WPF 气泡提示框的简单实现
Posted SFlyers
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 气泡提示框的简单实现相关的知识,希望对你有一定的参考价值。
自己挖了一个大坑,,,然后苦逼的在码代码重写样式! 废话不多说
直接上代码
1 <TextBox Name="account" GotFocus="account_GotFocus" LostFocus="account_LostFocus" Style="{StaticResource LabelTextBox}" xl:ControlAttachProperty.Label="用户名:" Foreground="Black" Margin="10,10,273,271" Width="Auto" />
先在前台创建一个TextBox,然后各种附加的属性加上去:如图所示 
1 <Popup Name="pop3" AllowsTransparency="True" StaysOpen="True" PopupAnimation="Fade" IsOpen="False" PlacementTarget="{Binding ElementName=account}" Placement="Right" > 2 <Label Style="{StaticResource tipLable}"> 3 <StackPanel Orientation="Horizontal"> 4 <Label Content="请输入用户名"/> 5 </StackPanel> 6 </Label> 7 </Popup>
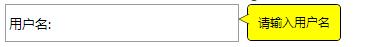
效果图:
样式代码:
1 <Style TargetType="Label" x:Key="tipLable"> 2 <Setter Property="Template"> 3 <Setter.Value> 4 <ControlTemplate TargetType="{x:Type Label}"> 5 <Grid> 6 <Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Margin="8.5,0,0,0" Background="Yellow" HorizontalAlignment="Left" Padding="5"> 7 <ContentPresenter /> 8 </Border> 9 <Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent"> 10 <Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow"> 11 <Path.Data> 12 <PathGeometry Figures="M 10,0 L 10,0,0,5 L 0,5,10,10"/> 13 </Path.Data> 14 </Path> 15 </Canvas> 16 </Grid> 17 </ControlTemplate> 18 </Setter.Value> 19 </Setter> 20 </Style>
本文原创出处:http://www.cnblogs.com/SFlyers/
欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利
以上是关于WPF 气泡提示框的简单实现的主要内容,如果未能解决你的问题,请参考以下文章