WPF入门教程系列二十一——DataGrid示例
Posted 倾城风云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF入门教程系列二十一——DataGrid示例相关的知识,希望对你有一定的参考价值。
前面我们学习了ListView控件的使用示例,今天我们来学习DataGrid的有关知识。提到DataGrid 不管是Asp.Net中的网页开发还是WinForm应用程序开发都会频繁使用。通过它我们可以灵活的在行与列间显示各种数据。本篇将学习WPF中的DataGrid 相关功能。
首先,先介绍一下DataGrid中有哪些列的类型。
DataGrid列的类型
默认情况下,当我们为DataGrid 控件设置ItemSource 属性后,DataGrid 会根据数据类型自动生成相应的列,下表列出DataGrid 支持的四种列及其数据类型。
下表列出了 DataGrid 提供的四个列类型。
|
列类型 |
显示数据 |
数据类型 |
|
DataGridHyperlinkColumn |
使用显示 URI 数据。 |
URI |
|
DataGridComboBoxColumn |
使用显示枚举数据与其他需要下拉框选择的数据。 |
Enum,String |
|
DataGridTextColumn |
使用显示文本 |
String |
|
DataGridCheckBoxColumn |
使用显示布尔数据 |
Bool |
|
|
|
|
|
|
|
|
在创建DataGrid 时可以通过AutoGenerateColumns 属性设置列是否自动生成,从而加入自定义列。如果DataGrid 中同时包含“自动生成列”与“用户自定义列”,则首先创建“用户自定义列”。如下图。

其次:我们来做一个示例,学习如何使用DataGrid。
制做DataGrid示例的界面
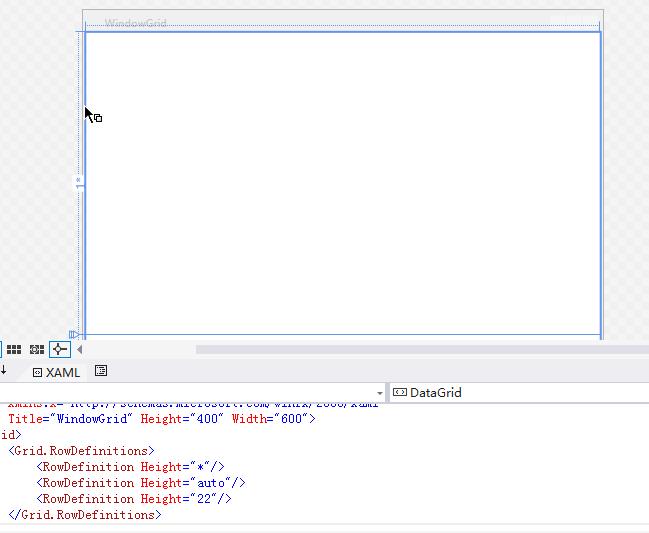
1)按照上一篇文章中所写的步骤,使用Visual Studio 2013创建一个WindowGrid界面。如下图。

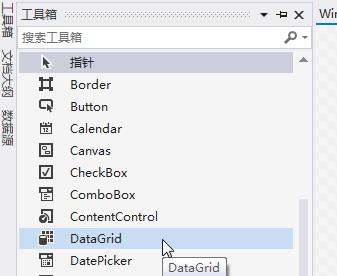
2)在Visual studio 2013中的工具箱中,找到DataGrid控件,然后双击。把DataGrid控件添加窗体界面中。如下图1,图2。注意,图2中的红框所标示的那个小框,就是DataGrid控件,是不是与WindowForm中的DataGrid有很大的不同呀。

图1

图2
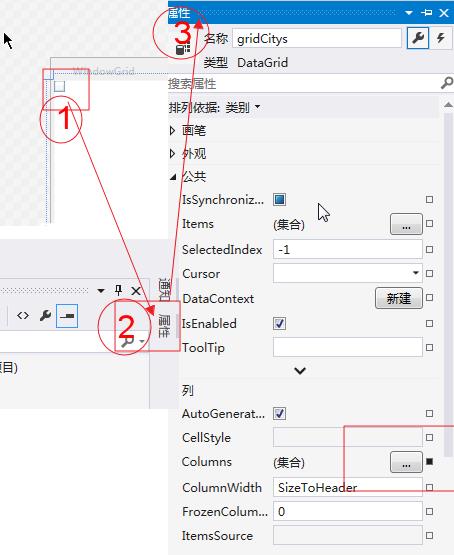
3)给DataGrid添加列。先鼠标左键选中,窗体界面中的小方块,然后点击Visual Studio 2013最右边的“属性”标签,然后Visual Studio 2013会弹出“属性”编辑窗口。如下图。

4) 在上图中使用鼠标左键点击Columns那一行的按钮。如上图中的红色框,然后会弹出一个对话框,如下图。

4)在上图中,选择相应的列的类型,然后点击“添加”按钮,添加列。如下图。

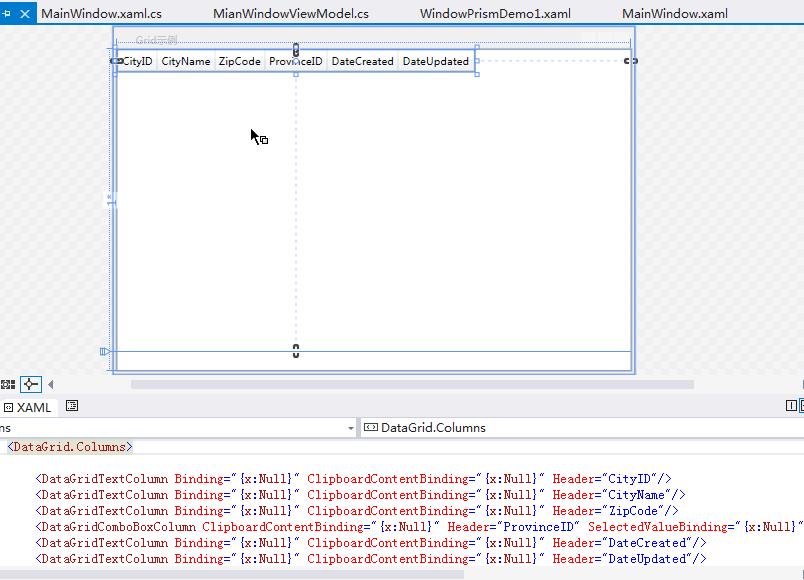
5) 根据我这个示例的实际情况,我根据需要我添加了5列DataGridTextColumn,和一列DataGridComboBoxColumn。添加完成之后,如下图。看起来与WindowForm中的DataGrid很像了吧。

6) 下面是全部完成之后的实际的XAML代码。
<Window x:Class="WpfApp1.WindowGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid示例" Height="400" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="22"/>
</Grid.RowDefinitions>
<DataGrid x:Name="gridCitys" Grid.Row="0" HorizontalAlignment="Left" VerticalAlignment="Top" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding CityID}" ClipboardContentBinding="{x:Null}" Header="CityID"/>
<DataGridTextColumn Binding="{Binding CityName}" ClipboardContentBinding="{x:Null}" Header="CityName"/>
<DataGridTextColumn Binding="{Binding ZipCode}" ClipboardContentBinding="{x:Null}" Header="ZipCode"/>
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValuePath="ProvinceID" SelectedValueBinding="{Binding Path=ProvinceID,UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="ProvinceName" SelectedItemBinding="{x:Null}" >
</DataGridComboBoxColumn>
<DataGridTextColumn Binding="{Binding DateCreated}" ClipboardContentBinding="{x:Null}" Header="DateCreated"/>
<DataGridTextColumn Binding="{Binding DateUpdated}" ClipboardContentBinding="{x:Null}" Header="DateUpdated"/>
</DataGrid.Columns>
</DataGrid>
<StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Right" >
<TextBlock Text="显示信息" TextAlignment="Center" />
<TextBox Name="txtMsg" IsReadOnly="True" Text="" Width="320" TextAlignment="Center" />
</StackPanel>
<WrapPanel Grid.Row="2" Orientation="Horizontal" HorizontalAlignment="Right">
<Button HorizontalAlignment="Right" Name="btnRefresh" Height="22" VerticalAlignment="Top" Width="65" Click="btnRefresh_Click">刷新</Button>
<Button HorizontalAlignment="Right" Name="btnUpdate" Height="22" VerticalAlignment="Top" Width="65" Click="btnUpdate_Click" >更新</Button>
</WrapPanel>
</Grid>
</Window>
以上是关于WPF入门教程系列二十一——DataGrid示例的主要内容,如果未能解决你的问题,请参考以下文章
