MaterialCalendarDialogMaterial样式的日历对话框
Posted HaiyuKing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MaterialCalendarDialogMaterial样式的日历对话框相关的知识,希望对你有一定的参考价值。
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
Material样式的日历对话框
前提条件:Activity界面必须继承FragmentActivity或者其子类(比如AppCompatActivity)
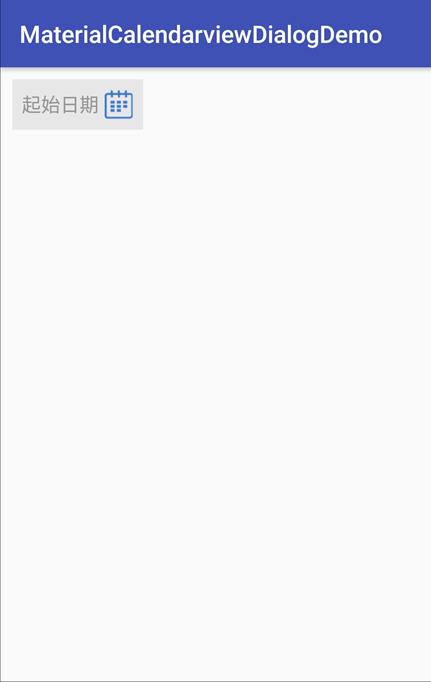
效果图


代码分析
对话框(MaterialCalendarDialog): extends DialogFragment
日历控件:com.prolificinteractive.materialcalendarview.MaterialCalendarView
mCalendarView.setSelectedDate(selectedDate);//设置选中的日期
mCalendarView.setCurrentDate(selectedDate);//实现定位到选中日期的当月
MySelectorBgDecorator —— 自定义选中状态下的背景
SelectedDayDecorator —— 自定义选中状态下的文本(加粗、加大字号)
TodayDecorator —— 自定义当天的文本颜色
//日历控件的点击事件 mCalendarView.setOnDateChangedListener(new OnDateSelectedListener() { @Override public void onDateSelected(@NonNull MaterialCalendarView widget, @NonNull CalendarDay date, boolean selected) { selectedDate = date.getDate(); parseDateToYearMonthDayWeek(selectedDate); //刷新选中的状态 selectedDayDecorator.setDate(selectedDate); widget.invalidateDecorators(); } });
使用步骤
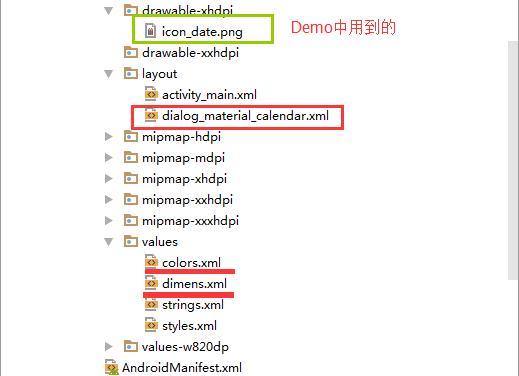
一、项目组织结构图



注意事项:
1、导入类文件后需要change包名以及重新import R文件路径
2、Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
在APP中的bundle.gradle文件中添加以下代码,引入MaterialCalendarView控件
apply plugin: \'com.android.application\'
android {
compileSdkVersion 25
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.why.project.materialcalendarviewdialogdemo"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile(\'proguard-android.txt\'), \'proguard-rules.pro\'
}
}
}
dependencies {
compile fileTree(dir: \'libs\', include: [\'*.jar\'])
androidTestCompile(\'com.android.support.test.espresso:espresso-core:2.2.2\', {
exclude group: \'com.android.support\', module: \'support-annotations\'
})
compile \'com.android.support:appcompat-v7:25.3.1\'
testCompile \'junit:junit:4.12\'
//material-calendarview日历控件
compile \'com.prolificinteractive:material-calendarview:1.4.3\'
}
将materialcalendar包复制到项目中【注意,需要手动打开Java文件重新import R文件】

将material_calendar_decorator_selected_bg.xml文件复制到res/drawable目录中

将dialog_material_calendar.xml文件复制到res/layout目录中

在colors.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <!-- ==================Material样式日历对话框================== --> <!-- 选中日期的背景颜色值 --> <color name="materialcalendar_selected_color">#1A78EC</color> <!-- 当天日期的边框的背景颜色值 --> <color name="materialcalendar_today_border_color">#FF4081</color> </resources>
在dimens.xml文件中添加以下代码
<resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <!-- ==================Material样式日历对话框================== --> <!-- 对话框整体的外边距(左右) --> <dimen name="material_calendar_dialog_margin">30dp</dimen> <!-- 对话框控件的内边距(上下) --> <dimen name="material_calendar_dialog_paddingTB">15dp</dimen> <!-- 对话框控件的内边距(左右) --> <dimen name="material_calendar_dialog_paddingLR">20dp</dimen> <!-- 对话框控件的年份文本大小 --> <dimen name="material_calendar_dialog_year_textsize">18sp</dimen> <!-- 对话框控件的月日星期文本大小 --> <dimen name="material_calendar_dialog_monthday_textsize">26sp</dimen> </resources>
至此,MaterialCalendarDialog【Material样式的日历对话框】就可以使用了。
三、使用方法
建议搭配工具类——DateTimeHelper【日期类型与字符串互转以及日期对比相关操作】
package com.why.project.materialcalendarviewdialogdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import com.why.project.materialcalendarviewdialogdemo.dialog.materialcalendar.MaterialCalendarDialog; import com.why.project.materialcalendarviewdialogdemo.utils.DateTimeHelper; import java.text.ParseException; import java.util.Calendar; import java.util.Date; /** * Create By HaiyuKing * Used 基于开源库material-calendarview 材料设计日历控件《https://github.com/prolificinteractive/material-calendarview》的使用Demo * 注意:建议搭配工具类——DateTimeHelper【日期类型与字符串互转以及日期对比相关操作】 */ public class MainActivity extends AppCompatActivity { private static final String TAG = "MainActivity"; private EditText edt_starttime; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); initEvents(); } private void initViews() { edt_starttime = (EditText) findViewById(R.id.edt_starttime); } private void initDatas() { } private void initEvents() { //开始日期输入框的点击事件监听 edt_starttime.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Date todayDate = Calendar.getInstance().getTime(); if(! TextUtils.isEmpty(edt_starttime.getText().toString())){ try { todayDate = DateTimeHelper.parseStringToDate(edt_starttime.getText().toString()); } catch (ParseException e) { e.printStackTrace(); } } //显示日历对话框 MaterialCalendarDialog calendarDialog = MaterialCalendarDialog.getInstance(MainActivity.this,todayDate); calendarDialog.setOnOkClickLitener(new MaterialCalendarDialog.OnOkClickLitener() { @Override public void onOkClick(Date date) { edt_starttime.setText(DateTimeHelper.formatToString(date,"yyyy-MM-dd")); } }); calendarDialog.show(getSupportFragmentManager(),TAG); } }); } }
混淆配置
无
参考资料
https://github.com/prolificinteractive/material-calendarview
项目demo下载地址
以上是关于MaterialCalendarDialogMaterial样式的日历对话框的主要内容,如果未能解决你的问题,请参考以下文章