前端调试F12
Posted xiaoxiaoyao61
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端调试F12相关的知识,希望对你有一定的参考价值。
前端调试F12
在前端代码调试中,F12是经常用到的,如下介绍一些简单操作
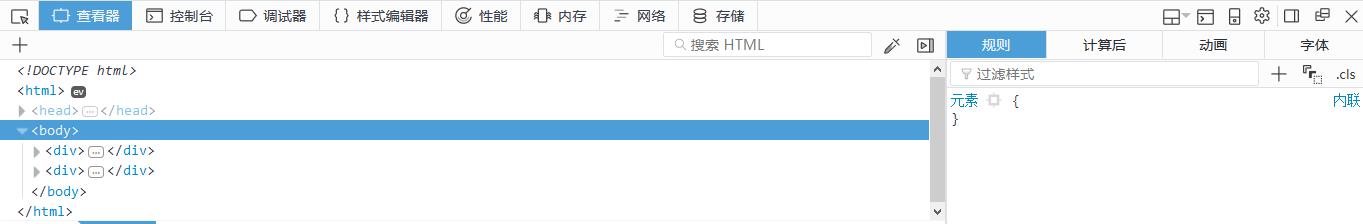
①F12------->>得带图1,默认在查看器上面,这里将显示所有源码,当鼠标放在某个标签上时。页面上会选中当前鼠标选中的地方。
②样式编辑器---------->点击会得到整个页面的样式
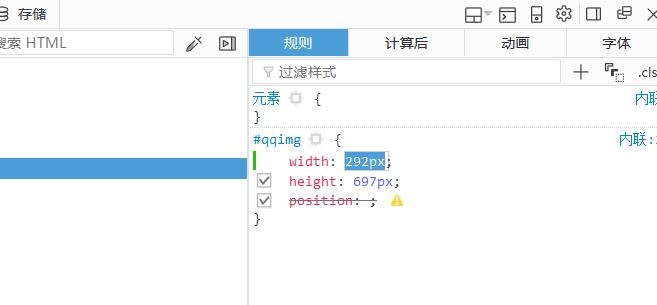
③查看器中点击某行,在右边会出现此行相关的样式(如图2),在这里我们可以进行调试,点击某个样式的值,如图是width的值292px,再可以用
上下方向键进行改变值,值一个一个的加减,观察图片在页面中的位置,直到我们满意为止。
并且左边的单选框点击可以选择此行样式的有效性
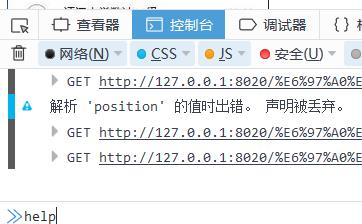
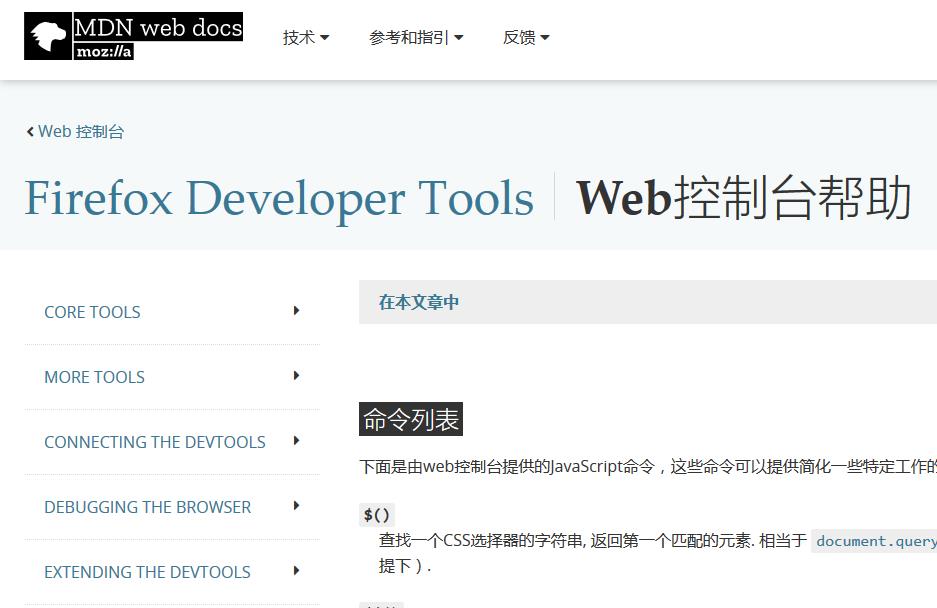
④控制台------------->在控制台中可以进行命令操作,不懂可以敲help,如图3,图4.
⑤⑥⑧⑨⑩
图1:

图2:

图3:

图4:

图5:
以上是关于前端调试F12的主要内容,如果未能解决你的问题,请参考以下文章