vue_cli下开发一个简单的模块权限系统之实现登录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_cli下开发一个简单的模块权限系统之实现登录相关的知识,希望对你有一定的参考价值。
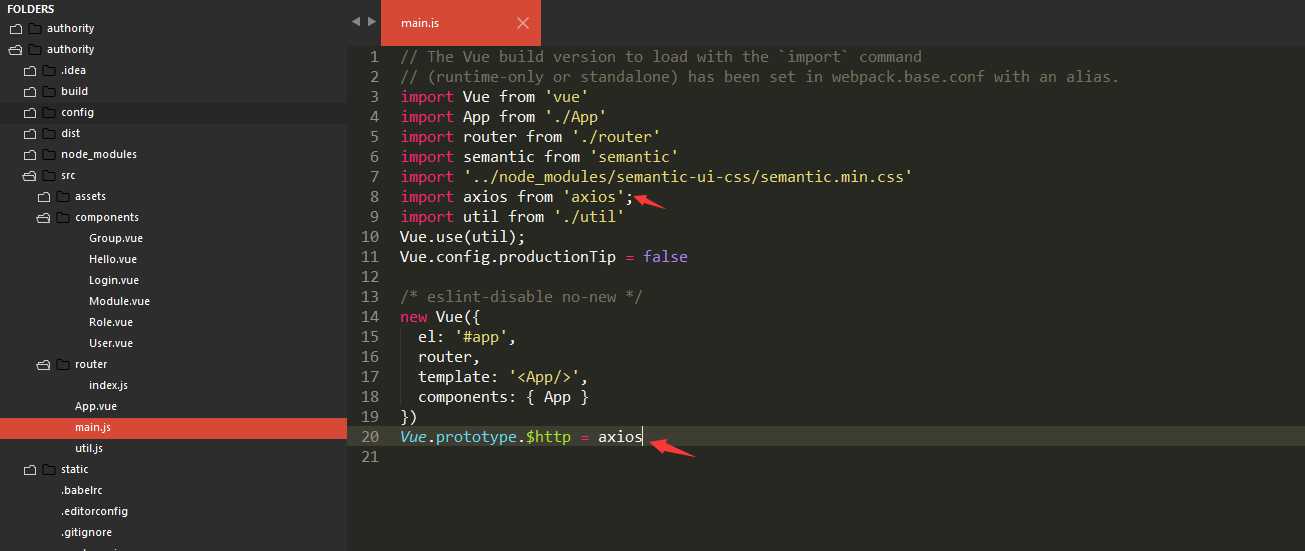
因为我们需要和后端数据交互,所以我们需要安装axios,安装好以后在main.js引入

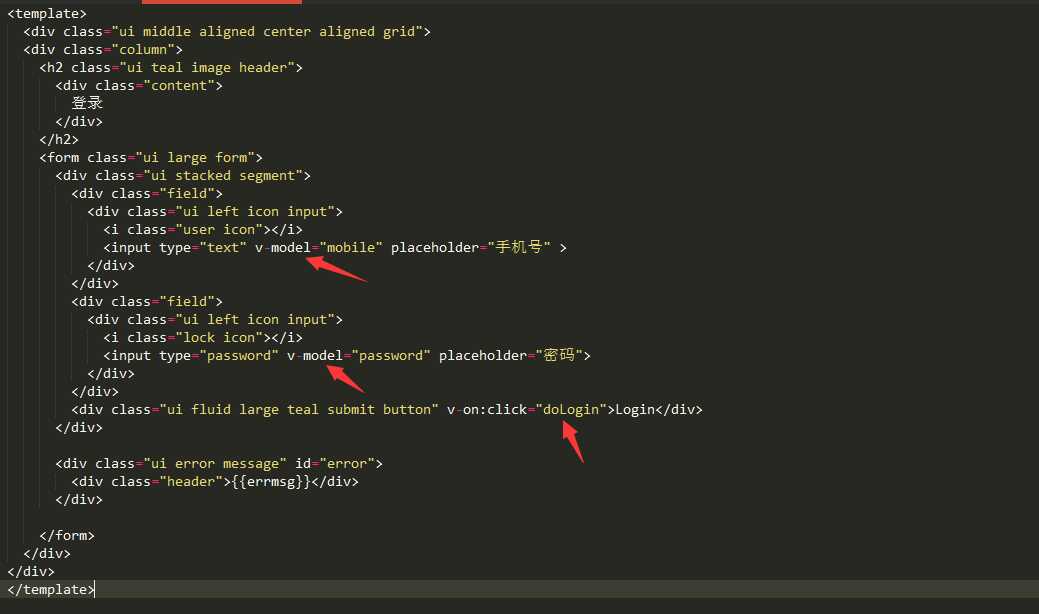
v-model是标识空间,v-on:click="doLogin"是登录事件

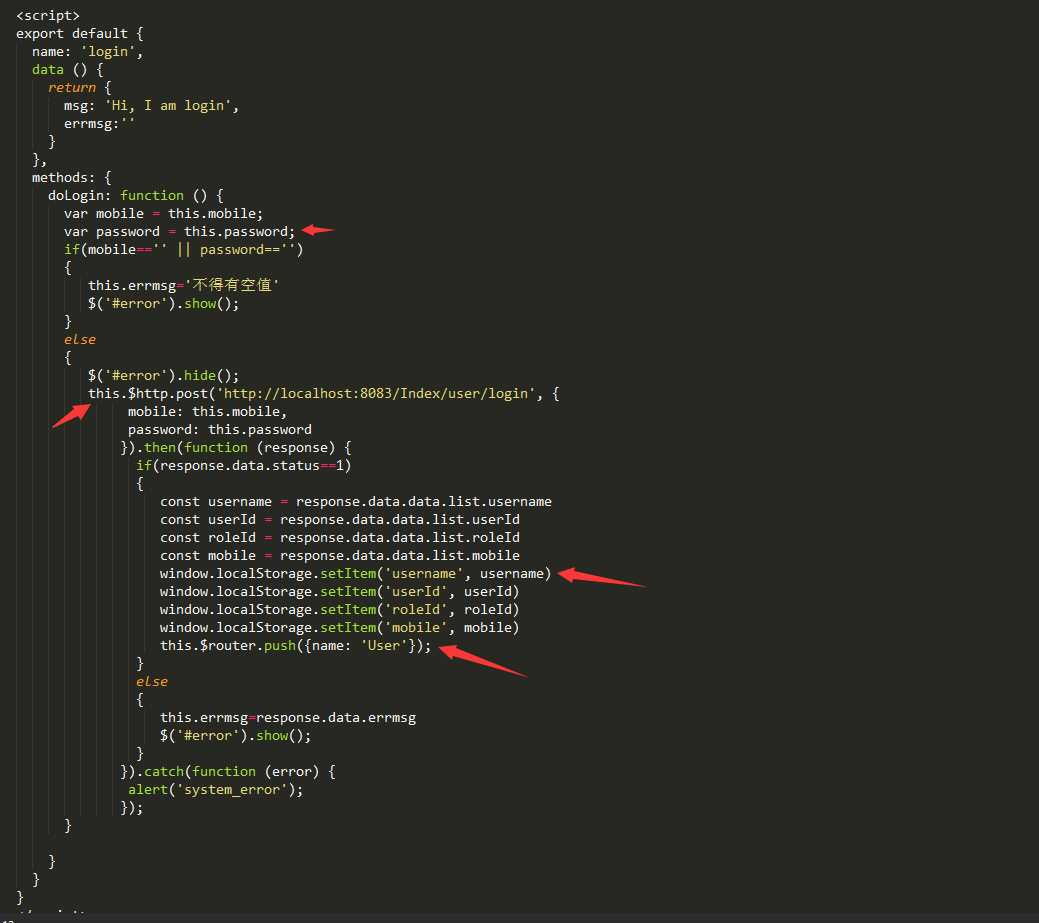
doLogin是登录事件,window.localStorage.setItem(key,value)是建本地存储,记录登录用户信息
this.$router.push({name:User})这个是跳转页面name后面的值是路由名称,就是router文件夹下面的index.js里面的路由设置里面的name的值

以上是关于vue_cli下开发一个简单的模块权限系统之实现登录的主要内容,如果未能解决你的问题,请参考以下文章