全面实用的Tab切换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全面实用的Tab切换相关的知识,希望对你有一定的参考价值。
版权声明:本文为博主原创文章,欢迎转载但请注明出处:http://www.cnblogs.com/wang-jie1993/p/7614349.html。
背景:由于公司在做一个web项目,里面需要用到tab切换,但是网上的很多例子虽然实现了tab的切换但是使用起来缺不是很方便,为此我将自己项目中反复修改后比较全面tab切换分享出来,供大家参考,结尾处会附上源码地址。
Tab切换的主要功能:
1.tab页签的创建和对应页面的生成。
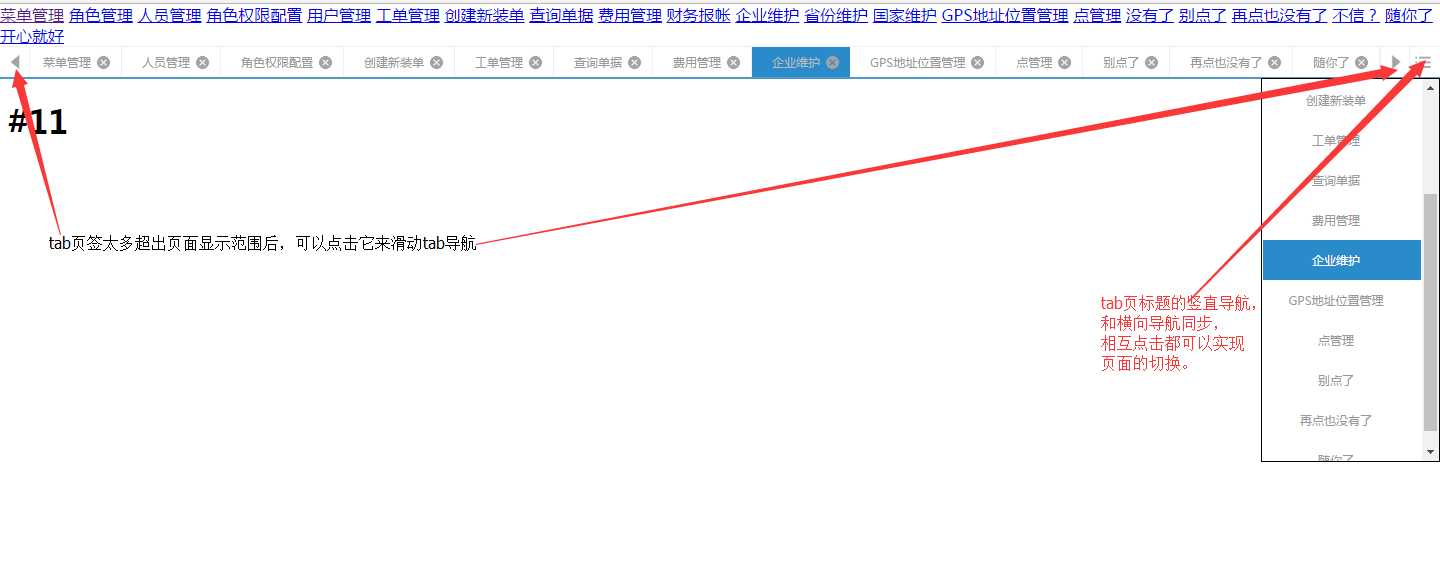
2.tab页标签导航栏左右滑动。
3.竖直导航。
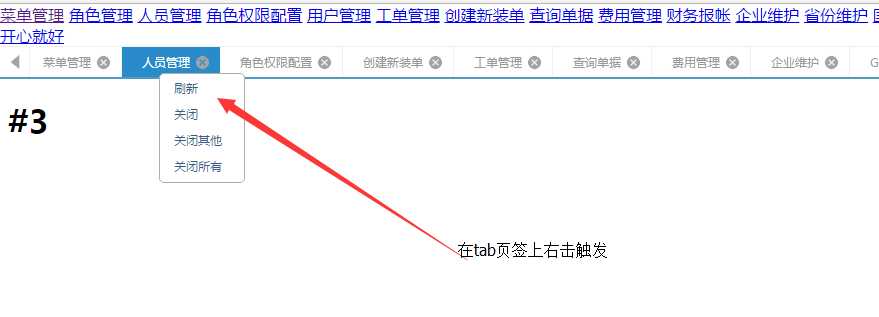
4.右击事件(刷新、关闭、关闭其他、关闭所有)。
首先来一波在线演示:https://wangjie1234.github.io/tab/index.html。
效果图:


废话不多说,上代码。
核心代码:index.html入口,注意在主页面要显式的加载初始化的一些数据$(".menu a").tab();
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery打开多个标签页可以左右移动</title> <meta charset="utf-8" /> <link href="css/tabstyle.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/tab.js"></script> </head> <div class="wapper"> <div class="menu"> <a href="content.html#1">菜单管理</a> <a href="content.html#2">角色管理</a> <a href="content.html#3">人员管理</a> <a href="content.html#4">角色权限配置</a> <a href="content.html#5">用户管理</a> <a href="content.html#6">工单管理</a> <a href="content.html#7">创建新装单</a> <a href="content.html#8">查询单据</a> <a href="content.html#9">费用管理</a> <a href="content.html#10">财务报帐</a> <a href="content.html#11">企业维护</a> <a href="content.html#12">省份维护</a> <a href="content.html#13">国家维护</a> <a href="content.html#14">GPS地址位置管理</a> <a href="content.html#15">点管理</a> <a href="content.html#16">没有了</a> <a href="content.html#17">别点了</a> <a href="content.html#18">再点也没有了</a> <a href="content.html#19">不信?</a> <a href="content.html#20">随你了</a> <a href="content.html#21">开心就好</a> </div> <!--菜单HTML Start--> <div id="page-tab"> <button class="tab-btn" id="page-prev"></button> <nav id="page-tab-content"> <div id="menu-list"> </div> </nav> <button class="tab-btn" id="page-next"></button> <div id="page-operation"> <div id="menu-all"> <ul id="menu-all-ul"> </ul> </div> </div> </div> <!--菜单HTML End--> <!--iframe Start (根据页面顶部占用高度,自行调整高度数值)--> <div id="page-content" style="height: calc(100%);"> </div> <!--iframe End--> </div> <script> //初始化a标签链接到tab $(".menu a").tab(); </script> </body> </html>
核心的js代码:
var tabPlug=(function($, window, document) { var scrollSetp = 500, operationWidth = 90, leftOperationWidth = 30, animatSpeed = 150, linkframe = function(url, value) { $("#menu-list a.active").removeClass("active"); $("#menu-list a[data-url=‘" + url + "‘][data-value=‘" + value + "‘]").addClass("active"); $("#page-content iframe.active").removeClass("active"); $("#page-content .iframe-content[data-url=‘" + url + "‘][data-value=‘" + value + "‘]").addClass("active"); $("#menu-all-ul li.active").removeClass("active"); $("#menu-all-ul li[data-url=‘" + url + "‘][data-value=‘" + value + "‘]").addClass("active"); }, move = function(selDom) { var nav = $("#menu-list"); var releft = selDom.offset().left; var wwidth = parseInt($("#page-tab").width()); var left = parseInt(nav.css("margin-left")); if (releft < 0 && releft <= wwidth) { nav.animate({ "margin-left": (left - releft + leftOperationWidth) + "px" }, animatSpeed); } else { if (releft + selDom.width() > wwidth - operationWidth) { nav.animate({ "margin-left": (left - releft + wwidth - selDom.width() - operationWidth) + "px" }, animatSpeed); } } }, createmove = function() { var nav = $("#menu-list"); var wwidth = parseInt($("#page-tab").width()); var navwidth = parseInt(nav.width()); if (wwidth - operationWidth < navwidth) { nav.animate({ "margin-left": "-" + (navwidth - wwidth + operationWidth) + "px" }, animatSpeed) } }, closemenu = function() { $(this.parentElement).animate({ "width": "0", "padding": "0" }, 0, function() { var jthis = $(this); if (jthis.hasClass("active")) { var linext = jthis.next(); if (linext.length > 0) { linext.click(); move(linext) } else { var liprev = jthis.prev(); if (liprev.length > 0) { liprev.click(); move(liprev) } } } //删除导航标签 this.remove(); //删除对应的iframe标签 $("#page-content .iframe-content[data-url=‘" + jthis.data("url") + "‘][data-value=‘" + jthis.data("value") + "‘]").remove() //删除右边快捷导航对应的标签 $("#menu-all-ul [data-url=‘" + jthis.data("url")+"‘]").remove(); }); event.stopPropagation(); }, init = function() { $("#page-prev").bind("click", function() { var nav = $("#menu-list"); var left = parseInt(nav.css("margin-left")); if (left !== 0) { nav.animate({ "margin-left": (left + scrollSetp > 0 ? 0 : (left + scrollSetp)) + "px" }, animatSpeed); } }); $("#page-next").bind("click", function() { var nav = $("#menu-list"); var left = parseInt(nav.css("margin-left")); var wwidth = parseInt($("#page-tab").width()); var navwidth = parseInt(nav.width()); var allshowleft = -(navwidth - wwidth + operationWidth); if (allshowleft !== left && navwidth > wwidth - operationWidth) { var temp = (left - scrollSetp); nav.animate({ "margin-left": (temp < allshowleft ? allshowleft: temp) + "px" }, animatSpeed); } }); $("#page-operation").bind("click", function() { var menuall = $("#menu-all"); if (menuall.is(":visible")){ menuall.hide(); } else { menuall.show(); } }); $("body").bind("mousedown",function(event) { if (! (event.target.id === "menu-all" || event.target.id === "menu-all-ul" || event.target.id === "page-operation" || event.target.id === "page-operation" || event.target.parentElement.id === "menu-all-ul")) { $("#menu-all").hide() } event.stopPropagation(); }) }; $.fn.tab = function(){ init(); this.bind("click", function(){ var linkUrl = this.href; var linkHtml = this.text.trim(); var selDom = $("#menu-list a[data-url=‘" + linkUrl + "‘][data-value=‘" + linkHtml + "‘]"); if (selDom.length === 0) { var iel = $("<i>", { "class": "menu-close" }).bind("click", closemenu); $("<a>", { "html": linkHtml, "href": "javascript:void(0);", "data-url": linkUrl, "data-value": linkHtml }).bind("click", function() { var jthis = $(this); linkframe(jthis.data("url"), jthis.data("value")) }).append(iel).appendTo("#menu-list"); $("<iframe>", { "class": "iframe-content", "data-url": linkUrl, "data-value": linkHtml, src: linkUrl }).appendTo("#page-content"); $("<li>", { "html": linkHtml, "data-url": linkUrl, "data-value": linkHtml }).bind("click", function() { var jthis = $(this); linkframe(jthis.data("url"), jthis.data("value")); move($("#menu-list a[data-url=‘" + linkUrl + "‘][data-value=‘" + linkHtml + "‘]")); $("#menu-all").hide(); event.stopPropagation(); }).appendTo("#menu-all-ul"); createmove(); } else { move(selDom); } linkframe(linkUrl, linkHtml); return false; }); return this; } /*** * 将内部函数作为返回值返回,形成闭包。 * 在函数外部可以调用。 * */ return { closemenu:closemenu ,linkframe:linkframe } })(jQuery, window, document); /** * 右击事件 * */ //取消右键 $(‘html‘).on(‘contextmenu‘, function (){return false;}).click(function(){ $(‘.popup_menu‘).hide(); }); //注册右击事件 $(‘html‘).on(‘contextmenu‘,‘a‘,function(e){ var that= this; var popupmenu = kyoPopupMenu.initContextmenu(that); l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX; t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY; popupmenu.css({left: l,top: t}).show(); return false; }); //生成右击事件菜单 var kyoPopupMenu={}; kyoPopupMenu = (function(){ return { initContextmenu: function (obj) { //获取当前触发右键点击事件的table的ID $(‘.popup_menu‘).remove(); var html=‘<div class="popup_menu">‘; html+=‘<ul style="list-style:none;margin:0; padding:0;font-size:12px;">‘; html+=‘<li><a menu="updateTab">刷新</a></li>‘; html+=‘<li><a menu="closeTab">关闭</a></li>‘; html+=‘<li><a menu="closeOther">关闭其他</a></li>‘; html+=‘<li><a menu="closeAll">关闭所有</a></li>‘; html+=‘</ul>‘; html+=‘</div>‘; popupMenuApp = $(html).find(‘a‘).attr(‘href‘,‘javascript:;‘).end().appendTo(‘body‘); //绑定事件 $(‘.popup_menu a[menu="updateTab"]‘).on(‘click‘, function (){ //刷新当前的 tabPlug.linkframe($(obj).attr(‘data-url‘),$(obj).attr(‘data-value‘)); }); $(‘.popup_menu a[menu="closeTab"]‘).on(‘click‘, function (){ //关闭当前选中的 tabPlug.closemenu.call($(obj).find(‘.menu-close‘)[0]); }); $(‘.popup_menu a[menu="closeOther"]‘).on(‘click‘, function (){ //关闭除了选中的其他tab $.each($(obj).siblings(), function() { tabPlug.closemenu.call($(this).find(‘.menu-close‘)[0]); }); $(‘.popup_menu‘).hide(); }); $(‘.popup_menu a[menu="closeAll"]‘).on(‘click‘, function (){ $(‘#menu-list a‘).each(function(){ //关闭所有,除了首页 tabPlug.closemenu.call($(this).find(‘.menu-close‘)[0]); }); $(‘.popup_menu‘).hide(); }); return popupMenuApp; } }})();
以上就是tab切换的核心代码,还有一些图片和css就不贴了,如果有兴趣可以下载下来看看。
源码下载地址:https://github.com/wangjie1234/wangjie1234.github.io。
结语:第一次发文,有很多不足之处请见谅,以上是博主的拙见,有什么问题可以在评论区留言我会及时回复的。
以上是关于全面实用的Tab切换的主要内容,如果未能解决你的问题,请参考以下文章