bootsrap中的偏移(栅格系统)
Posted Ambition
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootsrap中的偏移(栅格系统)相关的知识,希望对你有一定的参考价值。
在最初学习bootsrap这个框架的时候觉得这个框架中的栅格系统是个做自适应很好的工具,而且开发也很方便,是我接触的第一个前端框架,第一次觉得开发如此的简单,今天看到学妹写了一个后台的界面,虽然用到了bootsrap但是用的不好,有问题,就写下这篇bootsrap的栅格系统的偏移用法
1.在我学网页开发的时候,也遇到过浏览器页面缩小,自己的网页就变形,各种div被挤到别的位置,后来虽然把width给写死了,甚至加上了min-width和max-width属性但是始终不理想,直到我遇到了bootstrap中的栅格系统,栅格系统做移动端开发时经常能用到的,它将设备的浏览器分为.col-xs(<768) 、.col-sm(>=768) .col-md(>992)、.col-lg(>1200)四种,每种推出相对应的类名进行调用,十分
方便,举个例子(栅格系统在最大的lg中把网页一行分为十二列)
<div class="row“>
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-1 "></div>
</div>
这个div在不用的设备上分别对应着 独占一行 占到一半 占到四分之一 占到十二分之一,通过控制div的宽度让他们达到自适应的效果(不清楚的自己去学习,这个例子是伪代码)
2.我们经常写的是sm md lg这三个媒体尺寸的兼容性,(专门做移动端的就算了),我们就需要在不同的媒体上用到 .col-xx-offset-x 最后一个x代之数字1-12,在不用的设备偏移1-12个宽度,举个例子
1 <div class="row">
2 <div class="col-lg-1 col-lg-offset-1 col-md-2 col-xs-2 col-xs-offset-1">
3 <a> <button class="btn btn-primary" type="button"><img src="images/yonghuzengjia.png" width="25" height="25">增加用户</button></a>
4 </div>
5 <div class="col-lg-3 col-lg-offset-5 col-md-5 col-xs-5 col-xs-offset-1">
6 <p>当前位置:个人中心>>查看个人资料</p>
7 </div>
8 <div class="col-lg-2 col-md-3 col-xs-3">
9 <p>欢迎登录本系统</p>
10 </div>
11 </div>
12 </div>
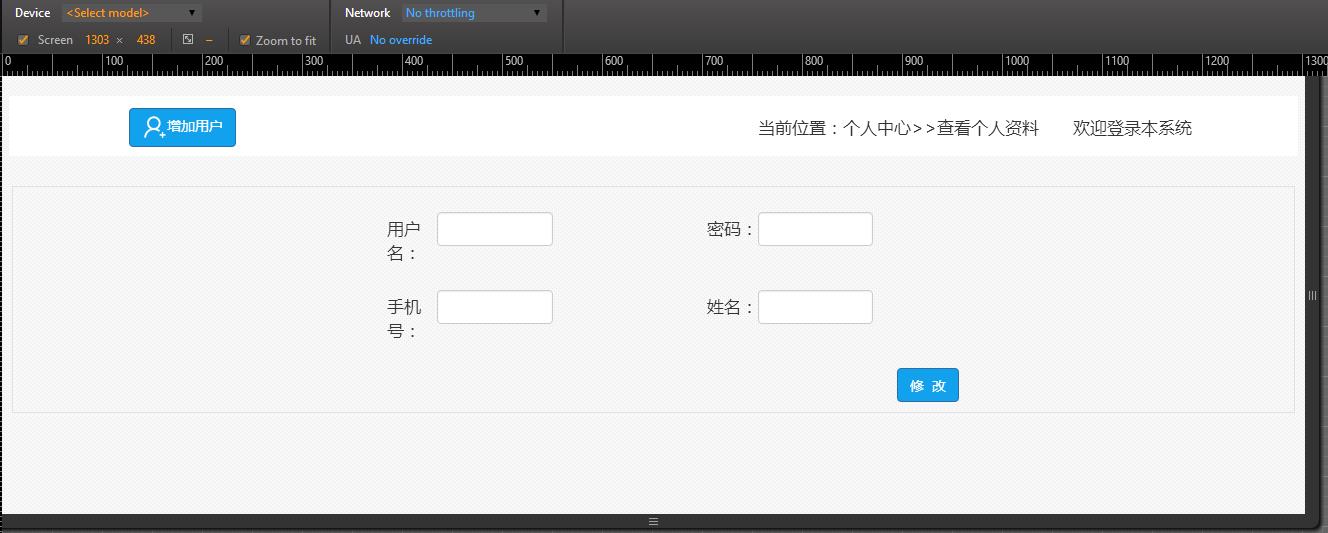
在lg下面的效果(只看头部 个人本来想把他调小点,但是这样更真实 2 -8-2)

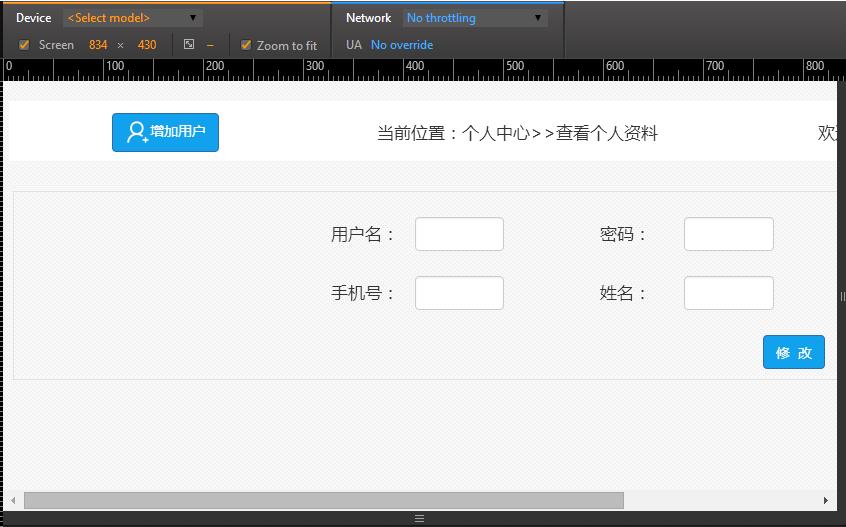
2.在md下的效果

3.在sm下的效果(因为没有.col-sm这个类,所以sm和md是一样的)

4.在xs下的效果
最后的效果太小了,就不看了, 是 3 -6 -3的分布。
以上是关于bootsrap中的偏移(栅格系统)的主要内容,如果未能解决你的问题,请参考以下文章