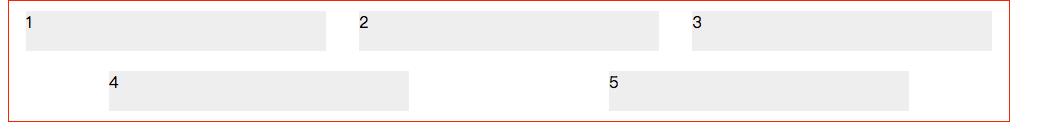
Flex布局,具有等分布局的能力,如图
Posted https://blog.zlevai.com
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex布局,具有等分布局的能力,如图相关的知识,希望对你有一定的参考价值。
<html> <head> <title></title> <style type="text/css"> *{ margin: 0;padding: 0; } ul{ display: flex; flex-wrap: wrap; justify-content: flex-start; width: 1000px; margin: 0 auto; list-style-type: none; border: 1px solid red; } li{ width: 30%; background-color: #eee; margin: 10px auto; height: 40px; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </body> </html>

以上是关于Flex布局,具有等分布局的能力,如图的主要内容,如果未能解决你的问题,请参考以下文章