我的安哥拉“猫”
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我的安哥拉“猫”相关的知识,希望对你有一定的参考价值。

angulars的指令与表达式
定义:
<!--AngularJS 通过 指令 扩展了 html,且通过 表达式 绑定数据到 HTML。-->
<!--【angulars js表达式】
①:使用{{}}绑定表达式,用于将表达式的内容输出到页面中,表达式中,可以是文字,运算符,变量等,
也可以在表达式中运算输出结果,
eg:<p>{{5+5+"Angular"}}</p>
如果angular.js文件放在页面的下方,在页面刷新的瞬间,会看到{{}}表达式的原样。所以可以使用
ng-bind消除表达式
eg:上市可以改写为<p ng-bind="5+5+‘Angular‘"></p>
[angular.js的常用指令]
Angularjs 指令是扩展的HTML属性,是带有前缀 ng-
1:ng-app:声明Angularjs所在的管辖区域,一般写在body或者html标签上,原则
上一个页面只能有一个指令,
eg:<body ng-app=""></body>
2 ng-model :指令把元素值(比如输入域的值)绑定到应用程序。
eg:<input type="text" ng-model="name" />
3 ng-bind:把应用的程序变量中的值,输出到页面的HTML视图中,可以与表达式中{{}}互相替换
eg:<div ng-bind="name"></div>
4:ng-init :指令初始化应用程序数据。!important
eg: <body ng-app="" ng-init="name=‘jredu‘">
应用程序初始化时。name变量就附有初值。
<!--、angular绑定INPUT与div-->
<body ng-app="" ng-init="name=‘jredu‘"><!--ng开头的都叫指令-->
<input type="text" ng-model="name" /> <input type="text" ng-model="name" /> <div>{{name+"123"}}</div><!--表达式--> <p>{{5+5+"Angular"}}</p> <div ng-bind="name"></div> <p ng-bind="5+5+‘Angular‘"></p>
绑定了name!!程序初始化时候,name变量就有赋值!!
所以结果为:

<input type="text" ng-model="name" /> <input type="text" ng-model="name" /> <h1>{{name+"1234"}}</h1> <h1>{{6+6+"Angular"}}</h1> <h1 ng-bind="name"></h1>
那么:换成h标签也是一样的。

【mvc三层架构】
1 Model(模型层);应用程序中用于处理数据的部分,(包括将数据保存或者修改至数据库,变量,文件中)
在AngularJS中,Model特指的是,应用程序中的各种数据
2 View(视图层);用户可以看到的用于显示数据的页面
3 Controller(控制器);控制器是连接View与Model的桥梁,负责同View读取数据,
接受用户的操作输入,并将数据发送给Model层,Model层对数据处理完成之后,将结果返回给Controller,
再将结果返回给view层显示,
view→(数据)→Controller→(数据)->↘
用户↗ model(处理数据)
↖view<-(结果)<-Controller<-(结果)<-↙
-->
创建一个Angular的模块,即ng-app=""所需要的绑定部分
需要接受两个参数
①:模块名称,几ng-app双引号中需要绑定的名字,<body na-app="myApp">
②:数组:表示需要输入的模块名称,不需要注入其他模块可用数组代替
>>>angular:将常用的功能封装到angular.js,创建住模块的时直接可以使用。无需注入
》》》而一些应用较少的功能,需呀注入对应的js文件,并且在[]中注入这个模块,才能够使用。
这就是angularJS中的【模块开发】和【依赖注入】
在Angularjs的模块上,创建一个控制器,需要传递两个参数
①:控制器名称:即ng-controller需要绑定的名称
<div ng-controller="myCtrl">
②:控制器的构造函数,构造函数需要传入多个参数。
如果需要在函数中使用系统的内置对象,则必须通过函数的参数传入。否则不能使用,
》》》AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
[Angular的作用域]
①:$scope 局部作用域,声明在$scope上的属性和方法,只能在当前的controller使用
②:$rootScope:跟作用域:声明在$rootScope上的属性跟方法,可以再真个ng-app所包含的范围内使用
》》》如果没有使用$scope声明的变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为
①:如果ng-model写在某个Controller中,则这个变量会默认绑定在当前的Controller的$scope上
②:如果ng-model没有写在任何一个Controller中,则这个变量会默认绑定到$rootScope上,
Angularjs中的父子作用域
1。AngularJS中,子作用于只能访问父作用域里面的变量,而不能修改符作用域里面的变量
2 为了解决上述问题,可以将作用域里面的变量,声明为引用数据类型,例如对象等,
这样可以在子作用于中,直接修改对象的属性,而不需要修改对象的本身保持的地址
eg:详见"myCtrl1"
var app = angular.module("myApp",[]); app.controller("myCtrl",function($scope,$rootScope){ $scope.name="zhangsan"; $scope.age="14" });
正确使用mvc跟作用域方法
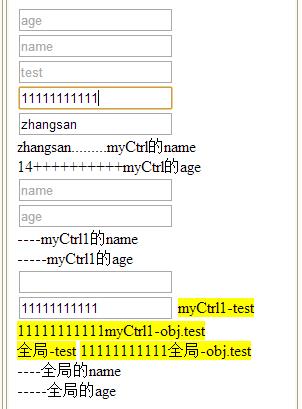
<body ng-app="myApp"> <input type="text" ng-model="age" placeholder="age" /> (全局变量!!!) <input type="text" ng-model="name" placeholder="name" /> <input type="text" ng-model="test" placeholder="test" /> <input type="text" ng-model="obj.test" placeholder="test" /> <div ng-controller="myCtrl">(局部变量) <input type="text" ng-model="name" placeholder="name" /> <div ng-bind="name+‘.........myCtrl的name‘"></div> <div ng-bind="age+‘++++++++++myCtrl的age‘"></div> </div> <div ng-controller="myCtrl1"> <input type="text" ng-model="name" placeholder="name" /> <input type="text" ng-model="age" placeholder="age" /> <div ng-bind="name+ ‘----myCtrl1的name‘"></div> <div ng-bind="age+‘-----myCtrl1的age‘"></div> <input type="text" ng-model="test" /> <input type="text" ng-model="obj.test" /> <mark ng-bind="test+‘myCtrl1-test‘"></mark> <mark ng-bind="obj.test+‘myCtrl1-obj.test‘"></mark> </div> <mark ng-bind="test+‘全局-test‘"></mark> <mark ng-bind="obj.test+‘全局-obj.test‘"></mark> <div ng-bind="name + ‘----全局的name‘"></div> <div ng-bind="age+‘-----全局的age‘"></div </body>
var app = angular.module("myApp",[]);
app.controller("myCtrl",function($scope,$rootScope){
$scope.name="zhangsan";
$scope.age="14"
});
输入局部变量,全局变量会变,反之,不会

 局部的,全局跟局部都会改变
局部的,全局跟局部都会改变
过滤器
angularjs里面的过滤器
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>>系统内置的过滤器。 *
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写
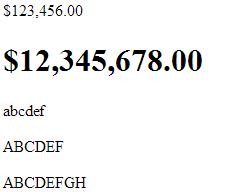
<p>{{123456|currency}}</p>
<h1>{{12345678|currency}}</h1>
<p>{{"aBcDef"|lowercase}}</p>
<p>{{"aBcDef"|uppercase}}</p>
<p>{{"aBcDefgh"|uppercase}}</p>

过滤器的用法:
<script>
.filter("showHello",function(){ return function(text){ return "Hello AngularJS"; } })
</script>
<body ng-app="app" ng-controller="ctrl">
<p>{{"我先是不出来了"|showHello}}</p>
</body>
在body里面调用showhellow
返回结果
.filter("reverse",function(){ return function(text){ return text.split("").reverse().join(""); } })
<p>{{"我先是不出来了"|reverse}}</p>
可以看出传入参数!!进行倒叙输出
自定义过滤器:实现根据姓名筛选数据的功能
》》》调用实例:
请输入姓名::<input type="text" ng-model="name" />
<tr ng-repeat="item in classes"|filterByName:name">
angular.module("app",[]).controller("ctrl",function($scope){ $scope.classes=[ {name:"张三",age:12,score:78}, {name:"李四",age:12,score:58}, {name:"王二",age:12,score:65}, {name:"狗子",age:12,score:28}, {name:"鑫磊",age:12,score:5}, ] })
<body>
请输入查询关键字:<input type="text" ng-model="search" />
请输入姓名:<input type="text" ng-model="name" />
<table width="400" border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr ng-repeat="item in classes|orderBy:‘score‘|filter:search|filerByName:name">
<!--<tr ng-repeat="item in classes>表格都这里就可以显示
后面管道是查询功能,
</tr>-->
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table>
</body>
 一个表格呼之欲出
一个表格呼之欲出
服务
【服务Service】
1、内置服务:
>>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!!
>>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开;
$location: 返回当前页面的URL地址信息,是一个对象;
$http: 向服务器发送请求,类似于JQuery中的Ajax;
$timeout: 相当于 setTimeout();
$interval: 相当于setInterval();
例如
angular.module("app",[]) .controller("ctrl",function($scope,$location,$timeout,$interval,hexafy){ $scope.local = $location.$$host; $timeout(function(){ $scope.time = "我是两秒钟之后出现!"; },2000); $scope.num = 0; $interval(function(){ $scope.num ++; },1000); $scope.gongneng = hexafy.gongneng; $scope.num1 = hexafy.func(10); })
上面必须调用
<pre>
{{local}}
</pre>
<p>{{time}}</p>
<p>{{num}}</p>
自定义服务
第一个参数是服务名:
第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。
对象的属性 ,可以在构造函数中,使用this.属性 表示;
对象的方法 ,可以在构造函数中,使用this.方法 表示;
.service("hexafy",function(){ this.gongneng = "将十进制数转化为16进制"; this.func = function(num){ return num.toString(16); } })
<h1>{{gongneng}}</h1>
<p>10转化为16进制后,结果为:{{num1}}</p>
10转化为16进制后,结果为:a
当然:
使用过滤器实现同样功能
.filter("filter1",function(){
return function(num){
return num.toString(16);
}
})
使用过滤器也可以出现
在过滤器中调用服务!!
也必须在声明过滤器的外层构造函数中,注入服务名称!!!
.filter("filter2",function(hexafy,$location){
return function(num){
return hexafy.func(num);
}
})
【自定义服务Factory】
factory服务在使用上与service服务没有太大差距。
唯一的不同点,是声明服务时,factory服务是在函数中先声明好一个对象,然后使用return将对象返回。
而service服务,则是直接在函数中使用this将属性和方法添加到对象上面。
angular.module("app",[]) .controller("ctrl",function($scope,hexafy){ $scope.gongneng = hexafy.gongneng; $scope.num1 = hexafy.func(11); }) .factory("hexafy",function(){ var obj = { gongneng : "将十进制数转化为16进制", func : function(num){ return num.toString(16); } } return obj; }) .service("hexafy1",function(){ this.shuxing = "shuxing"; this.func = function(){} })
<body ng-app="app" ng-controller="ctrl">
<h1>{{gongneng}}</h1>
<p>10转为16进制为:{{num1}}</p>
</body>
将十进制数转化为16进制
10转为16进制为:b
【自定义服务provider】
1、 在AngularJS中,service服务、factory服务都是基于provider服务实现的;
2、 在定义provider时,可以使用this.$get 方法,接受一个函数,函数里面采用与factory完全相同的写法!!
.provider("hexafy",function(){
this.$get = function(){
var obj = {
gongneng : "333"
}
return obj;
}
})
3、在三种服务中,provider服务是唯一一个可以写进config配置阶段的服务。
所以说,如果服务需要在配置阶段,也就是在声明controller之前执行的话,则可以使用provider。 否则一般使用service或者factory
angular.module("app",[])
.config() 表示配置阶段 ,在声明controller之前执行。 可以用于声明一些在controller中需要使用的全局变量、方法、服务等。。。。。
.config(function($provide){
在配置阶段声明provider服务,需要在config中注入系统对象$provide
$provide.provider("hexafy",function(){ this.$get = function(){ var obj = { gongneng : "444" } return obj; } }); }) .controller("ctrl",function($scope,hexafy){ $scope.gongneng = hexafy.gongneng; })
angular.module("app",[]) .controller("ctrl",function($scope,$http){ /* JQuey Ajax写法 $.ajax({ method:"get", url:"....", success:function(){}, error:function(){} }); */ $http({ method: ‘GET‘, /*请求的方法*/ url: ‘h51701.json‘ /*请求的地址*/ }).then(function(obj){ /*请求成功的回调函数*/ alert("请求成功!"); $scope.data = obj.data; },function(){ /*请求失败的回调函数*/ alert("请求失败!"); });
使用数组作为数据源
1、item表示数组中的每一项!
2、循环出的option中,value的值,默认为item
3、option显示出的内容(<option></option>标签中的文字)是由item.site for决定的!
<select ng-model="site" ng-options="item.site for item in sites"></select>
以对象作为数据源
1、 (key,value) 第一项表示对象的键,第二项表示对象的值;
2、 option的value,永远都是对象的值!
3、 option显示出的内容(<option></option>标签中的文字)是由...for 决定的!也就是说 for前面是什么,option标签中就是什么。
<select ng-model="site3" ng-options="key for (key,value) in sitess">
【ng-options 和 ng-repeat】
1、ng-options使用时,是将指令添加在select上;
ng-repeat使用时,试讲指令添加在option上;
2、 ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
<table width="400" border="1"> <tr> <th>序号</th> <th>姓名</th> </tr> <tr ng-repeat="item in options"> <!-- ng-repeat遍历是,$index 表示当前的行索引! --> <td>{{$index + 1}}</td> <td>{{item}}</td> </tr> </table> </body> <script src="../js/angular.js" type="text/javascript"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope){ $scope.options = ["张三","李四","王二麻子","赵六","李二狗"]; $scope.sites = [ {site : "Google", url : "http://www.google.com"}, {site : "Runoob", url : "http://www.runoob.com"}, {site : "Taobao", url : "http://www.taobao.com"} ]; $scope.sitess = { site01 : "Google", site02 : "Runoob", site03 : "Taobao" } }) </script>
ng-disabled="true/false";
传入true表示禁用,传入false表示可用<label>
<input type="checkbox" ng-model="myCheck" />是否同意姜浩是帅哥! </label> <button ng-disabled="!myCheck">按钮</button> <p>{{myCheck}}</p> <hr />

ng-show 是否显示
传入true表示显示,传入false表示隐藏
<label>
<input type="checkbox" ng-model="myShow" />是否显示
</label>
<p ng-show="myShow">我显示出来啦!!!</p>
<hr />
ng-hide 是否隐藏
<label>
<input type="checkbox" ng-model="myHide" />是否隐藏
</label>
<p ng-hide="myHide">我显示出来啦!!!</p>
<hr />
ng-if: 是否移除元素。
当传入true显示,传入false时移除。
效果与ng-show相同,但是ng-show和ng-hide只是隐藏元素,而ng-if是将元素从DOM中直接移除!!
ng-bind-html : 相当于innerHTML 而ng-bind 相当于 innerText 注意,要使用ng-bind-html,必须导入angular-sanitize.js文件进行安全验证。同时需要在声明模块的时候,在数组中注入安全验证模块‘ngSanitize‘
<input type="checkbox" ng-model="all"> Check all<br><br>
<input type="checkbox" ng-checked="all">Volvo<br>
<input type="checkbox" ng-checked="all">Ford<br>
<input type="checkbox" ng-checked="all">Mercedes
在AngularJS中使用动画:
1、导入angular-animate.js
2、 如果页面中没有自定义app模块,则可以直接绑定系统模块ng-app="ngAnimate"
如果页面中有自定义的app模块,则可以在自定义模块的数组中,注入ngAnimate。
angular.module("app",["ngAnimate"])
3、 当使用ng-show、ng-hide显示或者隐藏元素的时候, 系统会自动添加或者移除.ng-hide这个class类;
4、 当使用ng-if/ng-switch/ng-repeat等其他指令,需要分别设置显示后和隐藏后的两种class样式:
显示后的class: .ng-enter-active,.ng-leave{}
隐藏后的class: .ng-enter,.ng-leave-active{}
以上是关于我的安哥拉“猫”的主要内容,如果未能解决你的问题,请参考以下文章