Qt如何绘制(简单深刻,fearlazy的系列文章)
Posted 朝闻道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt如何绘制(简单深刻,fearlazy的系列文章)相关的知识,希望对你有一定的参考价值。
我觉得绘制只需要考虑几个问题。简单地说就是谁在什么地方画什么? 在Qt中可以这么回答:QPainter在QPainterDevice中画想画的东西。
举个例子:用QtCreator向导新建一个项目,基类选择QWidget。我们重载paintEvent这个函数。
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawRect(50,50,100,100);
}QPainter在this(this指的这个QWidget,QWidget继承于QPainterDevice)上画了一个矩形。可以看到结果如下:

http://www.fearlazy.com/index.php/post/6.html
我们说Qt的绘制工作是由QPainter来完成的,但是它也不能空着手干活。通常情况下,它需要用到两样工具:一个是QPen(画笔),另一个则是QBrush(画刷)。
画笔是用来绘制轮廓的,画刷则是用来填充的。以矩形为例画笔控制的是矩形边框的绘制,画刷控制边框包围区域的绘制。我们接着上一篇的例子:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setPen(QPen(Qt::red)); //设置画笔为红色
painter.setBrush(QBrush(Qt::green)); //设置画刷为绿色
painter.drawRect(50,50,100,100);
}在例子中增加两行代码,设置了QPainter的画笔和画刷。效果如下:

那么问题来了,为什么什么上一篇的例子中我们没有设置画笔和画刷也可以绘制呢?
http://www.fearlazy.com/index.php/post/7.html
上一节留下一个问题,答案其实很简单。是默认值在工作。QPainter默认了一个画笔和画刷。说到这,我们就聊聊画笔这东西。上一节的例子中我们设置了画笔的颜色。当然画笔不止有这点本事。它拥有style、width、brush、capStyle和joinStyle这几个属性。
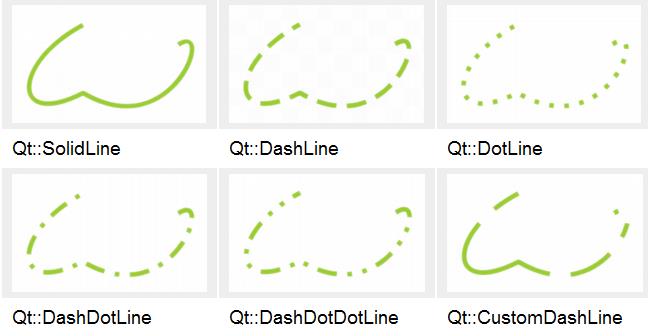
1.style定义了绘制的线的类型。指的是实线、虚线或是点线。Qt中有个枚举Qt::PenStyle定义了画笔的style。

归纳来说就是实线、虚线和点,其中Qt::CustomDashLine不是一种画笔类型而是一类,可以自定义实线长度、虚线长度。
2.width定义了画笔的宽度。
3.brush定义了画笔的填充颜色。
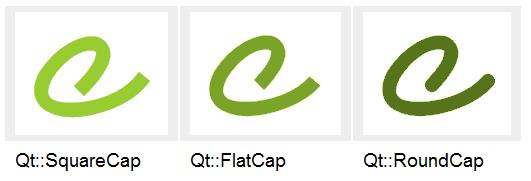
4.capStyle定义了线的末端的绘制样式。Qt中枚举Qt::PenCapStyle有如下三个值。

SquareCap 和 Flatcap的区别在于FlagCap的末端及点的位置,而SquareCap有再向外延伸了半个宽度。
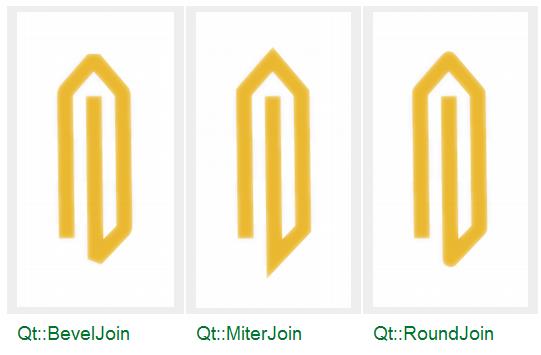
5.joinStyle定义了两条线连接处的绘制定义。有枚举Qt::PenJoinStyle,具体值如下:

例:

http://www.fearlazy.com/index.php/post/8.html
说完画笔,接下来说说画刷。画刷(QBrush)包含了样式、颜色、渐变和材质(英文texture,材质是我翻译的)。 但是颜色、渐变和材质不会同时出现。这取决于样式。
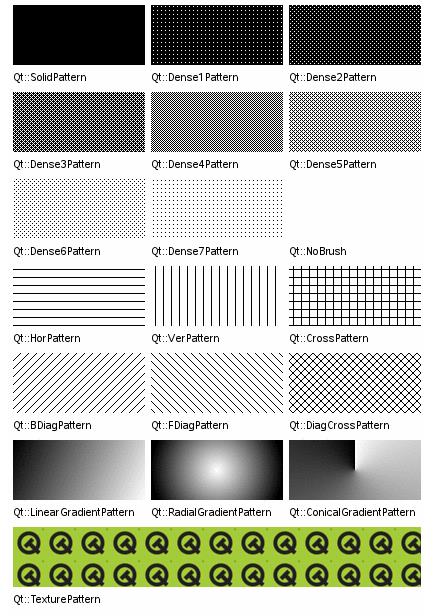
Qt定义了很多画刷的样式:

其中Qt::LinearGradientPattern、Qt::RadialGradientPattern和Qt::ConicalGradientPattern是渐变类型的样式。Qt::TexturePattern是材质类型的画刷样式。
要使用渐变的样式需要在构造画刷时传入一个渐变对象,可以是QConicalGradient、QLinearGradient或QRadialGradient。
要使用材质类型的样式时可以在构造一个画刷时传入一个QPixmap或QImage对象。也可以在构造画刷对象后调用setTexture或setTextureImage。
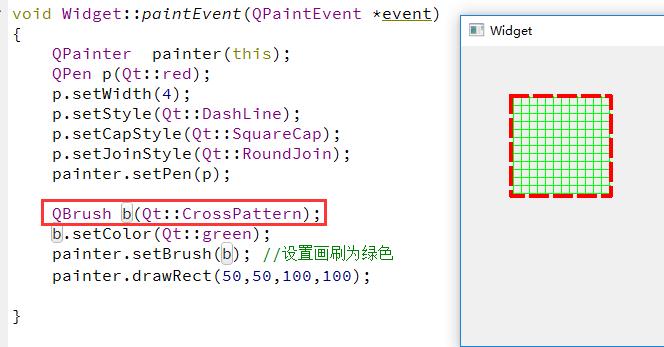
例:

http://www.fearlazy.com/index.php/post/9.html
到目前为止我们已经画了好几个矩形了,但是如果你认为QPainter只会画矩形,那就太小看它了。QPainter会画的东西可多了。点、线、圆、弧形、图片、路径等等。
接下来画画简单的东西:
1.画点:
void drawPoint(const QPointF& position);
void drawPoint(const QPoint& position);
void drawPoint(int x, int y);
输入点的坐标即可。
2.画直线:
void drawLine(const QLineF& line);
void drawLine(const QLine& line);
void drawLine(int x1, int y1, int x2,int y2);
输入一个线对象,或者线的两个点。
3.画椭圆:
void drawEllipse(const QRectF& rectangle);
void drawEllipse(const QRect& rectangle);
void drawEllipse(int x, int y, int width, int height);
void drawEllipse(const QPointF& center, qreal rx, qreal ry);
void drawEllipse(const QPoint& center,int rx, int ry);
画椭圆有两种方式:
第一种是输入椭圆的外切矩形,可调用前三个接口。
第二种是输入圆心以及x半径和y半径,调用后两个接口。
4.画图片:
画图片的接口太多,只列举两个:
void drawPixmap(const QRectF& target, const QPixmap& pixmap, const QRectF& source);
void drawPixmap(const QPointF& point, const QPixmap& pixmap);
这两个接口的区别是第一种指定了绘制目标的一个区域,图片会缩放后画到该区域。第二种指定了绘制目标的一个位置。
第一个接口中的source指的是绘制图片的区域,通过这个参数可以设置你要绘制图片中的哪一部分。
http://www.fearlazy.com/index.php/post/10.html
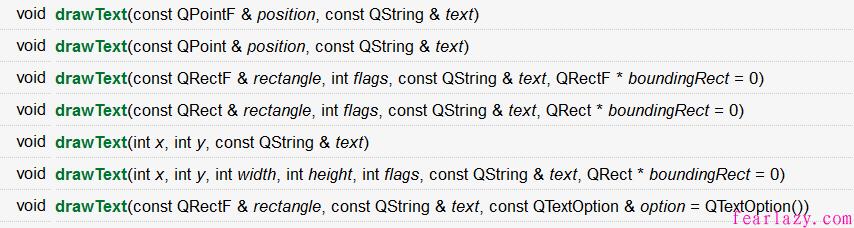
QPainter是个多才多艺的家伙,除了会画画还会写字。而且写字的姿势还挺多。

这么多函数,看得人眼花缭乱。不过仔细观察一下会发现很多参数都是重复的。
text: 就是要写的文字。
position: 指定写的文字的位置。(x,y)同理。
rectangle:指定写的文字的矩形区域,这个和绘制图片的矩形不一样,它不会根据矩形缩放文字。(x,y,width,height)同理。
flag:指定绘制的标志,如左对齐、右对齐、居中等等。
boundingRect:指的是绘制的文字实际占用的矩形区域。是个返回值。
option: 描述了文字,例如对齐方式、文字方向等。
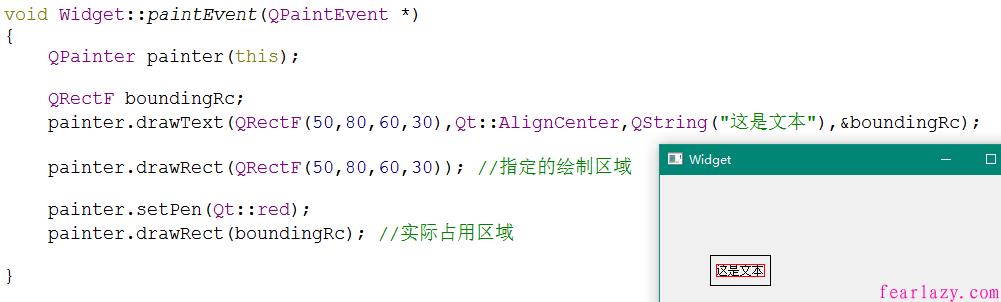
例:

例子指定在矩形(50,80,60,30)中以居中的位置绘制“这是文本”几个字。接着又绘制了这个矩形以及函数返回给我们的实际占用区域。可以看出文字没有占满指定矩形范围。实际上文字的大小取决于字体QFont。
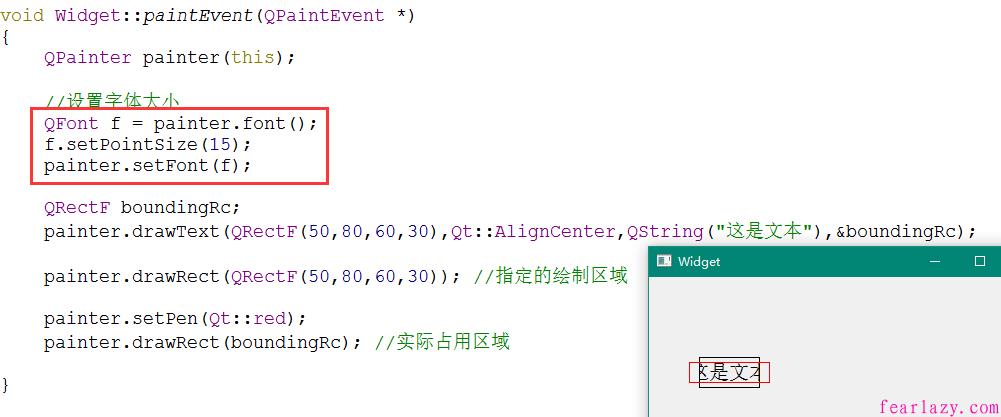
我们设置字体看看效果:

文字字体设置太大已经超出了指定的绘制范围了。超出的部分则不会被绘制。
QPainter绘制文字除了指定绘制区域外,还可以指定位置进行绘制。这种方式不需要设置多余的参数,缺点就是使用时不太好控制。
例:

例子中除了绘制文本外,我们还这个位置用红点描出来了,可以看出所谓的位置指的是文本左下角的位置。
http://www.fearlazy.com/index.php/post/15.html
在这之前,我们用QPainter绘制了不少东西,这些东西都是规规矩矩很正经的玩意。其实QPainter也有着它不正经的一面。有时它不按套路出牌不在指定的位置画,有时画的大一点或小一点又或者画的东倒西歪的。但只要你掌握了它的变化的套路并加以利用,反而能为绘制创造出更多新意。接下来让我们认识一下他们。
偏移(translate)
默认情况下,绘制的原点在设备的左上角。通过设置偏移原点发生变化,绘制的内容也会相对应变化。
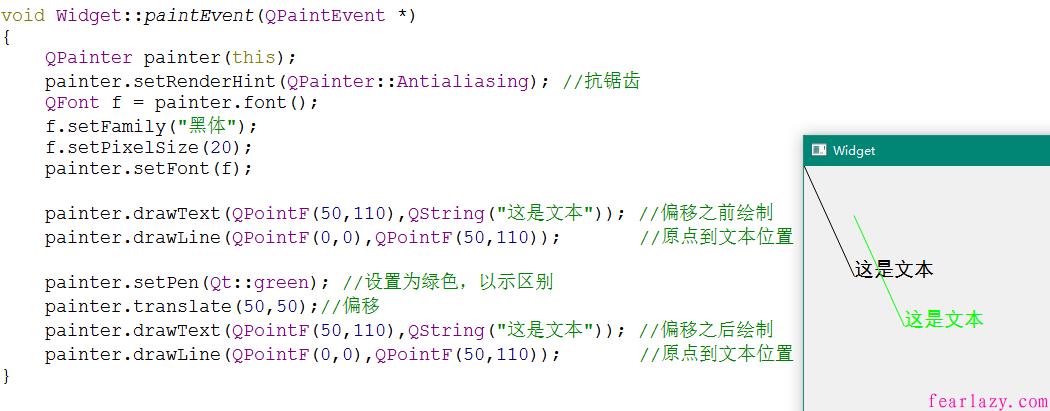
例:
偏移前用黑色在(50,110)处绘制了几个字,并且绘制了原点到文本位置的直线。 在偏移(50,50)后用绿色绘制了同样的内容。可以看出偏移后相对于原来的位置整体偏移了(50,50)。我们可以这么去理解:translate改变了绘制的原点,而我们绘制时使用的坐标都是相对于原点而言的。
旋转(rotate)
旋转,顾名思义就是让绘制的东西旋转。它是相对于原点按顺时针进行旋转的。
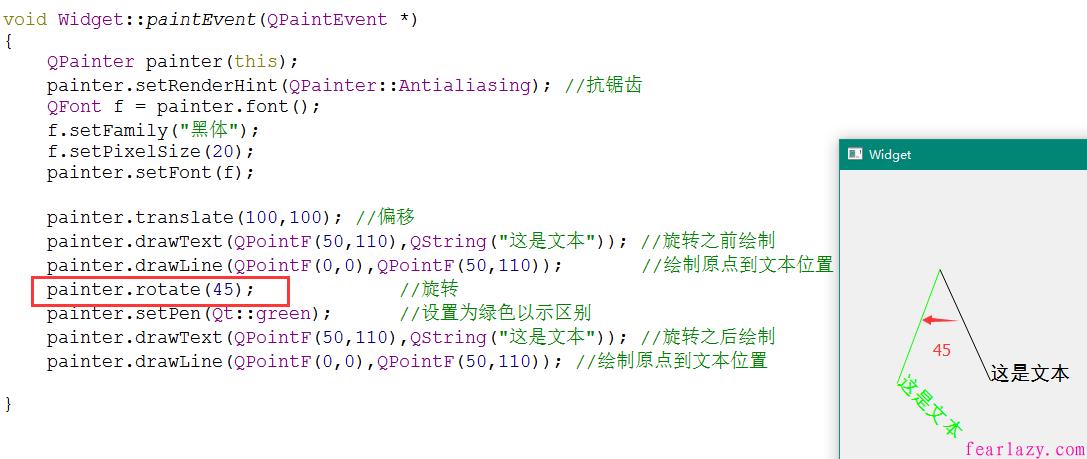
例:

例子中我们先偏移了(100,100),因为旋转是相对于原点位置旋转的,如果不往右偏移点旋转后估计这就看不到了。
缩放(scale)
scale可以对绘制的内容放大或缩小,它包含x轴和y轴两个方向。当输入的值大于1时放大,当输入的值小于1时则缩小。
例:

从图中可以看出不仅文字的大小变小了,连距离也被缩小了。缩放的计算也是相对于原点而言的。
http://www.fearlazy.com/index.php/post/18.html
以上是关于Qt如何绘制(简单深刻,fearlazy的系列文章)的主要内容,如果未能解决你的问题,请参考以下文章