Bootatrap常用样式
Posted 果感
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootatrap常用样式相关的知识,希望对你有一定的参考价值。
1. 使div固定定位在页面的底部:
// 当然, 需要加上自己的样式稍加修饰
<div class="navbar navbar-fixed-bottom mobile-view-bottom"> <p><a class="btn btn-danger btn-block logout-sty" id="logout" th:href="@{/loginPage?logout}">退出登陆</a></p> </div>
效果:

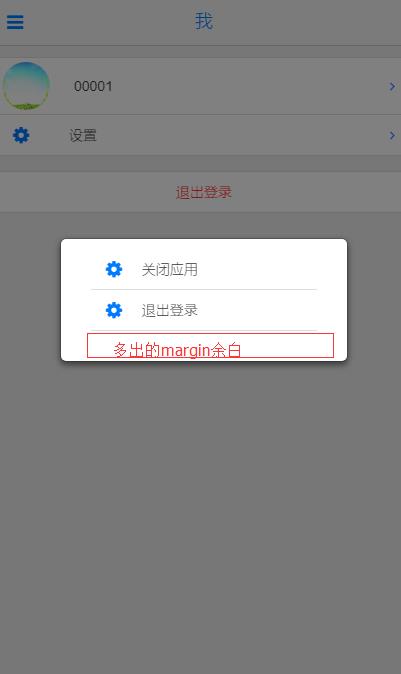
2. 使用list-group时的坑
使用list-group时, 样式会有自带的margin,导致下面多出一大片空白

这时候需要手动设置margin覆盖掉样式自导的margin: 比如随便设置margin-botttom:10px
效果就好了

以上是关于Bootatrap常用样式的主要内容,如果未能解决你的问题,请参考以下文章