Html5之高级-2 HTML5表单属性(属性介绍属性详解)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5之高级-2 HTML5表单属性(属性介绍属性详解)相关的知识,希望对你有一定的参考价值。
一、属性介绍
属性介绍
- 有一些输入类型要求使用特定的属性才能显示效果,如前面提到过min,max,step. 其他输入类型需要使用一些属性来改进其他性能,或者决定验证过程的重要性。html5 标准中再原来的基础上增加了一些新的属性。
- Placeholder 属性
- Nultiple 属性
- Autofocus 属性
- Form 属性
二、属性详解
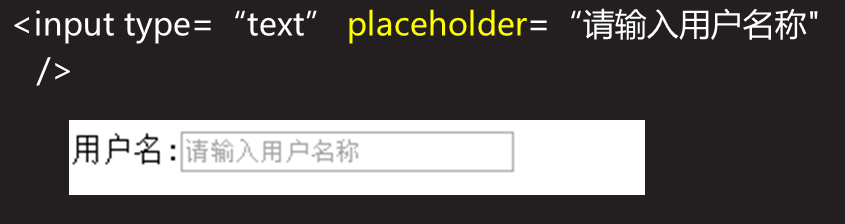
Placeholder 属性
- Placeholder 属性通常用于search输入类型,也可以用在文本域。它表示一个简单提示、单词或词汇,可用于帮助用户输入正确的内容。该属性能够在文本域的内部显示一些内容。
- 语法:
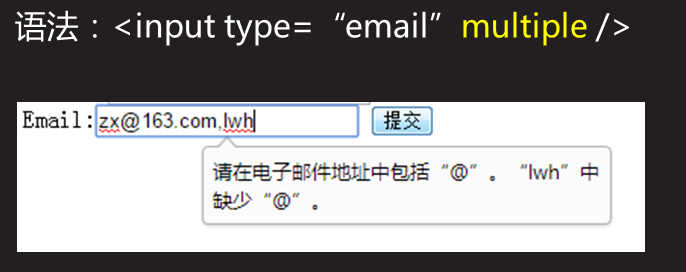
Multiple 属性
- Multiple 属性可以用在一些输入类型中(email,file等),从而支持在一个域中输入多个值。但所插入的值必须用逗号分隔
- 语法:
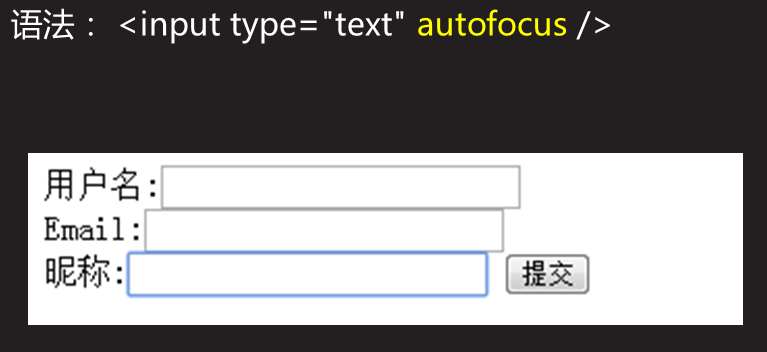
Autofocus 属性
- Autofocus 属性会在网页加载时自动让域获取焦点。相当于javascript 中的focus()方法。适用于所有input元素
- 语法:
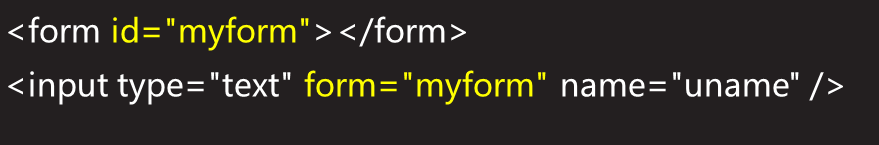
Form 属性
- Form 属性是一个实用的附加功能,它可用于在form标签之外声明表单元素
- 语法:
总结:本章内容主要介绍了下 HTML5高级特性之 表单属性(属性介绍、属性详解)
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Html5之高级-2 HTML5表单属性(属性介绍属性详解)的主要内容,如果未能解决你的问题,请参考以下文章