emblem"] = icons_[1].toStdString();
r["comment_icon"] = icons_[3].toStdString();
r["share_icon"] = icons_[4].toStdString();
r["share_pic"] = icons_[5].toStdString();
QString likes = QString("%1 %2").arg(qstr(u8"\u261d "), "100");
QString views = QString("%1 %2").arg(qstr(u8" \u261f "), "99");
std::string both = qstr("%1 %2").arg(likes,views).toStdString();
sc::VariantBuilder builder;
builder.add_tuple({
{"value", Variant(both)}
});
builder.add_tuple({
{"value", Variant("")}
});
r["attributes"] = builder.end();
r["musicSource"] = "";
r["videoSource"] = "";
r["screenshot"] = "";
// This is to ensure that the preview can well for the grid/carousel/lists...
VariantArray arr;
r["array"] = sc::Variant(arr);;
if (!reply->push(r))
return;
}
r["share_icon"] = icons_[4].toStdString();
r["share_pic"] = icons_[5].toStdString();
2)在Preview中添加我们的Widget
preview.cpp
void Preview::run(sc::PreviewReplyProxy const& reply) {
Result result = PreviewQueryBase::result();
ColumnLayout layout1col(1);
std::vector<std::string> ids = { "image", "header", "summary", "tracks",
"videos", "gallery_header", "gallerys", "reviews", "exp",
"review_input", "rating_input", "inputId", "img" };
// std::vector<std::string> ids = { "inputId", "img" };
PreviewWidgetList widgets;
ColumnLayout layout2col(2);
layout2col.add_column(ids);
layout2col.add_column({});
ColumnLayout layout3col(3);
layout3col.add_column(ids);
layout3col.add_column({});
layout3col.add_column({});
// Define the header section
sc::PreviewWidget header("header", "header");
// It has title and a subtitle properties
header.add_attribute_mapping("title", "title");
header.add_attribute_mapping("subtitle", "subtitle");
widgets.emplace_back(header);
// Define the image section
sc::PreviewWidget image("image", "image");
// It has a single source property, mapped to the result's art property
image.add_attribute_mapping("source", "art");
widgets.emplace_back(image);
// Define the summary section
sc::PreviewWidget description("summary", "text");
// It has a text property, mapped to the result's description property
description.add_attribute_mapping("text", "description");
widgets.emplace_back(description);
PreviewWidget listen("tracks", "audio");
{
VariantBuilder builder;
builder.add_tuple({
{"title", Variant("This is the song title")},
{"source", Variant(result["musicSource"].get_string().c_str())}
});
listen.add_attribute_value("tracks", builder.end());
}
PreviewWidget video("videos", "video");
video.add_attribute_value("source", Variant(result["videoSource"].get_string().c_str()));
video.add_attribute_value("screenshot", Variant(result["screenshot"].get_string().c_str()));
PreviewWidget header_gal("gallery_header", "header");
header_gal.add_attribute_value("title", Variant("Gallery files are:"));
PreviewWidget gallery("gallerys", "gallery");
gallery.add_attribute_mapping("sources", "array");
if ( result["musicSource"].get_string().length() != 0 ) {
widgets.emplace_back(listen);
}
if( result["videoSource"].get_string().length() != 0 ) {
widgets.emplace_back(video);
}
if( result["array"].get_array().size() != 0 ) {
widgets.emplace_back(header_gal);
widgets.emplace_back(gallery);
}
// The following shows the review
PreviewWidget review("reviews", "reviews");
VariantBuilder builder;
builder.add_tuple({
{"author", Variant("John Doe")},
{"review", Variant("very good")},
{"rating", Variant(3.5)}
});
builder.add_tuple({
{"author", Variant("Mr. Smith")},
{"review", Variant("very poor")},
{"rating", Variant(5)}
});
review.add_attribute_value("reviews", builder.end());
widgets.emplace_back(review);
// The following shows the expandable
PreviewWidget expandable("exp", "expandable");
expandable.add_attribute_value("title", Variant("This is an expandable widget"));
expandable.add_attribute_value("collapsed-widgets", Variant(1));
PreviewWidget w1("w1", "text");
w1.add_attribute_value("title", Variant("Subwidget 1"));
w1.add_attribute_value("text", Variant("A text"));
PreviewWidget w2("w2", "text");
w2.add_attribute_value("title", Variant("Subwidget 2"));
w2.add_attribute_value("text", Variant("A text"));
expandable.add_widget(w1);
expandable.add_widget(w2);
widgets.emplace_back(expandable);
// The following shows a review rating-input
PreviewWidget w_review("review_input", "rating-input");
w_review.add_attribute_value("submit-label", Variant("Send"));
w_review.add_attribute_value("visible", Variant("review"));
w_review.add_attribute_value("required", Variant("review"));
std::string reply_label = "Reply";
std::string max_chars_label = "140 characters max";
w_review.add_attribute_value("review-label", Variant(reply_label + ": " + max_chars_label));
widgets.emplace_back(w_review);
// The follwing shows a rating rating-input
PreviewWidget w_rating("rating_input", "rating-input");
w_rating.add_attribute_value("visible", Variant("rating"));
w_rating.add_attribute_value("required", Variant("rating"));
w_rating.add_attribute_value("rating-label", Variant("Please rate this"));
widgets.emplace_back(w_rating);
PreviewWidget w_image("img", "image");
w_image.add_attribute_value("source", Variant(result["share_icon"].get_string().c_str()));
VariantMap share_data;
// share_data["uri"] = Variant("http://img2.imgtn.bdimg.com/it/u=442803940,143587648&fm=21&gp=0.jpg");
share_data["uri"] = Variant(result["share_pic"].get_string().c_str());
share_data["content-type"] = Variant("pictures");
w_image.add_attribute_value("share-data", sc::Variant(share_data));
widgets.emplace_back(w_image);
PreviewWidget w_commentInput("inputId", "comment-input");
w_commentInput.add_attribute_value("submit-label", Variant("Post"));
widgets.emplace_back(w_commentInput);
// In the following, fake some comments data
QList<Comment> comment_list;
std::string comment_str = "Comment ";
for(int i = 0; i < 3; i++) {
Comment comment;
comment.id = 1.0;
comment.publishTime = "2015-3-18";
comment.text = comment_str;
comment.text += std::to_string(i+1);
comment_list.append(comment);
}
int index = 0;
Q_FOREACH(const auto & comment, comment_list) {
std::string id = "commentId_" + std::to_string(index++);
ids.emplace_back(id);
PreviewWidget w_comment(id, "comment");
w_comment.add_attribute_value("comment", Variant(comment.text));
w_comment.add_attribute_value("author", Variant("Author"));
w_comment.add_attribute_value("source", Variant(result["comment_icon"].get_string().c_str()));
w_comment.add_attribute_value("subtitle", Variant(comment.publishTime));
widgets.emplace_back(w_comment);
}
layout1col.add_column(ids);
reply->register_layout({layout1col, layout2col, layout3col});
reply->push( widgets );
}在上面的代码中,我们添加了
PreviewWidget w_image("img", "image");
w_image.add_attribute_value("source", Variant(result["share_icon"].get_string().c_str()));
VariantMap share_data;
// share_data["uri"] = Variant("http://img2.imgtn.bdimg.com/it/u=442803940,143587648&fm=21&gp=0.jpg");
share_data["uri"] = Variant(result["share_pic"].get_string().c_str());
share_data["content-type"] = Variant("pictures");
w_image.add_attribute_value("share-data", sc::Variant(share_data));
widgets.emplace_back(w_image);同时,我们也在下面的Ids中添加了新增加的img ID:
std::vector<std::string> ids = { "image", "header", "summary", "tracks",
"videos", "gallery_header", "gallerys", "reviews", "exp",
"review_input", "rating_input", "inputId", "img" };通过这样的方法,当我们的照片被显示时,在图片的左下方就会出现一个分享的按钮.

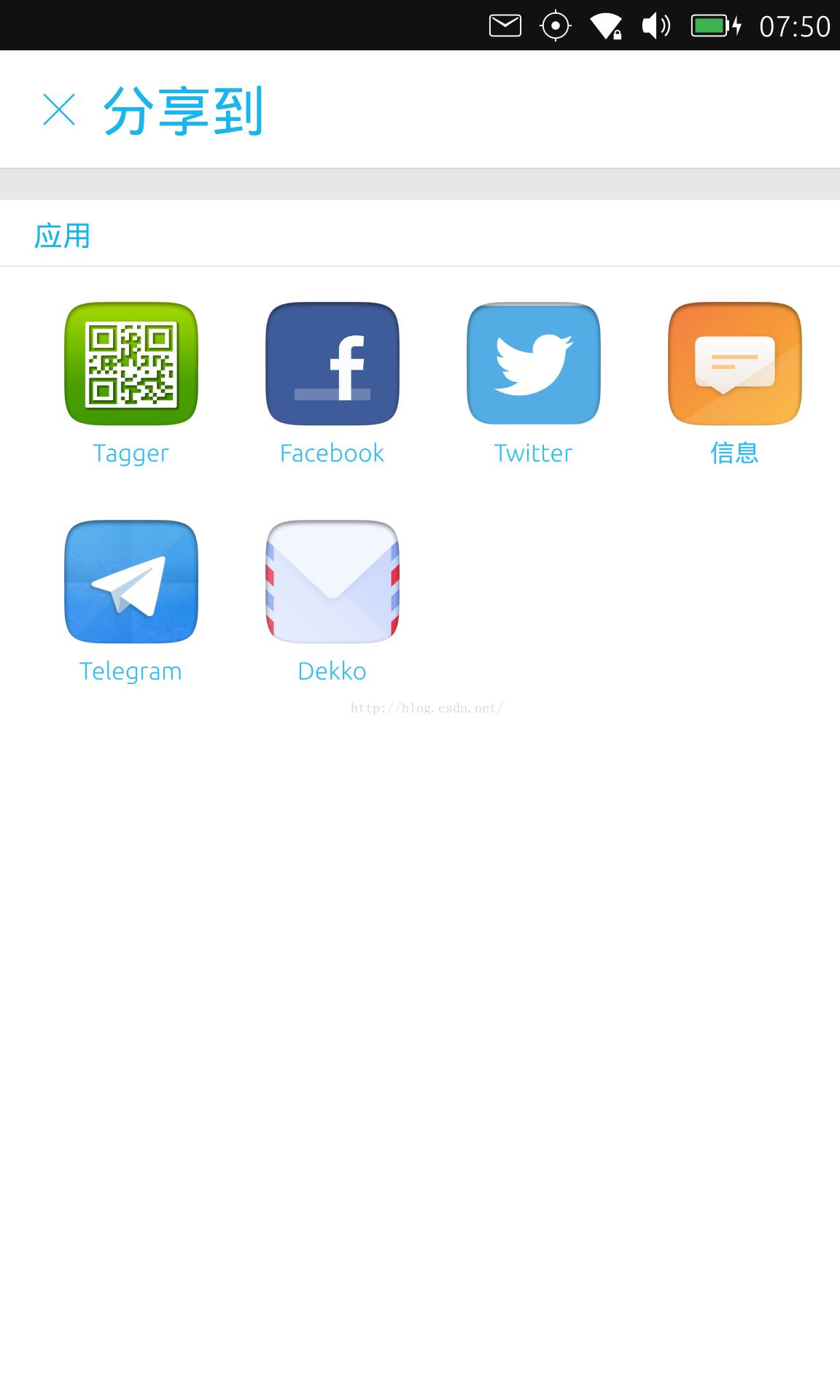
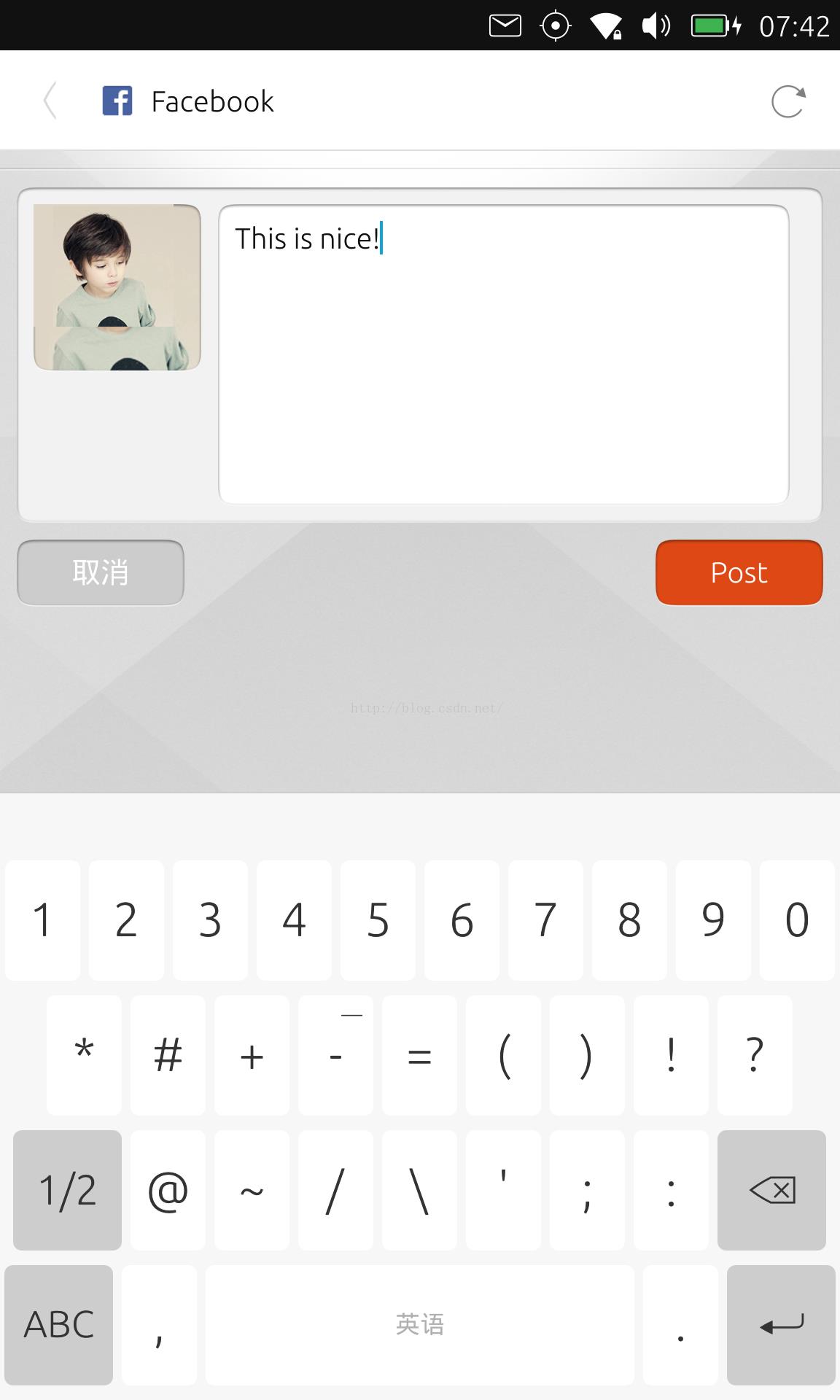
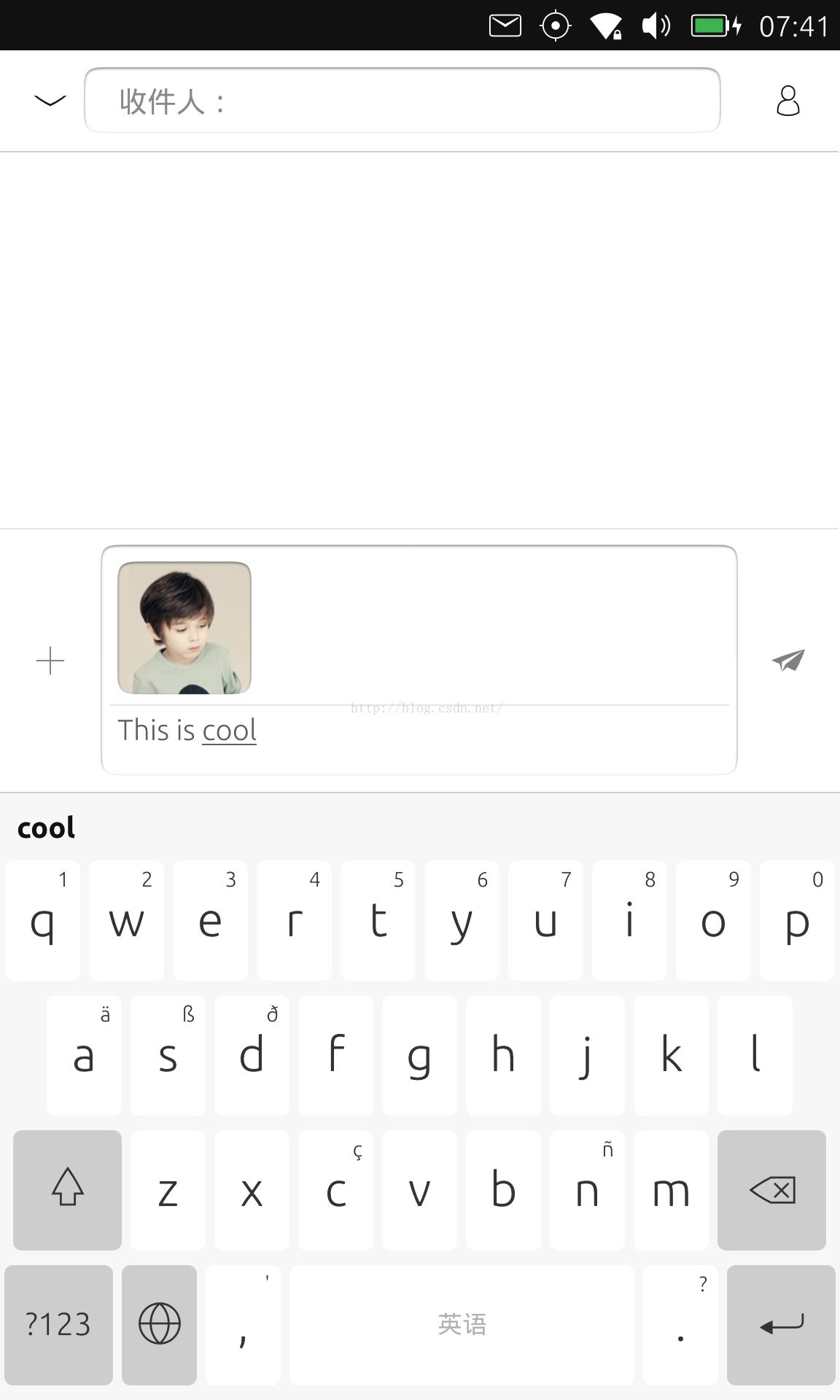
点击我们的按钮就可以把我们在上面"share_pic"中定义的照片分享出去.这个照片也可以是网路上的一张照片.
以上是关于在Scope利用Content sharing Widget来分享内容的主要内容,如果未能解决你的问题,请参考以下文章