CDN初学搭建(ats)
Posted luckyall
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CDN初学搭建(ats)相关的知识,希望对你有一定的参考价值。
CDN初学搭建(ats)
一、 CDN初学搭建
准备vagrant virtualbox 内部环境测试所需包
一、vagrant创建启动虚拟机
1 mkdir /cdn 创建cdn目录,将开发环境所需包拷贝到此目录
2 初始化开发环境,vagrant init XXX.base ,将会生成Vagrantfile,此文件可以根据自身环境按需修改(此处省略)
1.1vagrant 添加一个本地box
- root@liuqiang:/cdn# vagrant box add ats1 ats1_dev.box
- ==> box: Box file was not detected as metadata. Adding it directly...
- ==> box: Adding box \'ats1\' (v0) for provider:
- box: Unpacking necessary files from: file:///cdn/ats1_dev.box
- ==> box: Successfully added box \'ats1\' (v0) for \'virtualbox\'!
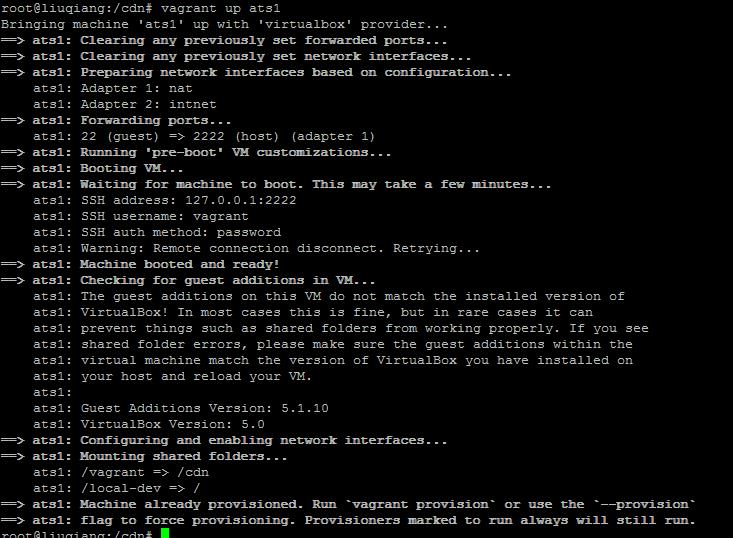
1.2 将添加好的box开机,此时看到显示正常。

1.3 此时在virtualbox能看到创建的虚拟机ats

二、访问ats没有映射的url
登录ats1
- root@liuqiang:/cdn# vagrant ssh ats1
- Last login: Fri Jun 23 02:13:44 2017 from 10.0.2.2
执行sudo -i 获取root权限
- [vagrant@localhost ~]$ sudo -i
- [root@localhost ~]#
进入/home/ats目录,执行“./bin/trafficserver start”启动ats
- [root@localhost ats]# ./bin/trafficserver start
- Starting Apache Traffic Server: [ OK ]
执行“curl -v -x \'127.0.0.1:8080\' \'www.sohu.com\' | more”通过ats代理访问www.sohu.com
#####预期结果
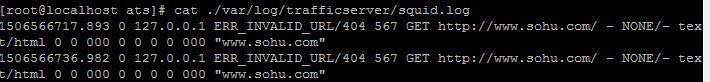
查看Log文件,最近一行提示404错误:

三、测试修改源站配置添加url
预置条件: 用例10001, 10002 已执行成功,
测试步骤: 1、执行vagrant ssh ats1登录虚拟机
2、执行sudo -i 获取root权限
3、进入/home/ats目录,执行“./bin/trafficserver start”启动ats
4、打开配置文件./etc/trafficserver/remap.config,
在文件中增加一行“map http://www.sohu.com http://www.sohu.com”
5.执行“./bin/traffic_ctl config reload”重新加载配置
6.执行“curl -v -x \'127.0.0.1:8080\' \'www.sohu.com\' | more”
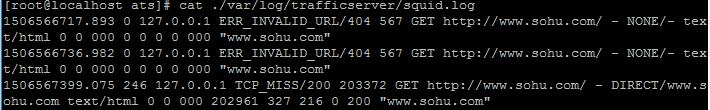
3.1查看Log文件,最近一行中返回值为200,页面内容正常返

备注:第四部中的第二个“http://www.sohu.com”为目标地址,此处可以替换成自己的源站
以上是关于CDN初学搭建(ats)的主要内容,如果未能解决你的问题,请参考以下文章