JQuery---选择器DOM节点操作练习
Posted 青红造了个白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery---选择器DOM节点操作练习相关的知识,希望对你有一定的参考价值。
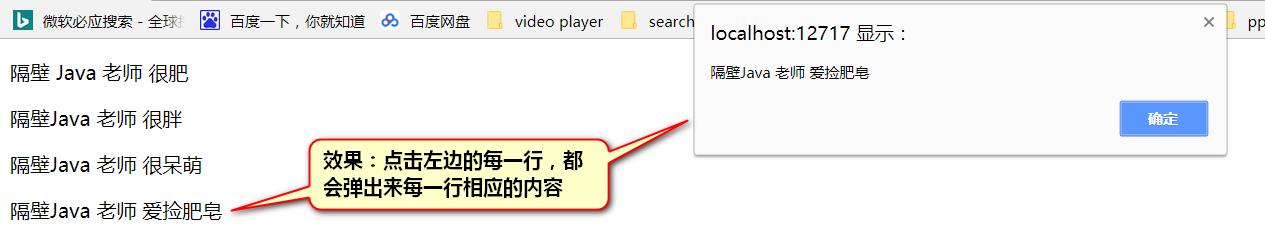
一、练习一
1、需求效果分析:

2、代码示例:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <script src="jquery-1.9.1/jquery.js"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //方法一:jQuery 10 //$("p").click(function () { 11 // alert(this.textcontent); 12 // //alert($(this).html()); 13 //}); 14 15 //方法二:jQuery--for循环 16 for (var i = 0; i < $("p").length; i++) { 17 $("p")[i].onclick = function () { 18 alert($(this).html()); 19 }; 20 }; 21 }); 22 23 //方法三:JavaScript中的for循环 24 /*window.onload = function () { 25 var temp = document.getElementsByTagName("p"); 26 for (var i = 0; i < temp.length; i++) { 27 temp[i].onclick = function () { 28 alert(this.innerHTML); 29 }; 30 }; 31 }*/ 32 </script> 33 </head> 34 <body> 35 <p>隔壁 Java 老师 很肥</p> 36 <p>隔壁Java 老师 很胖</p> 37 38 <p>隔壁Java 老师 很呆萌</p> 39 <p>隔壁Java 老师 爱捡肥皂</p> 40 <p>隔壁Java 老师 爱撒娇</p> 41 <p>隔壁Java 老师 装嫩</p> 42 <p>隔壁Java 老师 肾虚</p> 43 44 <p>隔壁Java 老师 等等</p> 45 <p>隔壁Java 老师 很肥</p> 46 <p>隔壁Java 老师 很肥</p> 47 <p>隔壁Java 老师 很肥</p> 48 <p>隔壁Java 老师 很肥</p> 49 50 <p>隔壁Java 老师 很肥</p> 51 <p>隔壁Java 老师 很肥</p> 52 <p>隔壁Java 老师 很肥</p> 53 <p>隔壁Java 老师 很肥</p> 54 <p>隔壁Java 老师 很肥</p> 55 56 <p>隔壁Java 老师 很肥</p> 57 <p>隔壁Java 老师 很肥</p> 58 <p>隔壁Java 老师 很肥</p> 59 60 </body> 61 </html>
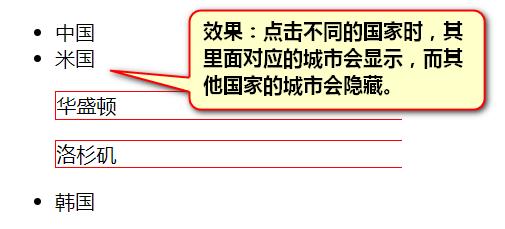
二、练习二
1、效果分析:

2、代码示例

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 p { 8 display: none; 9 border: 1px solid red; 10 } 11 </style> 12 <script src="jquery-1.9.1/jquery.js"></script> 13 <script type="text/javascript"> 14 $(function () { 15 $("li").click(function () { 16 debugger; 17 $("li>p").hide(); 18 $(this.children).show(); 19 }); 20 }); 21 22 </script> 23 </head> 24 <body> 25 <ul> 26 <li> 27 中国 28 <p>台湾</p> 29 <p>钓鱼岛</p> 30 <p>北京</p> 31 </li> 32 <li> 33 米国 34 <p>华盛顿</p> 35 <p>洛杉矶</p> 36 </li> 37 <li> 38 韩国 39 <p>首尔</p> 40 <p>釜山</p> 41 <p>济州岛</p> 42 </li> 43 </ul> 44 </body> 45 </html>
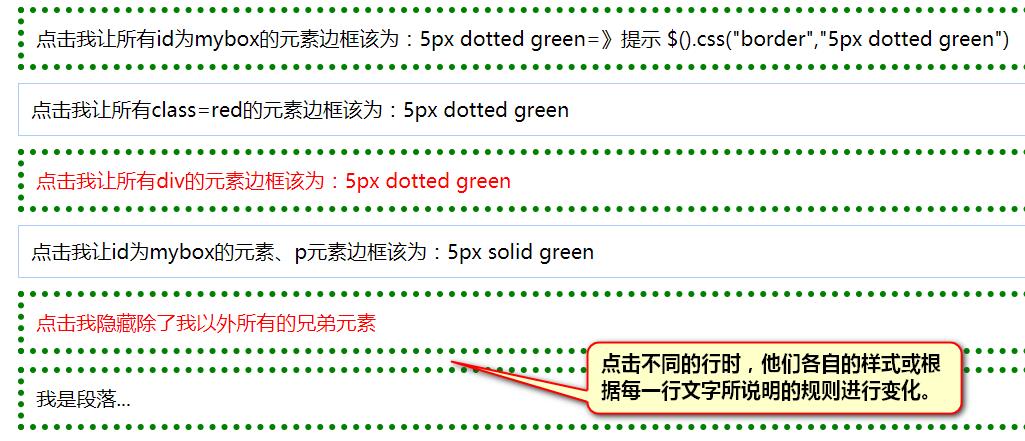
三、练习三
1、效果分析

2、代码示例

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <style type="text/css"> 7 .box { 8 border: 1px solid #aaccff; 9 padding: 10px; 10 margin: 10px; 11 } 12 13 .box1 { 14 border: 1px solid #aacc66; 15 padding: 10px; 16 margin: 10px; 17 } 18 19 .red { 20 color: Red; 21 } 22 23 p { 24 padding: 10px; 25 margin: 10px; 26 } 27 </style> 28 <script src="jquery-1.9.1/jquery.js"></script> 29 <script type="text/javascript"> 30 $(function () { 31 $("#mybox").click(function () { 32 $("#mybox").css("border", "5px dotted green"); 33 }); 34 //$(".box").click(function () { 35 // $(".red").css("border", "5px dotted green"); 36 //}); 37 $(".box1").click(function () { 38 $("div").css("border", "5px dotted green"); 39 }); 40 $(".box").click(function () { 41 $("#mybox,p").css("border", "5px dotted green"); 42 }); 43 $("div[class=\'box red\']").click(function () { 44 $(this).siblings().hide(); 45 $(".box3").show(); 46 }); 47 }); 48 function find1() { 49 $(".red").css("border", "5px dotted green"); 50 }; 51 </script> 52 </head> 53 <body> 54 <div id="mybox" class="box1"> 55 点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green") 56 </div> 57 58 59 <div class="box" onclick="find1();"> 60 点击我让所有class=red的元素边框该为:5px dotted green 61 </div> 62 63 64 <div class="box1 red" onclick="find2();"> 65 点击我让所有div的元素边框该为:5px dotted green 66 </div> 67 68 69 <div class="box" onclick="find3();"> 70 点击我让id为mybox的元素、p元素边框该为:5px solid green 71 </div> 72 73 74 <div class="box red" onclick="find4(this);"> 75 点击我隐藏除了我以外所有的兄弟元素 76 </div> 77 78 <p>我是段落...</p> 79 </body> 80 </html>
以上是关于JQuery---选择器DOM节点操作练习的主要内容,如果未能解决你的问题,请参考以下文章
