Fragment使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fragment使用相关的知识,希望对你有一定的参考价值。
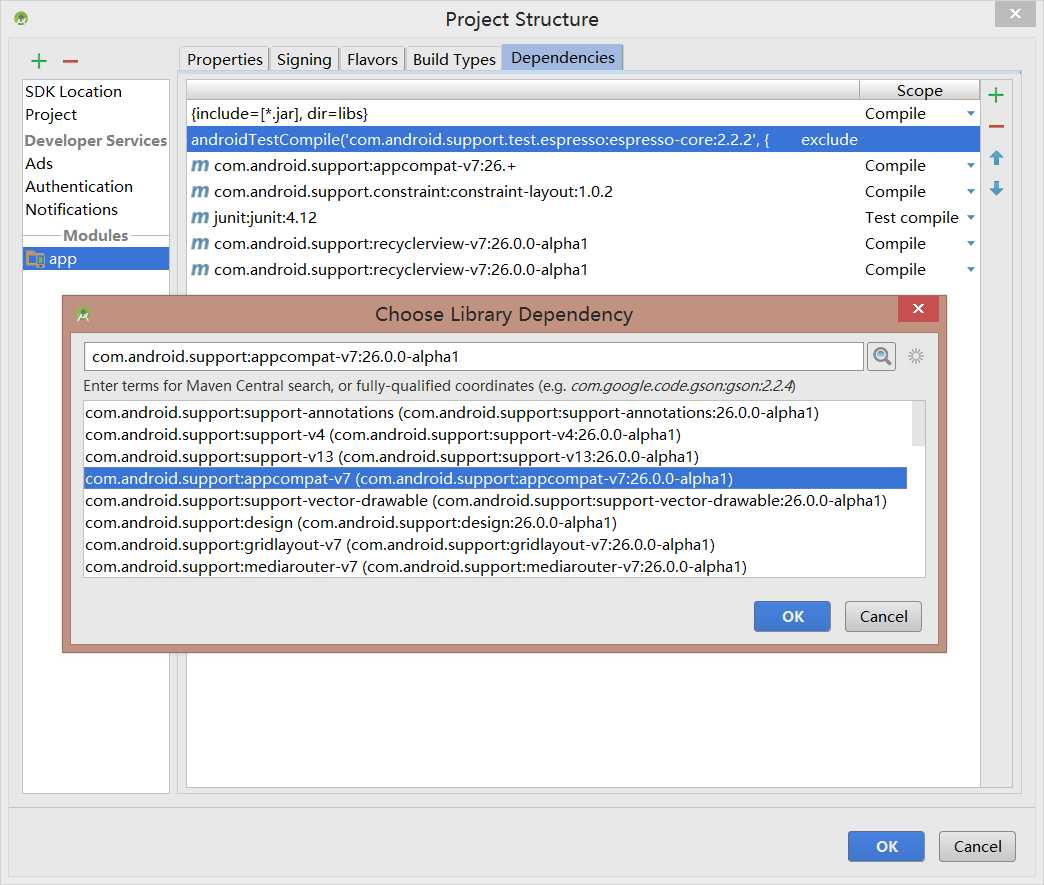
在项目开始前,需要引入fragment:
fragment是一种控制器对象,activity可派它执行任务,通常管理用户界面。
fragment可绕开android系统activity使用规则的限制。
1、创建新项目
选择File→New→New Project创建CriminalIntent应用
要使用AppCompat支持库,需要将其列入依赖关系。

2、定义容器视图
<FrameLayout xmlns:
android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
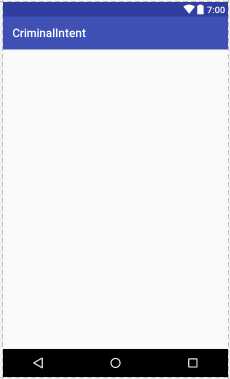
当前的布局仅由一个服务于单个fragment的容器视图组成,
稍后会将fragment视图放置到FragmentLayout中
预览效果:

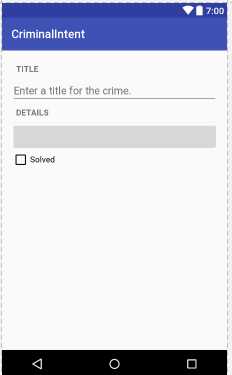
3、定义CrimeFragment布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_margin="16dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:listSeparatorTextViewStyle"
android:text="@string/crime_title_label"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/crime_title"
android:hint="@string/crime_title_hint"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:listSeparatorTextViewStyle"
android:text="@string/crime_details_label"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/crime_date"/>
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/crime_solved"
android:text="@string/crime_solved_label"/>
</LinearLayout>

4、在fragment中启动activity
@Override
protected void onCreate(Bundle savedInstanceState) {
UUID crimeId = (UUID)getIntent()
.getSerializableExtra(EXTRA_CRIME_ID);
mCrimes = CrimeLab.get(this).getCrimes();
}

CrimeFragment 直接使用 getActivity() 方法获取 CrimeActivity的intent。
5、使用布局与组件创建用户界面
约束的xml形式:
<ImageView
android:id="@+id/crime_solved"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="64dp"
android:layout_marginTop="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:srcCompat="@drawable/ic_solved"
tools:layout_editor_absoluteX="257dp" />
以
app:layout_constraintTop_toTopOf="parent"为例
约束的名字是constrainTop,这表示它是ImageView的顶部约束,另外俩个就是底部和右部约束。
最后,属性以toTopof="parent"结束,表明约束是连接到父组件顶部的。
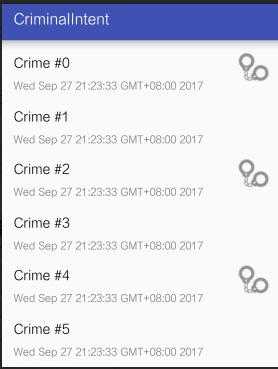
6、使用ViewPager
1)创建CrimePagerActivity
public class CrimePagerActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_crime_pager);
}
}
2)定义包含ViewPager的视图层级结构
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_crime_pager_view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
3)在CrimePagerActivity类中关联使用ViewPager及其Adapter
public class CrimePagerActivity extends AppCompatActivity {
private ViewPager mViewPager;
private List<Crime> mCrimes;
mViewPager = (ViewPager)findViewById(R.id.activity_crime_pager_view_pager);
mCrimes = CrimeLab.get(this).getCrimes();
FragmentManager fragmentManager = getSupportFragmentManager();
mViewPager.setAdapter(new FragmentStatePagerAdapter(fragmentManager) {
@Override
public Fragment getItem(int position) {
Crime crime = mCrimes.get(position);
return CrimeFragment.newInstance(crime.getId());
}
@Override
public int getCount() {
return mCrimes.size();
}
});
运行程序,就能够将CrimeFragment的视图展现出来
以上是关于Fragment使用的主要内容,如果未能解决你的问题,请参考以下文章