选择输入框的应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了选择输入框的应用相关的知识,希望对你有一定的参考价值。
前段时间有一个需求,需要做一个选择输入框,类似百度的搜索框一样。由于本人也是菜鸟一枚,在网上找了一大堆,现给出两种比较好用的实现方式。
第一种:基于html5的新特性
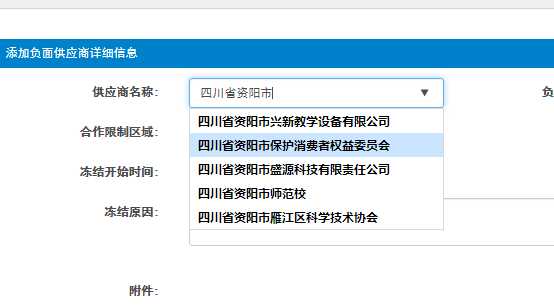
效果如下图所示

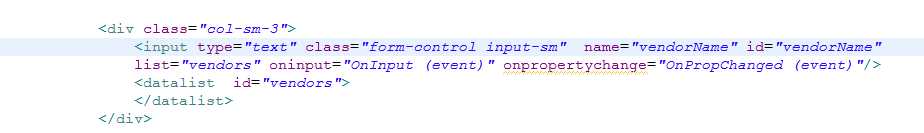
下面给出jsp的关键代码。

这里需要注意的是 datalist的id必须和input的list属性值一致。oninput事件和 onpropertychange事件目的是在输入框值改变的时候调用方法以填充datalist的值。
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append(‘<option value="‘+date[i]+‘"></option>‘);
}
},
"json"
);
}
利用html5的datalist标签实现选择输入框是比较简单的,但是有一个问题,那就是html5是不支持IE8及以下的。所以下面给出了第2种方式,支持IE8
这种方式可谓是借花献佛了,用到了第三方的插件,具体请参考:http://jqueryui.com/autocomplete/
思路其实也是差不多的了。就是动态获取到文本框的值,再利用ajax请求,后台模糊查询出数据,在返回前台展示。至于效率问题,本项目的数据量是 10W条,之前在做之前也考虑到会不会like查询的速度会太慢。实践出真理,直接使用的like查询前5条(那么多数据你也展示不完,所以在选择框最多我就展示出5条数据)速度完全不慢。如果你遇到了效率问题,请请教大神吧。
以上是关于选择输入框的应用的主要内容,如果未能解决你的问题,请参考以下文章