express 4.x+ swig
Posted 讨厌麻烦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了express 4.x+ swig相关的知识,希望对你有一定的参考价值。
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
express官网:http://www.expressjs.com.cn/
通过应用生成器工具 express 可以快速创建一个应用的骨架。
通过如下命令安装:
$ npm install express-generator -g
-h 选项可以列出所有可用的命令行选项:
$ express -h
Usage: express [options] [dir]
Options:
-h, --help output usage information
-V, --version output the version number
-e, --ejs add ejs engine support (defaults to jade)
--hbs add handlebars engine support
-H, --hogan add hogan.js engine support
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
例如,下面的示例就是在当前工作目录下创建一个命名为 myapp 的应用。
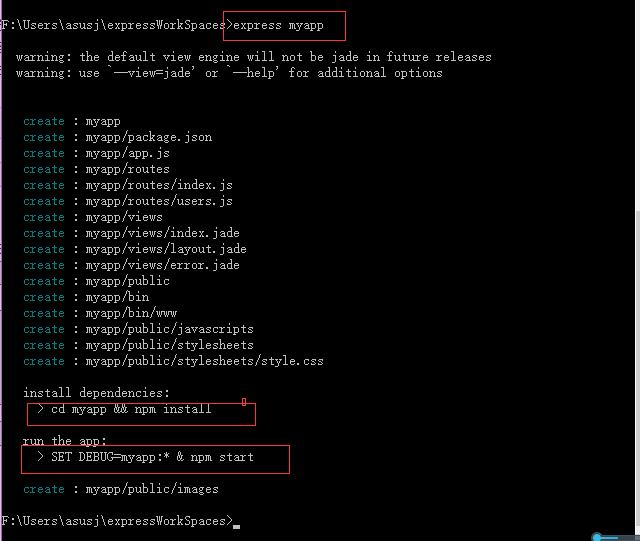
$ express myapp
create : myapp
create : myapp/package.json
create : myapp/app.js
create : myapp/public
create : myapp/public/javascripts
create : myapp/public/images
create : myapp/routes
create : myapp/routes/index.js
create : myapp/routes/users.js
create : myapp/public/stylesheets
create : myapp/public/stylesheets/style.css
create : myapp/views
create : myapp/views/index.jade
create : myapp/views/layout.jade
create : myapp/views/error.jade
create : myapp/bin
create : myapp/bin/www
然后安装所有依赖包:
$ cd myapp
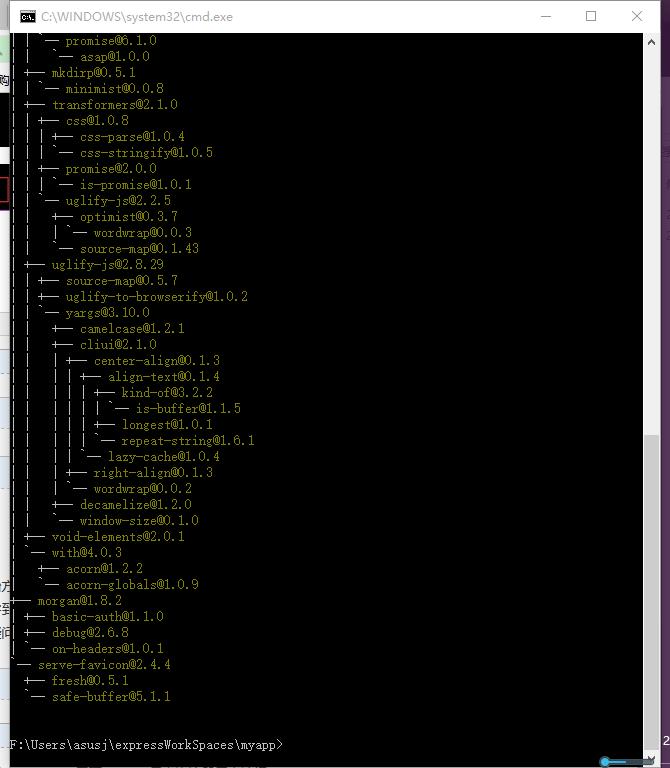
$ npm install
启动这个应用(MacOS 或 Linux 平台):
$ DEBUG=myapp npm start
Windows 平台使用如下命令:
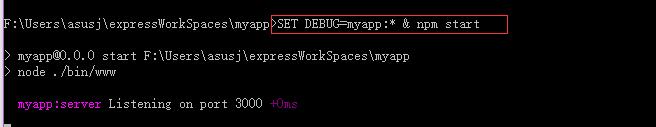
> SET DEBUG=myapp:* & npm start
然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。i
通过 Express 应用生成器创建的应用一般都有如下目录结构:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.jade
├── index.jade
└── layout.jade
7 directories, 9 files
1.
先执行$ npm install express-generator -g
然后




然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。

swig 是node端的一个优秀简洁的模板引擎,类似Python模板引擎Jinja,目前不仅在node端较为通用,相对于jade、ejs优秀,而且在浏览器端也可以很好地运行。
这是官方文档。
安装swig
1 $ npm install swig --save
在express中使用swig
在express框架中,默认的模版是jade,更改为swig模版引擎。
修改packge.json
1 "jade": "~1.11.0",改为1 "swig": "^1.4.2",
1 { 2 "name": "myapp", 3 "version": "0.0.0", 4 "private": true, 5 "scripts": { 6 "start": "node ./bin/www" 7 }, 8 "dependencies": { 9 "body-parser": "~1.17.1", 10 "cookie-parser": "~1.4.3", 11 "debug": "~2.6.3", 12 "express": "~4.15.2", 13 "morgan": "~1.8.1", 14 "serve-favicon": "~2.4.2", 15 "swig": "^1.4.2" 16 } 17 }
修改app.js
1 var app = express(); 2 app.set(\'view engine\', \'jade\'); 3 // 把上面的代码改为下面的 4 // view engine setup 5 var app = express(); 6 var swig = require(\'swig\'); 7 app.engine(\'html\', swig.renderFile); //使用swig渲染html文件 8 app.set(\'view engine\', \'html\'); //设置默认页面扩展名 9 app.set(\'view cache\', false); //设置模板编译无缓存 10 app.set(\'views\', path.join(__dirname, \'views\')); //设置项目的页面文件,也就是html文件的位置 11 swig.setDefaults({cache: false}); //关闭swig模板缓存 12 swig.setDefaults({loader: swig.loaders.fs(__dirname + \'/views\')}); //从文件载入模板,请写绝对路径,不要使用相对路径
然后把原来的views文件夹下得文件后缀都改为html
模板文件layout.html
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>{% block title %}{% endblock %}</title> 6 {% block head %} 7 {% endblock %} 8 </head> 9 <body> 10 {% block content %}{% endblock %} 11 </body> 12 </html>
index.html
1 {% extends \'layout.html\' %} 2 3 {% block title %}index {{title}} {%endblock%} 4 5 {% block head %} 6 {{title}} 7 {% endblock %} 8 9 {% block content %} 10 <p>This is just an awesome page.</p> 11 {% endblock %}
然后再路由中设置即可使用:
routes\\index.js
1 router.get(\'/\', function(req, res, next) { 2 res.render(\'index\', { title: \'标题\' }); 3 });
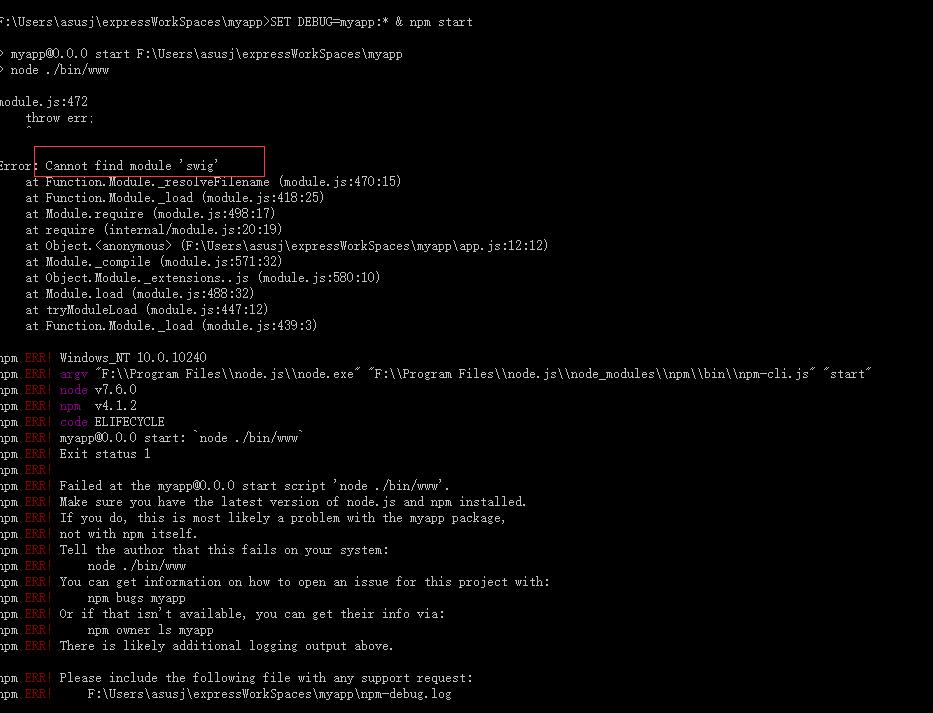
之后我在命令行里执行 $ SET DEBUG=myapp:* & npm start
出现错误

于是我又在myapp文件夹下再次执行 $ npm install swig --save
然后终于对了,在myapp\\node_modules\\.bin 里面出现 swig 跟 swig.cmd


参考文档:http://blog.csdn.net/duola8789/article/details/70157900
以上是关于express 4.x+ swig的主要内容,如果未能解决你的问题,请参考以下文章