IntersectionObserver实现图片懒加载
Posted 小小程序猿(^_^)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IntersectionObserver实现图片懒加载相关的知识,希望对你有一定的参考价值。
API:
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
直接上源码:
<!DOCTYPE html> <html> <header> <style> .list-item{ height: 400px; margin: 5px; background-color: lightblue; list-style: none; } </style> </header> <body> <li class="list-item"><img class="list-item-img" alt="loading" data-src=\'./images/icon1.png\'></li> <li class="list-item"><img class="list-item-img" alt="loading" data-src=\'./images/icon2.png\'></li> <li class="list-item"><img class="list-item-img" alt="loading" data-src=\'./images/icon3.png\'></li> <li class="list-item"><img class="list-item-img" alt="loading" data-src=\'./images/icon4.png\'></li> <li class="list-item"><img class="list-item-img" alt="loading" data-src=\'./images/icon5.png\'></li> <li class="list-item"><img class="list-item-img" alt="loading" data-src=\'./images/icon6.png\'></li> <script> var observer = new IntersectionObserver(function(changes) { console.log(changes); changes.forEach(function(element, index) { // statements if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) { element.target.src = element.target.dataset.src; } }); }); function addObserver() { var listItems = document.querySelectorAll(\'.list-item-img\'); listItems.forEach(function(item) { observer.observe(item); }); } addObserver(); </script> </body> </html>
运行代码后发现,当滚动滚动轴时,只有当<li>区域完全显示出来后才会触发相应的下载图片的http请求。
兼容浏览器:
desktop:

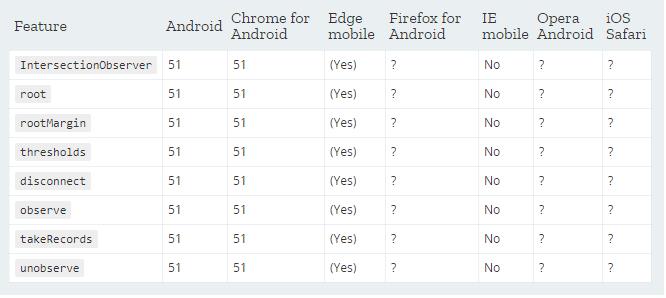
Mobile:

以上是关于IntersectionObserver实现图片懒加载的主要内容,如果未能解决你的问题,请参考以下文章