vue项目中的路径别名
Posted 半夏微澜ぺ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中的路径别名相关的知识,希望对你有一定的参考价值。
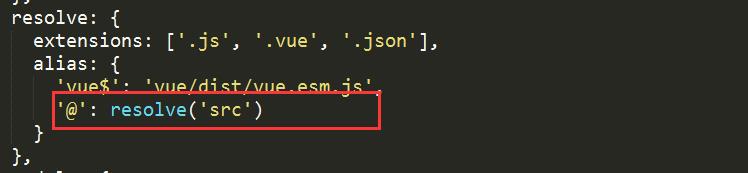
每次写引入组件的路径,如果路径嵌套比较深,那么会比较麻烦,我们可以在webpack.base.conf.js,中设置路径的别名,默认webpack设置src的别名为@

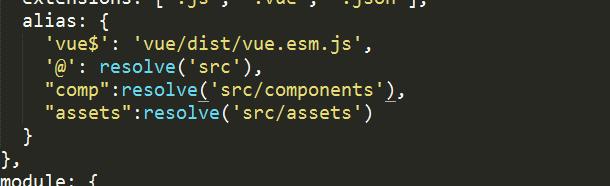
建议配置src下一级目录的别名,这样可以减少重复书写也会比较美观,

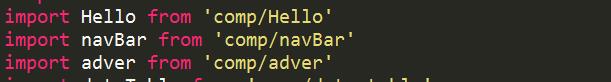
这样在引入components中的文件就可以这样写了:

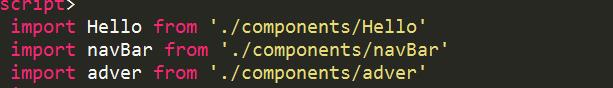
代替

在项目运行中修改,路径别名配置需要重启项目,执行 cnpm install --save
以上是关于vue项目中的路径别名的主要内容,如果未能解决你的问题,请参考以下文章