前端笔记----清除浮动
Posted 天宇之游
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记----清除浮动相关的知识,希望对你有一定的参考价值。
一.浮动的特点:
1.只有左浮动和有浮动,不存在中间浮动;
2.浮动碰到边界就停下来,无论是父元素的边界还是子元素的边界;
3.浮动默认按文档流的形式布局,一行位置不够就自动换行;
4.浮动会自动将行内元素或块元素转化为行内块元素,同时没有一般转化为行内块元素的间距问题;
5.浮动元素后面没有浮动的元素会占据浮动元素的位置,浮动元素不占位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果;
6.浮动元素之间没有垂直margin的合并;
二.CSS设置属性中经常要用到浮动,但是父元素如果没有设置尺寸(一般指的是高度不设置),当父元素内所有的子元素设置浮动,
浮动的元素无法撑开父元素,父元素需要清除浮动达到撑开的效果。
如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> .box { width: 500px; border: 1px solid red; margin: 10px; padding: 10px; } .box1 { width: 200px; height: 20px; float: left; # 设置浮动 background-color: red; } </head> <body> <hr class="hrx"> <div class="box clearfix"> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> <div class="box1"></div> </div> </body> </html>
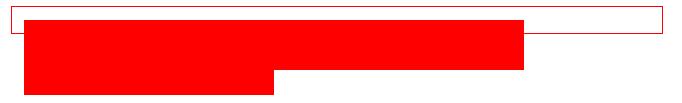
效果:

可以看到,box并没有包裹住所有的子元素,因为浮动的元素不占盒子的位置。
解决办法一般有三种:
1.使用通用的清浮动样式类,一般命名clearfix,原理是利用伪类选择器after和before在元素的头和尾各增加一个空的块元素,一般用div或table(表格);然后
使用clear属性,设置both,即不允许左右浮动;记住:一定要设置在clearfix:after上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
.box {
width: 500px;
border: 1px solid red;
margin: 10px;
padding: 10px;
}
.box1 {
width: 200px;
height: 20px;
float: left;
background-color: red;
}
/* 清除浮动的样式类 */
.clearfix:after,
.clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
</style>
</head>
<body>
<hr class="hrx">
<div class="box clearfix">
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
</div>
</body>
</html>
结果:

2.在父级标签上设置元素溢出,增加属性overflow:hidden;其必须知道外部父级的实际边界,但是这种方法有局限性,当浮动的元素超出盒子边界后会被剪裁掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
.box {
width: 500px;
border: 1px solid red;
margin: 10px;
padding: 10px;
overflow: hidden; # 添加元素溢出隐藏
}
.box1 {
width: 200px;
height: 20px;
float: left;
background-color: red;
}
</style>
</head>
<body>
<hr class="hrx">
<div class="box clearfix">
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
</div>
</body>
</html>
3.在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐),这样子元素就不再是整体浮动,而是有一个不浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
.box {
width: 500px;
border: 1px solid red;
margin: 10px;
padding: 10px;
}
.box1 {
width: 200px;
height: 20px;
float: left;
background-color: red;
}
# 设置空的div不允许左右浮动
.boxx{
clear:both;
}
</style>
</head>
<body>
<hr class="hrx">
<div class="box clearfix">
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="box1"></div>
<div class="boxx"></div>
</div>
</body>
</html>
以上是关于前端笔记----清除浮动的主要内容,如果未能解决你的问题,请参考以下文章