openlayers调用瓦片地图分析
Posted 猴妹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了openlayers调用瓦片地图分析相关的知识,希望对你有一定的参考价值。
网上有诸多资料介绍openlayers如何调用百度地图或者是天地图等常见互联网地图,本文作者使用的是不是常见的互联网瓦片,现将调用过程进行整理与大家分享。
首先,openlayers就不赘述了(官网:http://openlayers.org/),之前一直使用的是arcgis js api,由于项目需要,转战到openlayer。特别感谢“扯淡大叔”的openlayers相关教程(http://weilin.me/ol3-primer/index.html),其中有很详细的叙述了切片的原理与切片调用。
一. 切片
地图切片是为了提高地图显示速度,预先在服务器上生成的一张张小图片,地图切片的层级原理详见:http://weilin.me/ol3-primer/ch05/05-03.html 。地图切片有几个重要的概念,分别是层级、比例尺、行列号、分辨率、切片原点。

层级:地图切片都是分级的,不同层级的比例尺不同、显示信息的详细程度不同。
比例尺:图上距离/实际距离,不同层级的比例尺不同。
行列号:固定层级下,地图切片位于第几行第几列。
切片原点:切片原点一般有两种:1、左上角;2、左下角。
分辨率:一个像素对应的实际距离。
二.分辨率计算
分辨率和比例尺是一一对应的,这之间有个计算公式:
切片比例尺=1:(分辨率*dpi/0.0254)
对于平面坐标,dpi一般取90.714,如果是经纬度dpi=90.714*111194.65191(天地图就是这种)
这个分辨率的换算原理详见:http://blog.csdn.net/yaoxiaochuang/article/details/50571957
三.openlayers调用瓦片
先直接上代码:

<!doctype html> <html lang="en"> <head> <link rel="stylesheet" href="https://openlayers.org/en/v4.3.3/css/ol.css" type="text/css"> <style> .map { height:100%; width: 100%; } </style> <script src="https://openlayers.org/en/v4.3.3/build/ol.js" type="text/javascript"></script> <title>OpenLayers example</title> </head> <body> <div id="map" style="width: 100%;height: 100%"></div> <script> // 自定义分辨率和瓦片坐标系 var resolutions=[ 1.980325938, 0.990162969, 0.495081485, 0.247540742, 0.123770371, 0.061885186, 0.030942593, 0.015471296, 0.007735648, 0.003867824, 0.001933912, 0.000966956, 0.000483478, 0.000241739, 0.00012087, 6.04348E-05, 3.02174E-05, 1.51087E-05, 7.55434E-06, 3.77717E-06 ]; var tilegrid = new ol.tilegrid.TileGrid({ origin: [-252.3165,-253.7895], // 设置原点坐标 resolutions: resolutions // 设置分辨率 }); // 创建地图的数据源 var gisSource = new ol.source.TileImage({ projection: \'EPSG:4326\', tileGrid: tilegrid, tileUrlFunction: function(tileCoord, pixelRatio, proj){ var z = tileCoord[0]; var x = tileCoord[1]; var y = tileCoord[2]; return "http://192.168.0.233/GIS/bin?services=default&row="+y+"&col="+x+"&level="+z; } }); // 地图图层 var gisMapLayer = new ol.layer.Tile({ source: gisSource }); // 创建地图 var map = new ol.Map({ layers: [ gisMapLayer, //地图切片格网,调试使用 new ol.layer.Tile({ source: new ol.source.TileDebug({ projection: \'EPSG:4326\', tileGrid: baiduSource.getTileGrid() }) }) ], view: new ol.View({ center: [118.386,31.366], projection: \'EPSG:4326\', zoom: 3 }), target: \'map\' }); // 显示坐标控件 var mousePositionControl=new ol.control.MousePosition({ coordinateFormat:ol.coordinate.createStringXY(4), projection:"EPSG:4326", className:"custom-mose-position", target:document.getElementById("mouse-position"), undefinedHTML:" " }); map.addControl(mousePositionControl); </script> </body> </html>
网络上有很多类似调用百度地图、天地图的代码,我找了一个调用百度地图的代码,在这基础上修改的。代码不复杂,但有几个地方需要说明一下。
- resolutions数组:分辨率数组,即上文说到的分辨率,分辨率不正确,对应层级的坐标会有问题(可以理解为地图被拉伸了)。注意:openlayers提供了设定最大最小层级的机制,但无论怎样设置最大最小层级,这个分辨率数组必须从第0级开始,到最后一级结束,必须是一个完整的分辨率数组;
- origin:切片原点,这个根据每个地图切片时采用的参数不同而不同,切片原点位置不同,会造成地图的整体偏移。也就是说,当地图发生偏移时,需要考虑是否是切片原点的设置不正确。
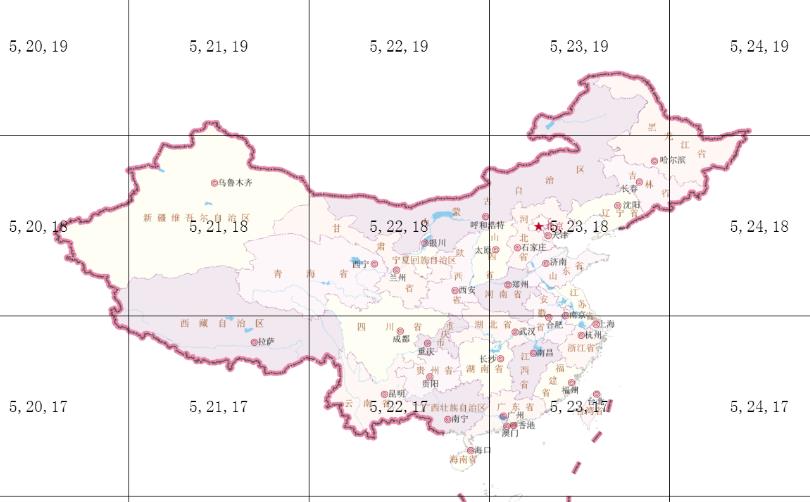
效果如下,切片格网用于调试的,可以看见当前切片的层级,每个切片的范围和行列号:

以上是关于openlayers调用瓦片地图分析的主要内容,如果未能解决你的问题,请参考以下文章
