EasyUi中对话框。
Posted longdb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUi中对话框。相关的知识,希望对你有一定的参考价值。
html页面代码:
<head id="Head1" runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <link href="EasyUI/themes/default/easyui.css" rel="stylesheet" /> <link href="EasyUI/themes/icon.css" rel="stylesheet" /> <link href="css/admin.css" rel="stylesheet" /> <script src="EasyUI/jquery.min.js"></script> <script src="EasyUI/jquery.easyui.min.js"></script> <script src="EasyUI/locale/easyui-lang-zh_CN.js"></script> </head> <div style="padding: 5px; margin-left: 100px;"> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="submitForm()">提交</a> <a href="javascript:void(0)" class="easyui-linkbutton" onclick="clearForm()">清除</a> </div> <div id="dlg" class="easyui-dialog" title="提示..." style="width: 250px; height: 120px; padding: 10px" data-options=" iconCls: \'icon-save\', buttons: [{ text:\'Ok\', iconCls:\'icon-ok\', handler:function(){ alert(\'ok\'); } },{ text:\'Cancel\', handler:function(){ alert(\'cancel\');; } }] "> 确认提交吗? </div>
JS:
<script> $(function () { $(\'#dlg\').dialog(\'close\') }) function submitForm() { $(\'#dlg\').dialog(\'open\') //$(\'#ff\').form(\'submit\'); } function clearForm() { $(\'#ff\').form(\'clear\'); } </script>
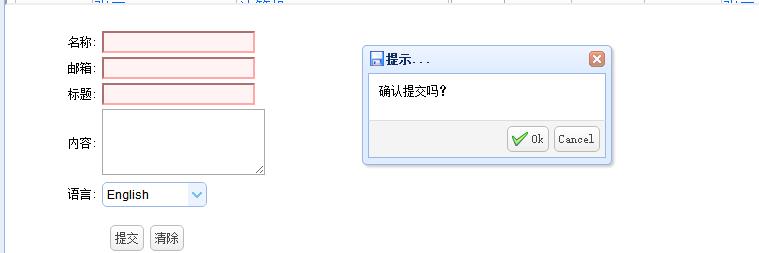
效果图:

以上是关于EasyUi中对话框。的主要内容,如果未能解决你的问题,请参考以下文章