ReactNative实现图集功能
Posted 王磊的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactNative实现图集功能相关的知识,希望对你有一定的参考价值。
需求描述:
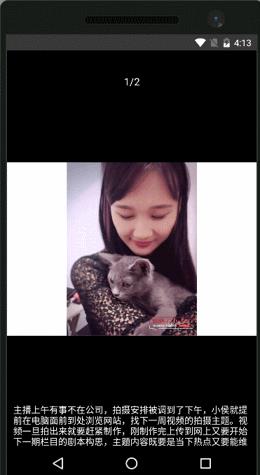
图片缩放、拖动、长按保存等基础图片查看的功能;
展示每张图片文本描述;
实现效果,如图:

实现步骤
使用第三方插件:react-native-image-zoom-viewer
插件GitHub地址:https://github.com/ascoders/react-native-image-viewer
开放参数说明:https://github.com/ascoders/react-native-image-viewer/blob/master/src/image-viewer.type.ts
实现思路:
1.图集展示部分使用‘react-native-image-zoom-viewer’的ImageViewer控件完整实现;
2.每张图片的说明使用ScrollView嵌套Text进行展现,ImageViewer开放自定义renderFooter方法,提供当前图片下标(currentIndex),这样就可以分别展示每张图片对于的文字了。
react-native-image-zoom-viewer的使用具体参见GitHub地址的步骤进行配置。
实现代码:
import React, { Component } from \'react\';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
Modal,
ScrollView,
} from \'react-native\';
import ImageViewer from \'react-native-image-zoom-viewer\';
const images = [{
url: \'http://static.gangguwang.com/image/2017/8/29/16/24/59a524af10f4e8000900198c.jpg\'
}, {
url: \'http://static.gangguwang.com/image/2017/8/29/16/7/59a520d710f4e80009001950.jpg\'
}];
let imgsDesc = [
"主播上午有事不在公司,拍摄安排被调到了下午,小侯就提前在电脑面前到处浏览网站,找下一周视频的拍摄主题。视频一旦拍出来就要赶紧制作,刚制作完上传到网上又要开始下一期栏目的剧本构思,主题内容既要是当下热点又要能维持热度直到视频上传,还要考虑适合远近镜头的表现和镜头的切换等,所以小侯每周最头疼的事情就是拍摄主题。",
"徐小明是陕西西安东岭旗下的业务员!"
];
class index extends Component {
render() {
return (
<Modal visible={true} >
<ImageViewer imageUrls={images} renderFooter={(currentIndex) => {
return (
<ScrollView style={{ height: 70, marginTop: -70 }}>
<Text style={{ color: \'#fff\', paddingLeft: 10, paddingRight: 10 }}>{imgsDesc[currentIndex]}</Text>
</ScrollView>
);
}
} />
</Modal >
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: \'center\',
alignItems: \'center\',
backgroundColor: \'#fff\',
}
});
module.exports = index;
以上是关于ReactNative实现图集功能的主要内容,如果未能解决你的问题,请参考以下文章
python Django Rest_Framework框架 视图集与路由Routers详解(图文并茂版)
python Django Rest_Framework框架 视图集与路由Routers详解(图文并茂版)
Unity学习-优化_图集归类以及Unity和texturepackter的动态批处理